Tạo chữ cổ điển thập niên 80 với Photoshop (Retro Text Effects)

Bài viết này mình sẽ hướng dẫn bạn cách tạo hiệu ứng chữ cổ điển thập niên 80 với Photoshop (Retro Text Effects).

Để tạo hiệu ứng này thì chúng ta sẽ sử dụng các Layer Style của Photoshop, đây là một cách rất dễ dàng mà còn có thể giúp bạn chỉnh sửa đoạn text bất kỳ lúc nào. Ngoài ra mình sẽ sử dụng một Gradient fill layer tạo nền cho hiệu ứng. Thao tác cuối cùng để hoàn thành là thêm một vài ánh sáng lấp lánh xung quanh chữ cái bằng cách sử dụng Brush Tool.
Chúng ta hãy cùng bắt đầu học cách tạo chữ Effects Retro vui nhộn của thập niên 80 với các chữ cái sáng bóng như Chrome và Neon!
Lưu ý trước khi bắt đầu tạo hiệu ứng chữ Retro
1. Phần lớn hiệu ứng Retro sẽ được thực hiện bằng cách sử dụng gradient và chúng ta sẽ tạo một số "gradient tùy chỉnh" trong quá trình thực hiện và lưu ở dạng cài đặt trước (Preset). Bằng cách này thì vào lần tiếp theo khi muốn tạo hiệu ứng chữ cổ điển, bạn sẽ có thể nhanh chóng chọn các gradient này thay vì phải tạo lại tất cả từ đầu.
Bài viết này được đăng tại [free tuts .net]
Có thể bạn chưa biết: Gradient Photoshop là gì?
2. Ở đây mình đang sử dụng Photoshop CC 2020 nhưng mọi thao tác có thể thực hiện trên Photoshop CS6 và các phiên bản khác của Photoshop.
3. Mình cũng đang sử dụng một vài phông chữ kiểu cổ điển (Retro) tải xuống từ Adobe Typekit, nó có sẵn với gói đăng ký Creative Cloud. Nếu bạn không có quyền truy cập vào Adobe Typekit thì cũng đừng lo lắng, hãy tải nó về miễn phí theo link dưới đây:
Bạn có thể nhìn lại hình ảnh ở đầu bài viết để xem hiệu ứng tuyệt vời như thế nào. Có rất nhiều bước nhưng tất cả đều cực kỳ dễ dàng, vì vậy nếu bạn đã sẵn sàng thì chúng ta hãy cùng bắt đầu! Một lưu ý nhỏ là nếu bạn không quan tâm tới hình nền của hiệu ứng, hãy tạo file mới rồi lướt nhanh xuống bước sáu để xem cách tạo text effect.
Bước 1: Tạo tài liệu Photoshop mới
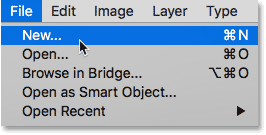
1. Tạo file mới bằng cách chọn File -> New hoặc bấm phím tắt Ctrl + N.

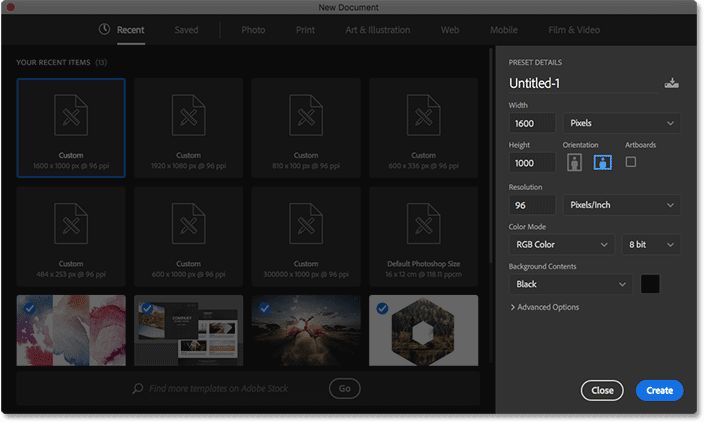
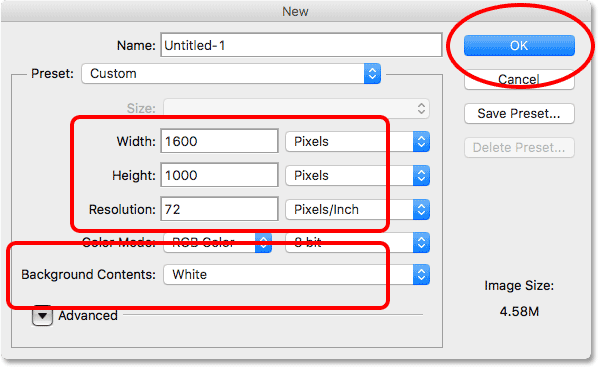
2. Khi cửa sổ New Document hiện ra, bạn hãy để ý kỹ các tùy chọn trong mục PRESET DETAILS. Nếu bạn đang dùng Photoshop CS6 thì sẽ thấy một hộp thoại nhỏ và cũ hơn, tuy nhiên toàn bộ các thuộc tính có trong PRESET DETAILS này sẽ có trong hộp thoại cũ của Photoshop CS6.

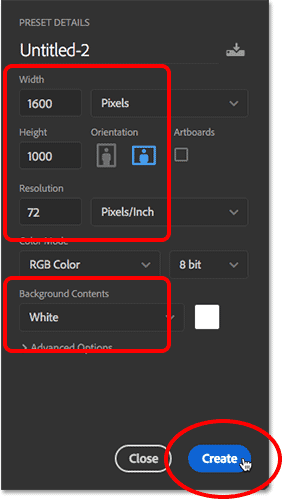
3. Vì thế cho dù bạn đang dùng phiên bản Photoshop mới hay cũ, chỉ cần thay đổi các tùy chọn giống ví dụ sau rồi bấm Enter trên bàn phím hoặc nút Create (OK):

Hộp thoại tạo file mới trên Photoshop CC

Hộp thoại tạo file mới trên Photoshop CS6
Bước 2: Thêm một lớp tô màu Gradient
Trước khi bắt đầu nhập chữ (tạo layer text), chúng ta hãy cùng tô màu nền bằng cách thêm một Gradient Fill Layer theo các thao tác sau:
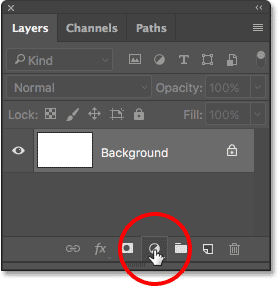
1. Bấm chuột trái vào biểu tượng New Fill or Adjustment Layer trong bảng điều khiển Layers.

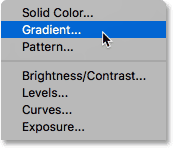
2. Chọn Gradient...

Bước 3: Tạo một Gradient tùy chỉnh mới
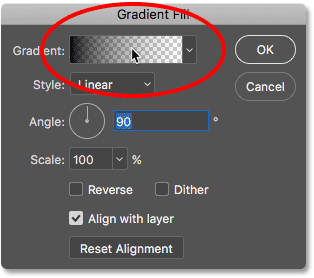
1. Ngay sau bước hai thì hộp thoại Gradient Fill sẽ mở ra, bạn hãy bấm vào ô chọn màu Gradient.

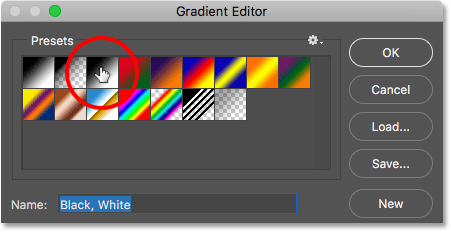
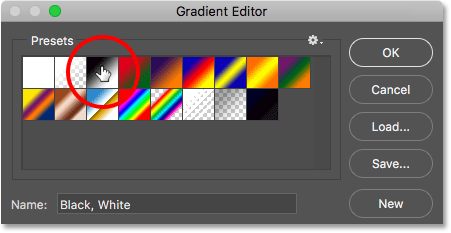
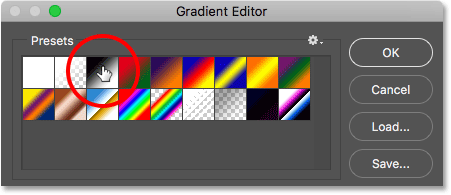
2. Khi hộp thoại Gradient Editor hiện ra, bạn hãy chọn Gradient "Black, White" bằng cách bấm vào hình thu nhỏ đen trắng.

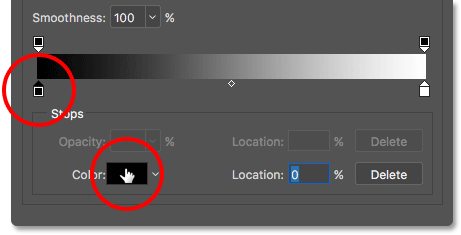
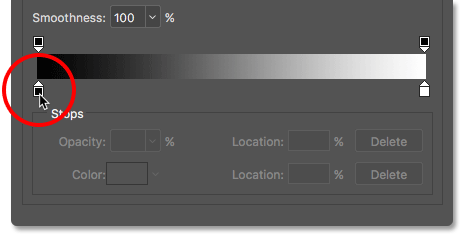
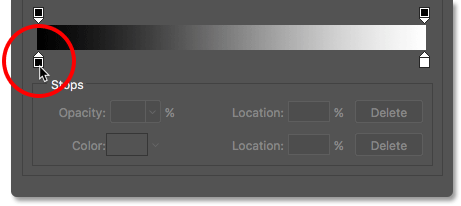
3. Bấm chuột trái vào điểm dừng màu (Color Stop) thứ nhất ở bên trái và click vào ô chọn màu:

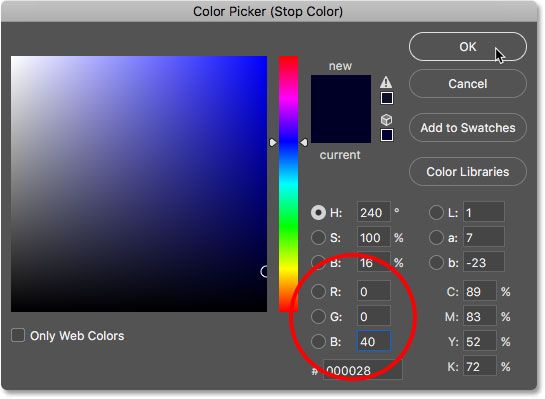
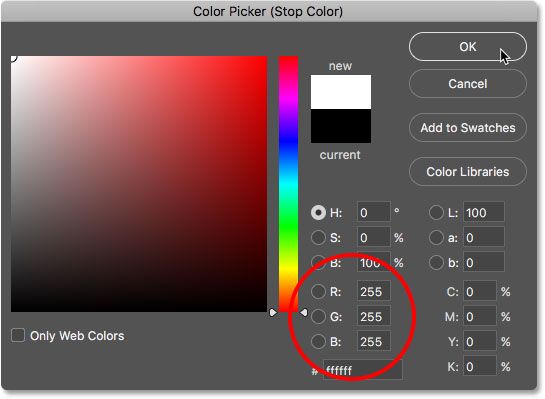
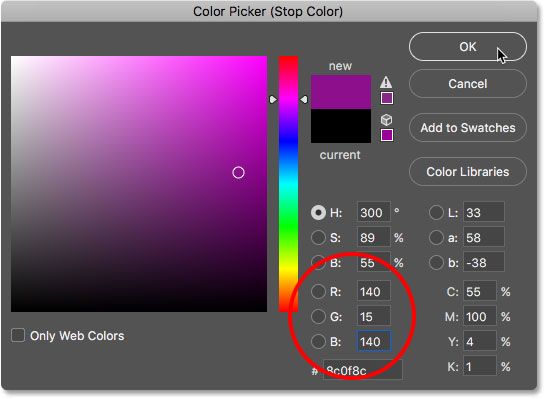
4. Khi hộp thoại Color Picker hiện ra, bạn hãy chọn màu xanh đậm bằng cách thiết lập thông số RGB như sau rồi bấm OK:
- R = 0
- G = 0
- B = 40

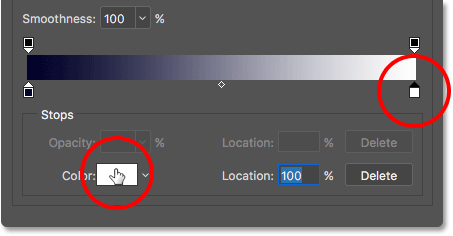
5. Bấm chuột trái vào điểm dừng màu thứ hai ở bên trái rồi click vào ô chọn màu.

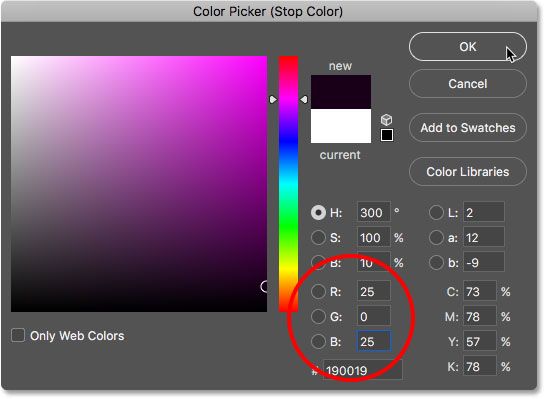
6. Tại hộp thoại Color Picker, bạn hãy chọn màu tím bằng cách thiết lập thông số RGB như sau rồi bấm OK:
- R = 25
- G = 0
- B = 25

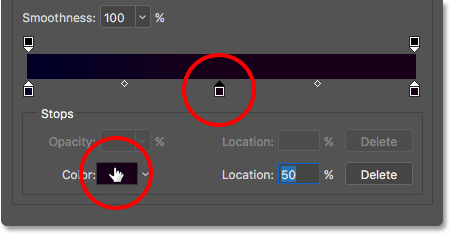
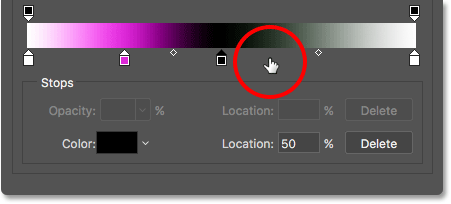
7. Bấm chuột trái vào khoảng giữa của thanh màu đậm nhạt để thêm một điểm dừng màu mới.
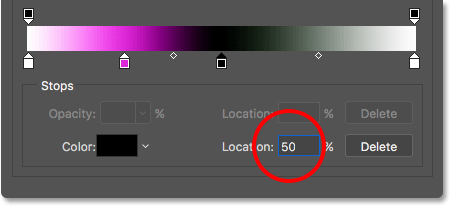
8. Thay đổi Location = 50% để căn vị trí của điểm dừng màu này ở chính giữa.
9. Bấm vào ô chọn màu Color:

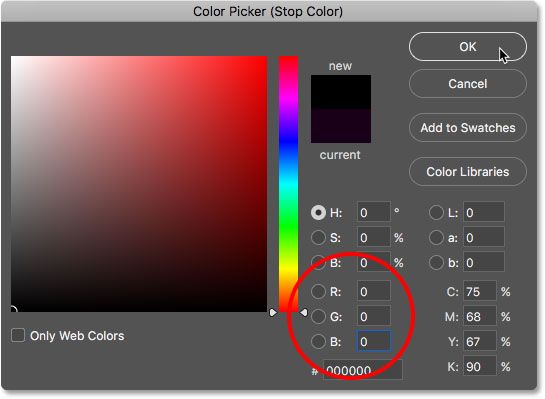
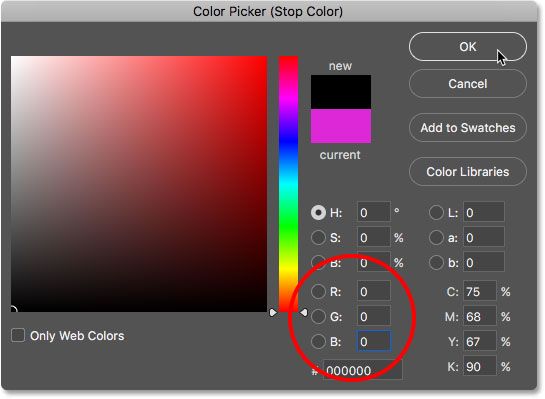
10. Hộp thoại chọn màu lại hiện lên, bạn hãy chọn màu đen bằng cách thay đổi thông số RGB = 0 rồi bấm OK:

Bước 4: Lưu Gradient dưới dạng cài đặt sẵn (Preset)
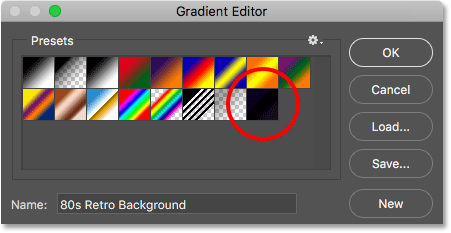
Trước khi đóng hộp thoại Gradient Editor, bạn hãy lưu gradient tùy chỉnh ở dạng "cài đặt trước" (Preset). Bằng cách này thì vào lần tiếp theo khi muốn tạo hiệu ứng, bạn có thể nhanh chóng chọn các gradient từ khu vực Presets thay vì phải tạo lại chúng từ đầu.
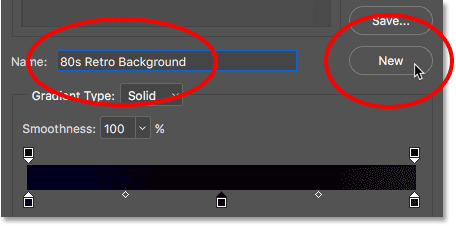
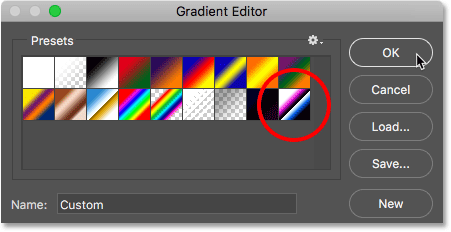
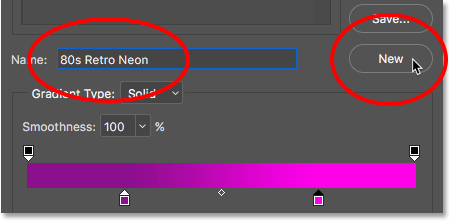
Nhập tên trong mục Name rồi bấm vào New để lưu Preset Gradient. Mình sẽ đặt tên cho gradient là "80s Retro Background":

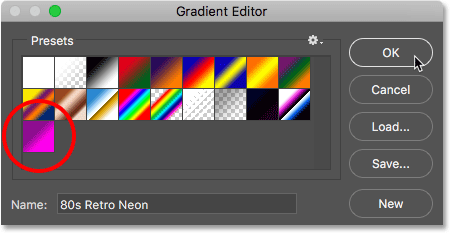
Photoshop lưu gradient trong mục Presets và hình thu nhỏ của nó sẽ xuất hiện. Từ giờ bạn có thể nhấp vào hình thu nhỏ để chọn và sử dụng Gradient này vào lần tiếp theo trên những file thiết kế khác:

Sau khi hoàn thành, bạn hãy bấm OK để đóng Gradient Editor và tiếp tục thực hiện bước năm.
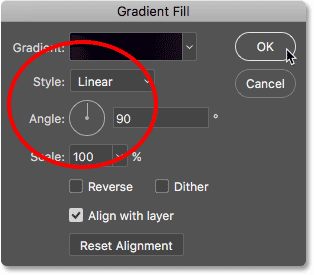
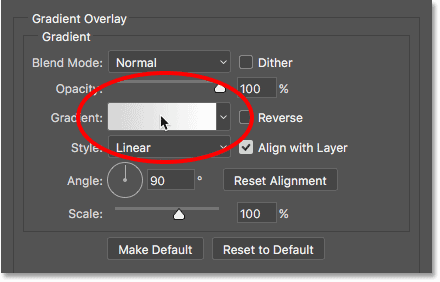
Bước 5: Thiết đặt Style và thay đổi góc của Gradient
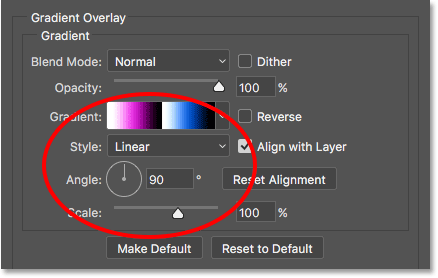
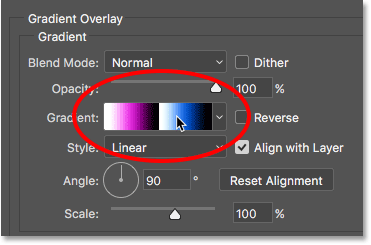
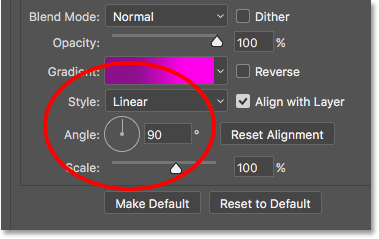
Trở lại hộp thoại Gradient Fill, hãy đảm bảo rằng tùy chọn Style được đặt thành Linear và Angle là 90 °:

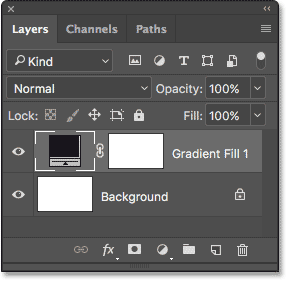
Bấm OK để đóng hộp thoại Gradient Fill và bây giờ bạn hãy nhìn vào bảng điều khiển Layers sẽ thấy lớp tô màu Gradient mới có tên "Gradient Fill 1", nó nằm bên trên layer Background:

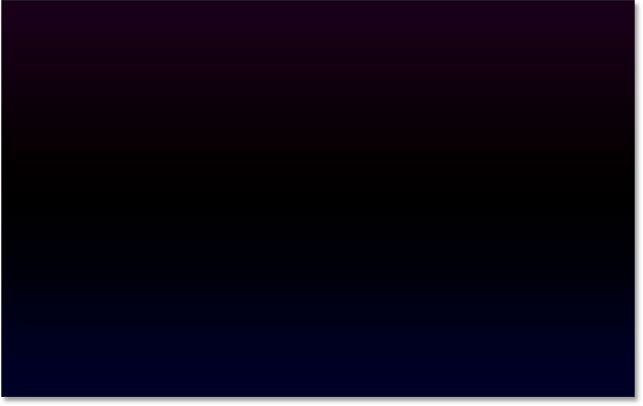
Còn đây là kết quả hình nền trong khu vực Canvas. Chúng ta hiện có một hình nền gradient đậm nhạt từ màu hồng tím -> màu đen ở giữa và dưới cùng là màu xanh đậm. Đây sẽ là nền cho hiệu ứng chữ cổ điển thập niên 80 mà chúng ta sắp thực hiện:

Bước 6: Thêm đoạn Text của bạn
Bây giờ chúng ta đã có một hình nền mang hơi hướng cổ điển, tiếp theo hãy viết một đoạn chữ mà bạn muốn tạo hiệu ứng Retro.
1. Chọn Type Tool từ thanh công cụ:

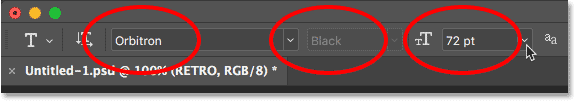
2. Chọn font chữ và thay đổi cỡ chữ.

Mình hy vọng bạn đã tải font chữ Retro ở đầu bài viết, nếu chưa thì bạn có thể tham khảo một vài font chữ đẹp khác sau đây:
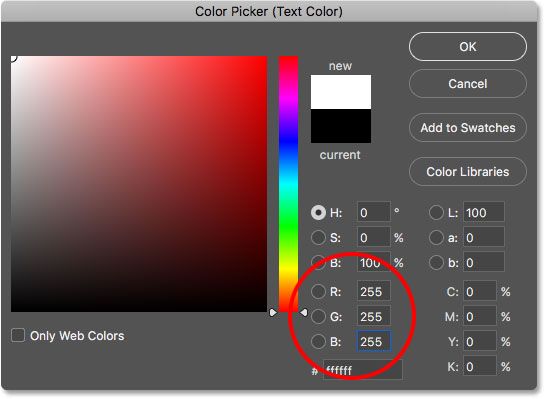
3. Vẫn trên thanh Options, bạn hãy bấm vào ô chọn màu:

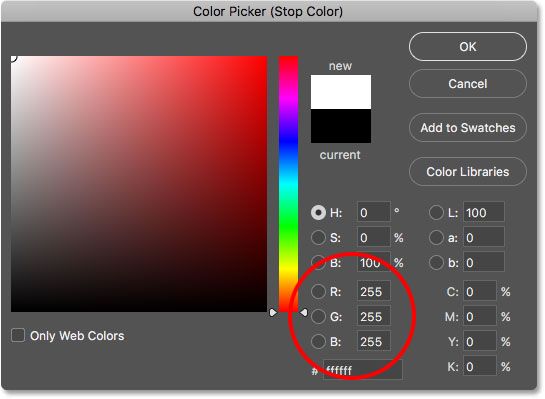
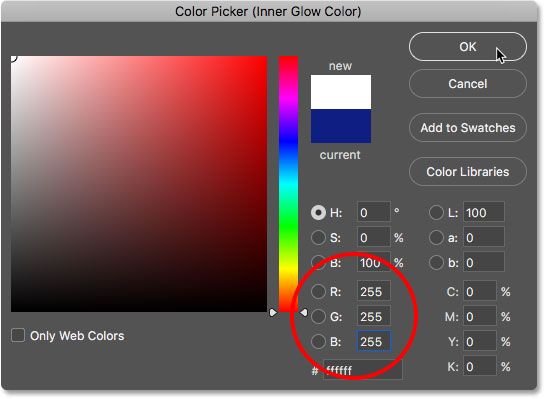
4. Trong hộp thoại Color Picker, bạn hãy chọn màu trắng bằng cách thiết lập thông số RGB đều bằng 255 rồi bấm OK:

5. Click chuột trái vào bất kỳ đâu trong vùng Canvas và nhập đoạn chữ mà bạn muốn tạo hiệu ứng Retro.
* Canvas: là khu vực giới hạn hiển thị hình ảnh thực tế bên trong vùng làm việc của ứng dụng Photoshop.

Nhập một đoạn Text muốn tạo hiệu ứng chữ cổ điển thập niên 80. Ví dụ: RETRO
6. Bấm Enter trên bàn phím hoặc dấu tích (V) trên thanh Options để hoàn tất việc nhập văn bản (text).

Bước 7: Thay đổi kích thước và căn chỉnh vị trí hộp Text
Để thay đổi kích thước và di chuyển đoạn text vào đúng vị trí thì chúng ta phải sử dụng lệnh lệnh Free Transform của Photoshop.
Nếu chưa từng dùng lệnh này, bạn có thể xem bài viết sau: Cách sử dụng Free Transform.
1. Bấm vào Edit trên thanh Menu và chọn Free Transform hoặc bấm phím tắt Ctrl + T:

2. Thay đổi kích thước bằng cách kéo các chốt điều khiển từ trung tâm ra phía ngoài:
Trong ví dụ dưới đây, mình đã tăng kích thước đoạn text lớn hơn để phù hợp với nền.

3. Bấm giữ chuột trái vào chữ cái bên trong hộp điều khiển và kéo để căn chỉnh ở giữa nền:

4. Bấm Enter trên bàn phím hoặc nút tích (V) trên thanh Options để áp dụng và thoát lệnh Free Transform.

Bước 8: Thêm hiệu ứng Gradient Overlay
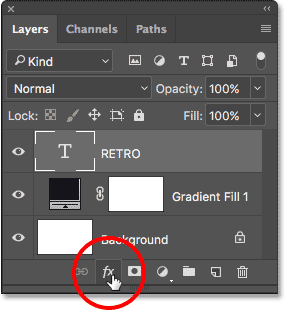
1. Bạn có thể thấy trong bảng điều khiển layer, lớp text đang nằm trên cùng. Hãy cùng tạo hiệu ứng chrome cho đoạn text này bằng cách bấm vào biểu tượng fx (ở cuối bảng điều khiển Layers):

2. Chọn Gradient Overlay...

3. Thao tác này sẽ mở hộp thoại Layer Style và tích chọn sẵn Gradient Overlay. Bạn hãy bấm vào ô chọn màu Gradient:

Bước 9: Tạo một Gradient tùy chỉnh mới
1. Ngay sau bước tám thì hộp thoại Gradient Editor sẽ hiện ra, bạn hãy chọn Gradient "Black, White" bằng cách nhấp chuột trái vào hình thu nhỏ đen trắng rồi bấm OK để áp dụng và đóng hộp thoại này:

2. Ngay sau thao tác trên thì thanh màu preview chuyển thành màu đậm nhạt trắng đen, lúc này bạn hãy click đúp vào điểm dừng màu đen ở bên trái:

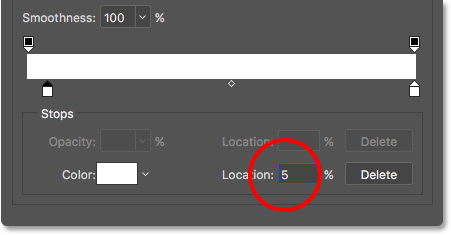
3. Chọn màu trắng trong hộp thoại Color Picker bằng cách thiết lập thông số RGB đều bằng 255 rồi bấm OK để áp dụng và đóng hộp thoại:

4. Quay lại Gradient Editor thay đổi Location = 5%.

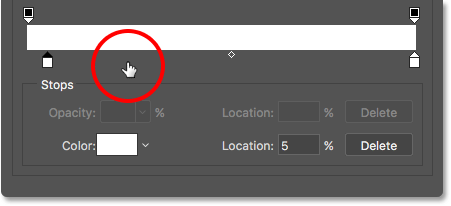
5. Tiếp theo thêm một điểm dừng màu mới bằng cách nhấp đúp vào bên phải của điểm chúng ta vừa chỉnh sửa.
Không cần bấm chính xác vào vị trí nào cả, đơn giản vì lát nữa chúng ta sẽ sửa vị trí của nó sau:

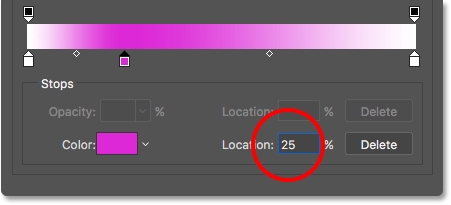
6. Chọn màu hồng medium saturated bằng cách thiết lập thông số RGB như sau rồi bấm OK:
- R = 220
- G = 40
- B = 215

7. Đặt Location của điểm dừng màu này thành 25%:

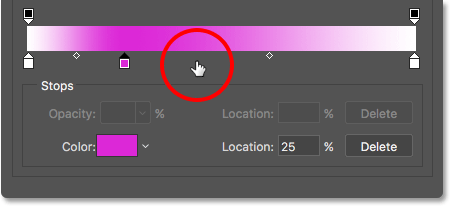
8. Tiếp tục thêm một điểm dừng màu khác theo cách tương tự:

Click đúp chuột trái để tạo điểm dừng màu

Chọn màu đen bằng cách thiết lập R G B = 0 0 0

Đặt Location = 50%
9. Tiếp tục thêm điểm dừng màu thứ ba với các thao tác tương tự:

Click đúp để thêm điểm dừng màu mới

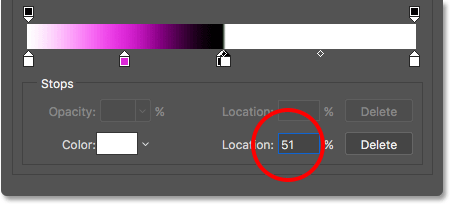
Chọn màu trắng bằng cách thiết lập thông số R G B = 255 255 255

Đặt Location = 51%
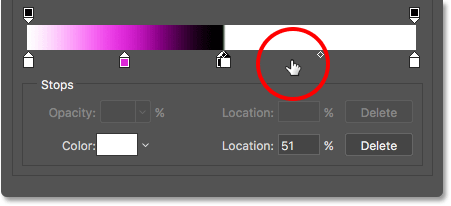
10. Thêm một điểm dừng màu thứ tư với các thao tác y hệt nhưng khác màu một chút:

Click đúp để thêm điểm dừng màu (Color Stop)

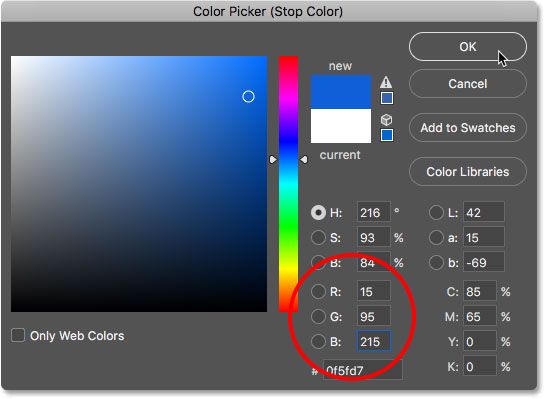
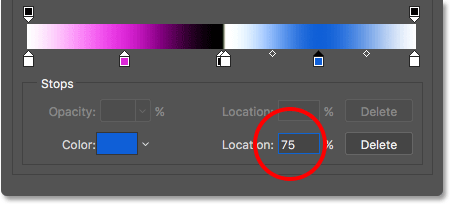
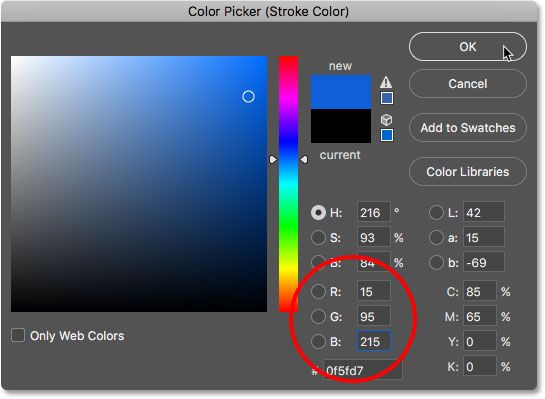
Chọn màu xanh bằng cách thiết lập thông số R G B = 15 95 215

Đặt Location = 75%
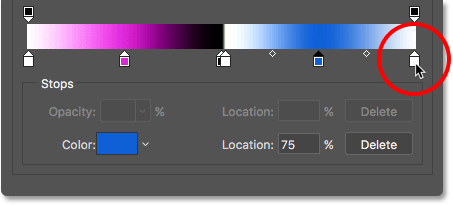
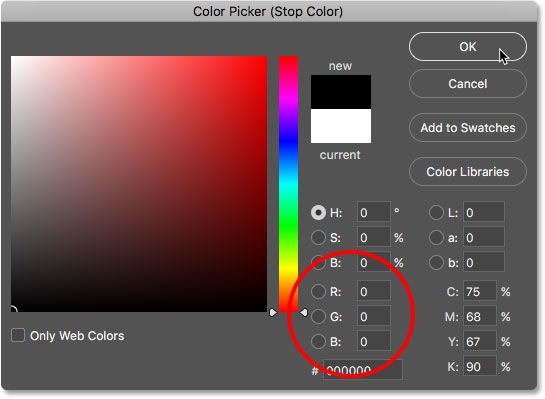
11. Bấm vào điểm dừng màu cuối cùng và đổi thành màu đen:

Click đúp vào điểm dừng màu

Chọn màu đen bằng cách thiết lập thông số R G B = 0 0 0

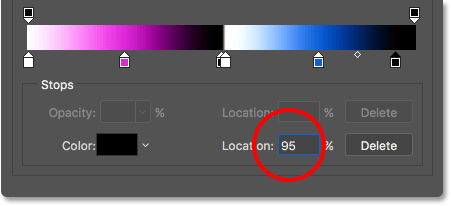
Đặt Location = 95%
Bước 10: Lưu Gradient dưới dạng Preset
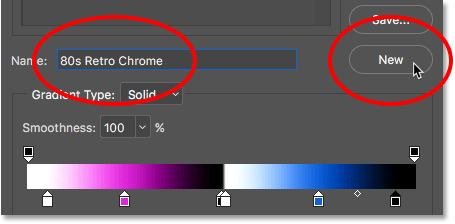
Đặt tên trong mục Name và bấm New để lưu Gradient dưới dạng Preset.

Đặt tên Gradient là 80s Retro Chrome
Kết quả:

Sau thao tác này, bạn hãy bấm chọn Gradient mới và bấm OK để đóng hộp thoại Gradient Editor.
Bước 11: Thay đổi Style và Angle của Gradient
Khi đóng hộp thoại Gradient Editor thì chúng ta sẽ quay trở lại cửa sổ Layer Style. Bạn hãy thay đổi Style và Angle của Gradient giống ví dụ dưới đây:

Kết quả ngay sau khi áp dụng Gradient, thay đổi Style và Angle:

Vậy là chúng ta đã đi được một nửa quá trình tạo hiệu ứng chữ cổ điển thập niên 80 trong Photoshop. Hãy cùng thêm một vài hiệu ứng trong bảng Layer Style để xem điều kỳ diệu xảy ra nhé!
Bước 12: Thêm một đường viền
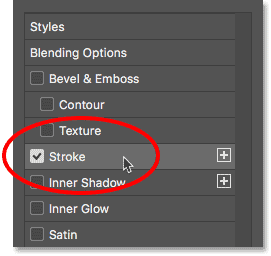
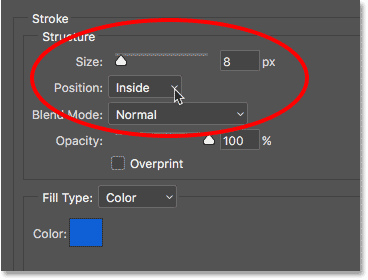
1. Vẫn trong hộp thoại Layer Style, bạn hãy bấm chọn hiệu ứng Stroke ở cột bên trái.

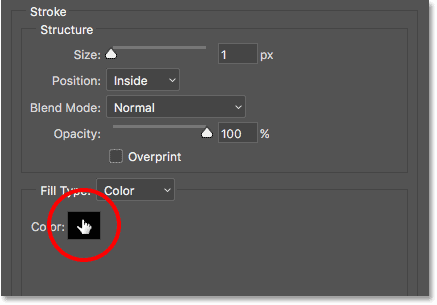
2. Bấm vào ô chọn màu:

3. Chọn màu xanh nhạt bằng cách thiết lập thông số R, G, B = 15, 95, 215 và bấm OK để hoàn tất.

4. Thay đổi Size và Position giống ví dụ dưới đây:

Kết quả:

Bước 13: Thêm hiệu ứng Bevel & Emboss
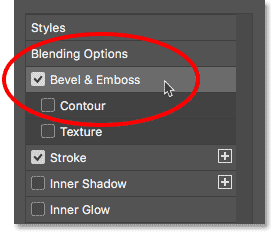
1. Bấm chọn hiệu ứng Bevel & Emboss ở cột bên trái:

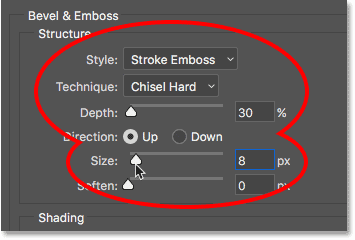
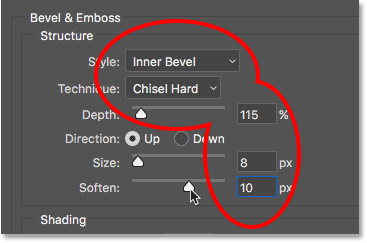
2. Thay đổi các tùy chọn trong mục Structure giống ví dụ dưới đây:

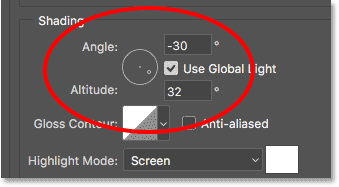
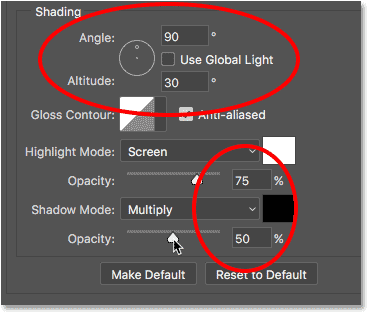
3. Thay đổi các tùy chọn trong phần Shading giống ví dụ sau:

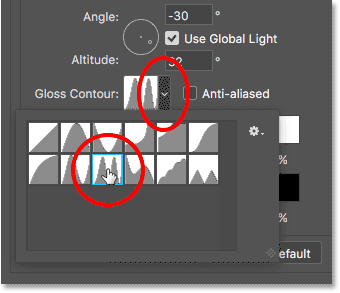
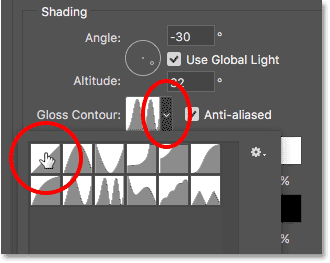
4. Vẫn trong phần Shading, bạn hãy chọn Gloss Contour mới giống ví dụ sau:

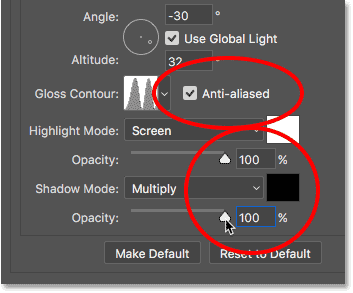
5. Tiếp tục trong phần Shading, bạn hãy tích vào tùy chọn Anti-Aliased và thay đổi Opacity của Highlight Mode và Shadow Mode như sau:

Kết quả:

Bước 14: Bật hiệu ứng Contour (đường viền)
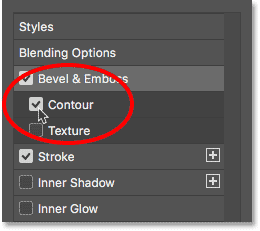
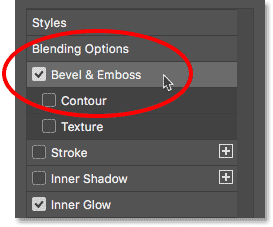
Vẫn trong hộp thoại Layer Style, bạn hãy tích chọn hiệu ứng Contour ở cột bên trái.

Kết quả:

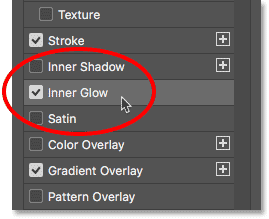
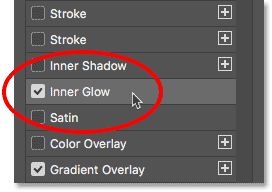
Bước 15: Thêm hiệu ứng Inner Glow
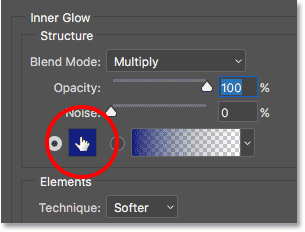
1. Thêm ánh sáng phản chiếu bên trong các chữ cái bằng cách bấm chọn hiệu ứng Inner Glow.

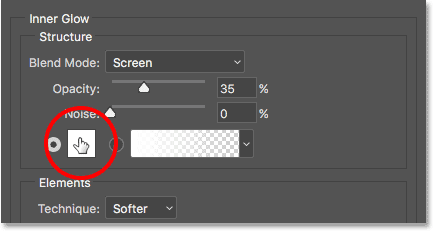
2. Bấm vào ô chọn màu:

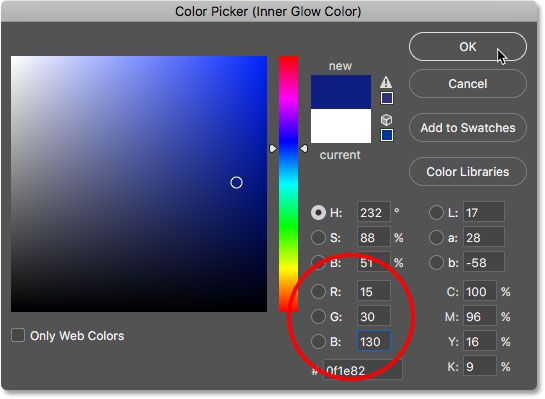
3. Chọn màu xanh sẫm bằng cách thiết lập thông số RGB như sau rồi bấm OK để áp dụng:

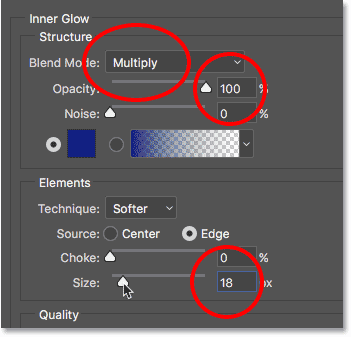
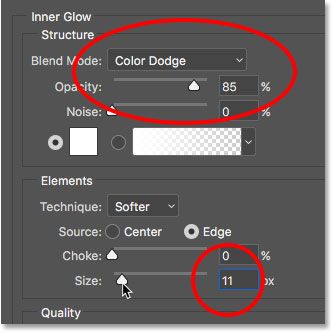
4. Thay đổi Blend Mode thành Multiply và Opacity = 100%, Size = 18px.

Kết quả: Một chút ánh sáng phản chiếu bên trong các chữ cái xuất hiện.

Bước 16: Thêm hiệu ứng Outer Glow
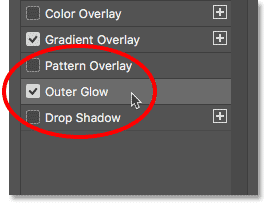
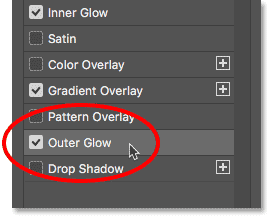
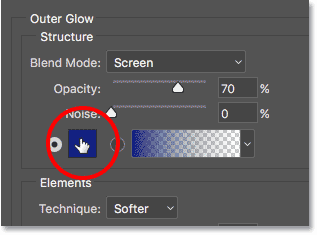
1. Để thêm một chút ánh sáng bên ngoài các chữ cái, chúng ta hãy bấm chọn hiệu ứng Outer Glow ở cột bên trái.

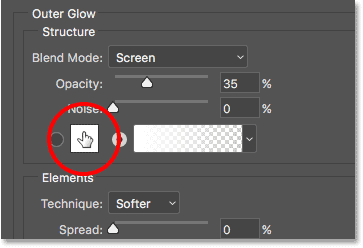
2. Bấm vào ô chọn màu:

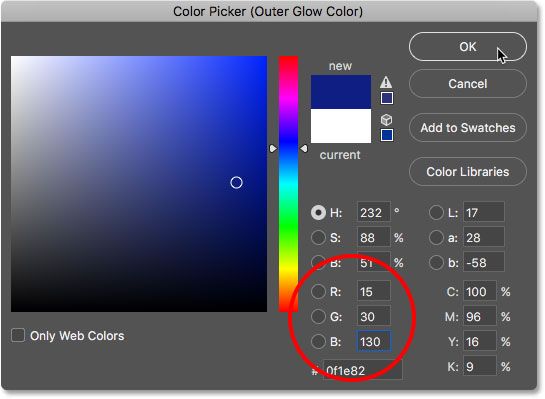
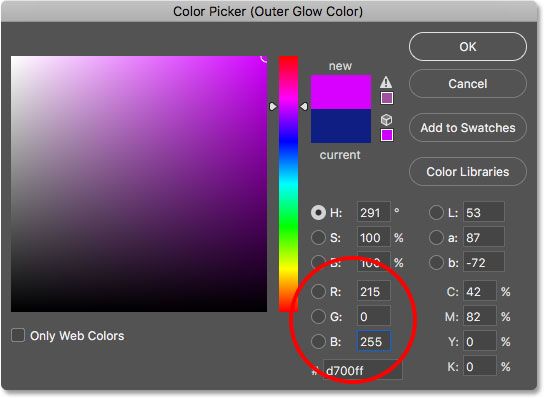
3. Tiêp tục chọn màu xanh sẫm bằng cách thiết lập RGB như sau và bấm OK khi hoàn tất:

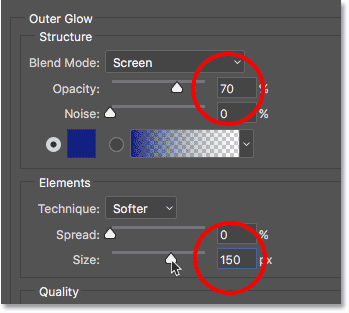
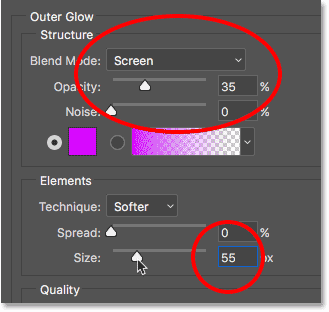
4. Đặt Blend Mode là Screen và thay đổi Opacity = 70%, Size = 150px.

Kết quả: Các chữ cái như thể đang phát sáng.

Lúc này bạn hãy nhìn vào bảng Layers, một loạt các hiệu ứng xuất hiện trong layer text của chúng ta.

Sau bước 16 thì có vẻ như quá trình hiệu ứng chữ cổ điển thập niên 80 với Photoshop (Retro Text Effects) đã hoàn thành. Bạn có thể dừng lại hoặc thực hiện các bước dưới đây để tác phẩm của chúng ta trông thú vị hơn.
Bước 17: Thêm một layer text khác
Chọn công cụ Type Tool và nhập bất kỳ đoạn text này bạn muốn. Mình sẽ nhập 4ever và thêm các Style để tạo hiệu ứng chữ phát sáng neon cho nó.

Bước 18: Thay đổi phông chữ
Thay đổi font chữ (bước này bạn có thể bỏ qua, thực tế mình đổi font chữ chỉ để giúp bạn thấy sự khác biệt khi tạo effect retro với font chữ to và nhỏ thì sẽ khác nhau thế nào):

Kết quả:

Bước 19: Thay đổi kích thước text với Free Transform

Chọn Edit -> Free Transform hoặc bấm phím tắt Ctrl + T

Thay đổi kích thước và căn chỉnh vị trí thích hợp
Bước 20: Thêm hiệu ứng Gradient Overlay
1. Chọn layer text mới và bấm vào biểu tượng fx.

2. Bấm chọn màu Gradient.

3. Chọn Gradient đen trắng rồi bấm OK:

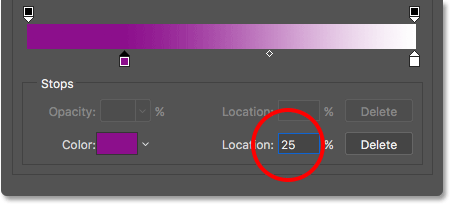
4. Click đúp vào điểm dừng màu thứ nhất:

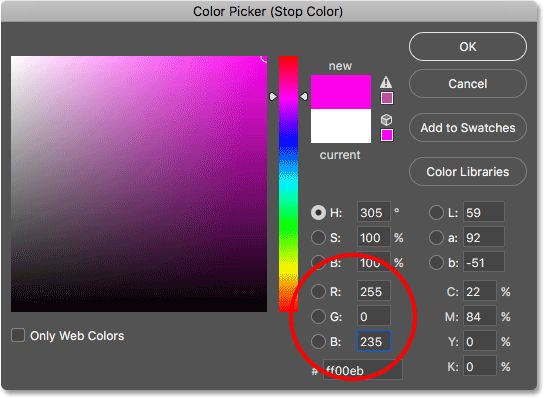
5. Chọn màu tím bằng cách thiết lập thông số RGB như sau rồi bấm OK:

6. Thay đổi Location = 25%:

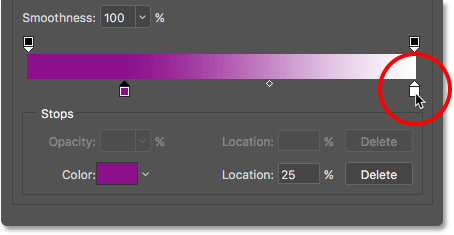
7. Click đúp vào điểm dừng màu thứ hai ở bên phải:

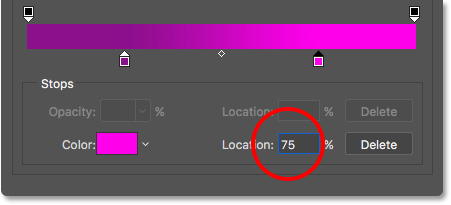
8. Chọn màu tím bằng cách thiết lập thông số RGB như sau và bấm OK:

9. Thay đổi Location = 75%:

Bước 21: Lưu Gradient dưới dạng Preset
Nhập tên trong mục Name và bấm New để lưu Gradient.

Kết quả:

Sau khi lưu, bạn hãy click chọn Gradient này và bấm OK để đóng hộp thoại Gradient Editor.
Bước 22: Thay đổi Style và Angle của Gradient
Vậy là chúng ta đã tạo xong một Gradient màu hồng đậm nhạt và áp dụng nó, hãy thêm chút "mắm muối" thay đổi kiểu khiến hiệu ứng chữ cổ điển thập niên 80 thêm phần vi diệu.
Thay đổi Style thành Linear và Angle = 90 độ.

Kết quả:

Bước 23: Thêm kiểu phát sáng bên trong các chữ cái
1. Để thêm hiệu ứng phát sáng từ bên trong, bạn hãy bấm chọn hiệu ứng Inner Glow ở cột bên trái:

2. Bấm vào ô chọn màu:

3. Chọn màu trắng rồi bấm OK:

4. Thay đổi Blend Mode, Size và các tùy chọn khác như sau:

Kết quả:

Bước 24: Thêm hiệu ứng vát và dập nổi
1. Bấm chọn hiệu ứng Bevel & Emboss từ cột bên trái:

2. Thay đổi Gloss Contour như hình dưới đây:

3. Thiết lập các tùy chọn và thông số của mục Structure như ví dụ sau:

4. Trong phần Shading, bạn hãy thay đổi các tùy chọn Angle, Altitude, Highlight Mode và Shadow Mode như sau:

Kết quả:

Bước 25: Thêm ánh sáng bên ngoài các chữ cái
1. Bấm chọn hiệu ứng Outer Glow:

2. Bấm vào ô chọn màu:

3. Chọn màu tím bằng cách thiết lập thông số RGB như sau và bấm OK:

4. Thay đổi các tùy chọn sau trong mục Structure:

Kết quả:

Kết hợp hiệu ứng chữ cổ điển thập niên 80 với text Neon
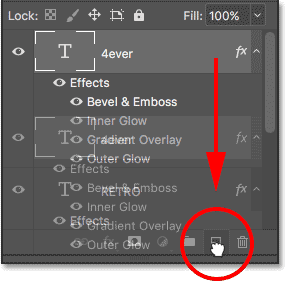
Bước 26: Tạo một bản sao của layer text mới
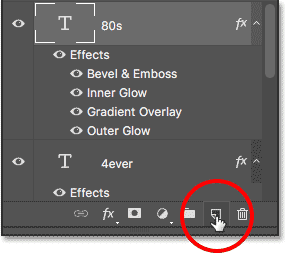
Bấm giữ chuột trái và kéo thả layer này vào biểu tượng Add a new layer.

Bước 27: Chọn công cụ Move
Chọn Move Tool trên thanh công cụ:

Bước 28: Di chuyển bản sao tới một vị trí khác
Để hiệu ứng thêm phần thú vị, chúng ta sẽ di chuyển layer text này lên phía trên chữ Retro bằng thao tác kéo thả.

Bước 29: Đổi các chữ cái thành "80s" (thập niên 80)
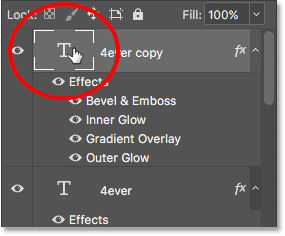
1. Click đúp vào hình thu nhỏ của layer copy.

2. Đoạn Text sẽ sáng lên và ta có thể nhập ký tự khác để chỉnh sửa:

3. Mình sẽ nhập là 80s:

Bước 30: Skew và di chuyển văn bản
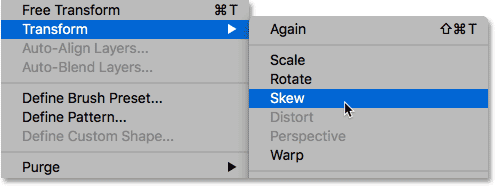
1. Chọn Edit -> Transform -> Skew:

2. Bấm vào nút điều khiển ở góc trên bên trái và kéo nó lên một chút. Điều này sẽ làm các chữ cái như đang đi lên:

3. Bấm giữ chuột trái và kéo nó đè lên các chữ cái Retro:

4. Bấm Enter trên bàn phím hoặc nút tích (V) trên thanh Options để hoàn tất:

Kết quả:

Bước 31: Tạo hiệu ứng chữ lấp lánh Chrome
Đây là bước cuối cùng để hoàn thiện hiệu ứng này, mình sẽ chỉ bạn cách thêm một layer và sử dụng Brush để tạo hiệu ứng lấp lánh - lóe sáng rất đơn giản cho text.
A. Thêm một layer mới
Bấm vào biểu tượng Add a new layer trong bảng điều khiển Layers:

Kết quả:

B. Chọn công cụ Brush
* Xem thêm: Cách dùng Brush Tool trong Photoshop
Chọn Brush Tool từ Thanh công cụ:

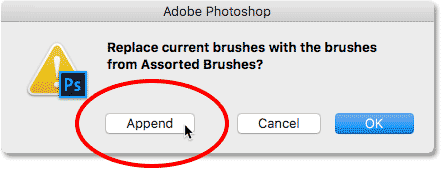
C. Load bộ Brush "Assorted Brushes"
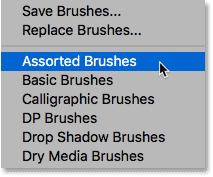
1. Bấm vào biểu tượng bánh răng:

2. Chọn Assorted Brushes.

3. Chọn Append.

D. Chọn Brush Crosshatch 4
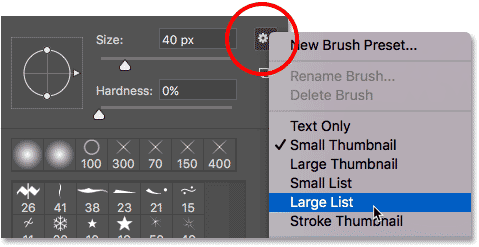
1. Tiếp tục bấm vào biểu tượng bánh răng và chọn Large List:

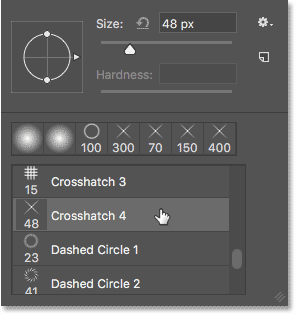
2. Chọn Brush 48 - Crosshatch 4.

E. Chọn màu trắng
Chọn màu tiền cảnh là màu trắng

F. Thay đổi góc và kích thước của Brush
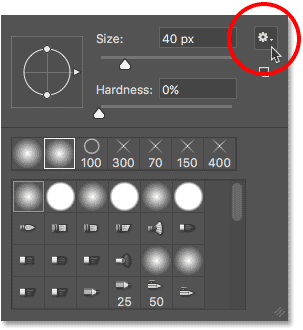
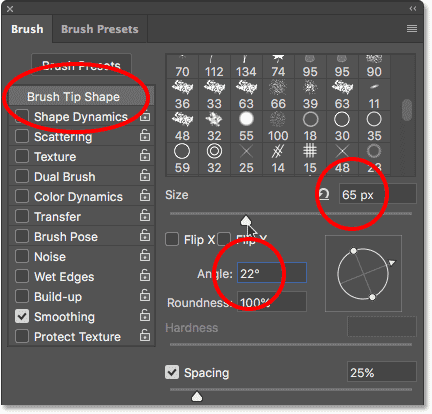
1. Nhấn F5 trên bàn phím để mở nhanh bảng điều khiển Brush.
2. Bấm chọn Brush Tip Shape và thay đổi Angle = 22 độ và Size = 65 px.

G. Sử dụng Brush và tạo một vài điểm lấp lánh
Chỉ cần nhấp vào một vài điểm ngẫu nhiên xung quanh từ "RETRO" là bạn sẽ thu được kết quả chữ lấp lánh "Chrome" như sau:

Kết quả cuối cùng:

Bài viết hướng dẫn cách tạo hiệu ứng chữ cổ điển thập niên 80 với Photoshop (Retro Text Effects) tới đây là kết thúc. Có lẽ mất hơi nhiều thời gian nhưng bù lại thì kết quả tạo effect chữ Retro này cực kỳ đẹp.
Trước khi rời đi, bạn đừng quên chia sẻ hiệu ứng này khi thấy nó hấp dẫn và thú vị nhé!

 Cách tạo và sử dụng Pattern trong Photoshop
Cách tạo và sử dụng Pattern trong Photoshop  Cách lấy lại thanh công cụ trong Photoshop bị ẩn
Cách lấy lại thanh công cụ trong Photoshop bị ẩn  Tải bộ thư viện Brush Photoshop đẹp cho Designer chuyên nghiệp
Tải bộ thư viện Brush Photoshop đẹp cho Designer chuyên nghiệp  Cách tạo chữ mạ vàng trong Photoshop (Gold Text Effect)
Cách tạo chữ mạ vàng trong Photoshop (Gold Text Effect)  Các vòng lặp trong VBA: Vòng lặp For và Do While
Các vòng lặp trong VBA: Vòng lặp For và Do While  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng