Cách dùng Smart Object trong Photoshop
Bài viết này mình sẽ hướng dẫn cách dùng Smart Object trong Photoshop và cách chuyển Smart Object thành layer thường.

Smart Object là đã được Adobe thêm vào từ phiên bản CS3 (2007), tuy nhiên cho đến nay thì vẫn rất ít người biết đến tính năng này. Vậy Smart Object là gì? Lợi ích của nó ra sao và cách sử dụng như thế nào? Chúng ta hãy cùng tìm hiểu ngay nhé!
Bên cạnh đó nếu bạn không muốn sử dụng tính năng này, mình cũng sẽ chỉ bạn cách tắt Smart Object trong PTS nhanh chóng.
I. Smart Object trong Photoshop là gì?
Smart Object hay “đối tượng thông minh” là các layer (lớp) chứa dữ liệu hình ảnh từ các raster hoặc vector, chẳng hạn như file Photoshop hoặc Illustrator. Smart Objects bảo vệ nội dung gốc của hình ảnh với tất cả các đặc điểm ban đầu của nó, cho phép bạn thực hiện chỉnh sửa mà không phá hủy layer.
Bài viết này được đăng tại [free tuts .net]
Mặc định khi bạn chèn hình ảnh vào Photoshop (nhúng nội dung) thì file ảnh sẽ được chuyển thành Smart Object. Bạn cũng có thể chuyển một layer bình thường thành Smart Object rất đơn giản.
Lợi ích của Smart Object
Với Smart Objects, bạn có thể:
- Thực hiện các phép biến đổi không phá hủy. Bạn có thể chia tỷ lệ, xoay, làm lệch, bóp méo, biến đổi phối cảnh hoặc làm cong một layer mà không làm mất chất lượng hoặc dữ liệu hình ảnh gốc.
- Làm việc với dữ liệu vector từ Illustrator.
- Áp dụng bộ lọc thông minh (smart filters): áp dụng các bộ lọc Filter khác nhau cho Smart Object và có thể gỡ bỏ bất kỳ lúc nào.
- Có thể hủy liên kết của Layer mask với Smart Filter dễ dàng.
Hạn chế của Smart Object
Bạn không thể thực hiện các thao tác thay đổi / chỉnh sửa điểm ảnh (pixel) chẳng hạn như tô vẽ, xóa hoặc sao chép trực tiếp trên layer Smart Object, trừ khi nó được chuyển thành layer thông thường.
Có thể nhiều bạn đọc tới đây vẫn chưa hiểu thế nào là Smart Object, chúng ta hãy cùng xem xét kỹ hơn qua những ví dụ ở phần tiếp theo nhé.
II. Cách tạo Smart Object trong Photoshop

Layer bình thường
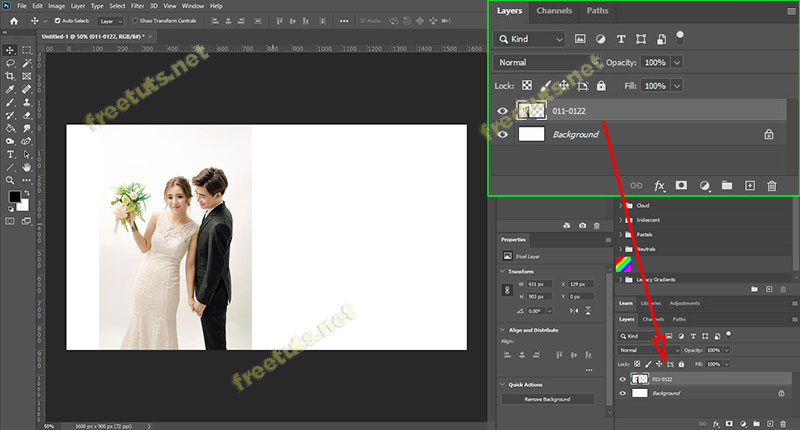
Bạn nên mở Photoshop và tạo file mới, sau đó chèn hình ảnh (một hình bất kỳ) rồi thực hiện theo các ví dụ sau để biết cách tạo một Smart Object.
Để các bạn dễ hình dung sự khác nhau giữa Smart Object và một layer thường, mình sẽ thực hiện copy layer (nhân đôi layer) sau đó chuyển nó thành Smart Object bằng thao tác đơn giản sau:
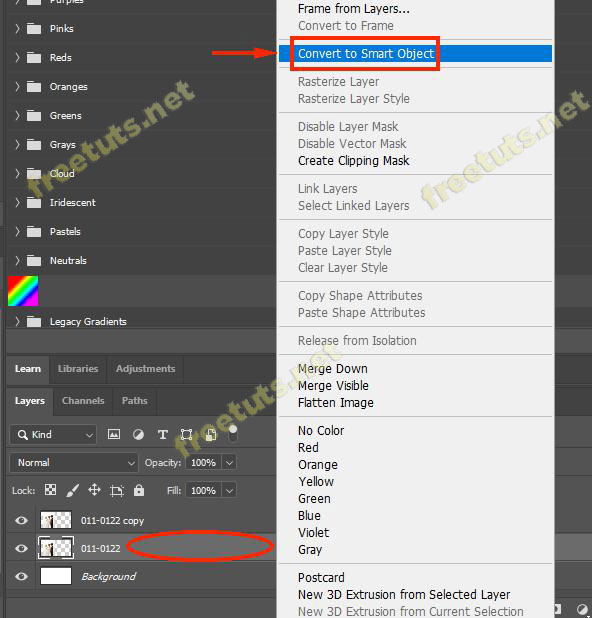
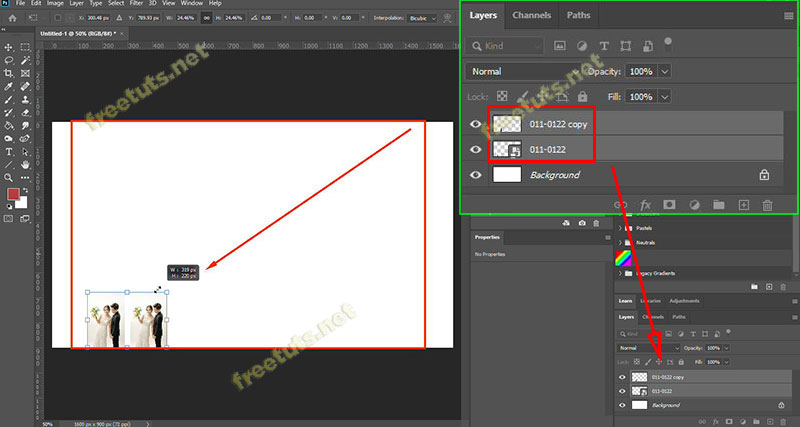
Bước 1: Bấm chuột phải vào layer (bấm vào vùng trống màu xám nha, đừng bấm vào chữ hay hình ảnh thu nhỏ).
Bước 2: Chọn Convert to Smart Object.

Đang chuyển layer thành Smart Object
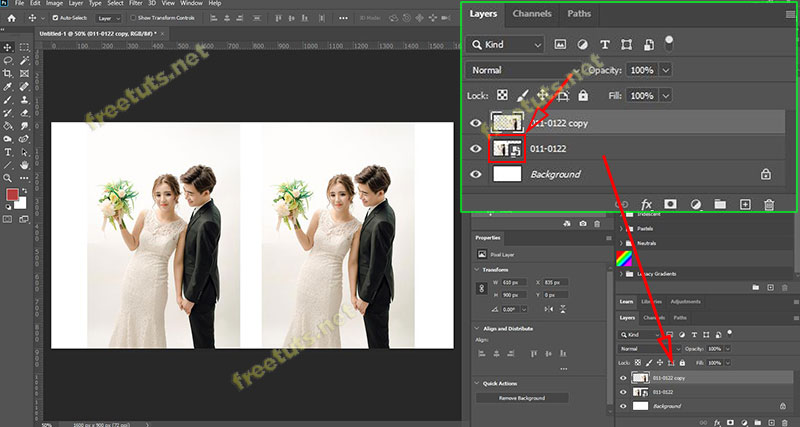
Kết quả: Layer đã chuyển thành Smart Object, tiện thể mình cũng sẽ dùng Free Transform để di chuyển layer thường sang bên phải, giúp bạn dễ nhận biết hai đối tượng này hơn.

Smart Object nằm bên tay trái, layer bình thường nằm ở bên phải
III. Cách dùng Smart Object trong Photoshop
Smart Object không phải là một công cụ nên không có cách nào sử dụng nó, như mình đã phân tích thì Smart Object giống như một chiếc túi trong suốt đựng layer, cho dù bạn có sơn màu gì lên đó thì bức ảnh bên trong vẫn nguyên vẹn. Tóm lại là bạn chỉ cần hiểu cách hoạt động của Smart Object là sẽ biết cách sử dụng Smart Object như thế nào.
Mình sẽ làm một vài ví dụ cụ thể khi sử dụng công cụ Free Transform và áp dụng bộ lọc Filter, v.v, giúp bạn hiểu tác dụng của Smart Object theo các đơn giản nhất.
1. Sử dụng Free Transform trên Smart Object
Bạn có thể sử dụng bất kỳ phiên bản Adobe Photoshop nào từ CS3 trở lên và thực hiện các bước sau:
Bước 1: Chọn 2 layer cùng lúc bằng cách bấm giữ phím Ctrl trên bàn phím và click chuột trái vào 2 layer (một layer bình thường và một Smart Object).
Bước 2: Bấm phím tắt Ctrl + T để sử dụng Free Transform.
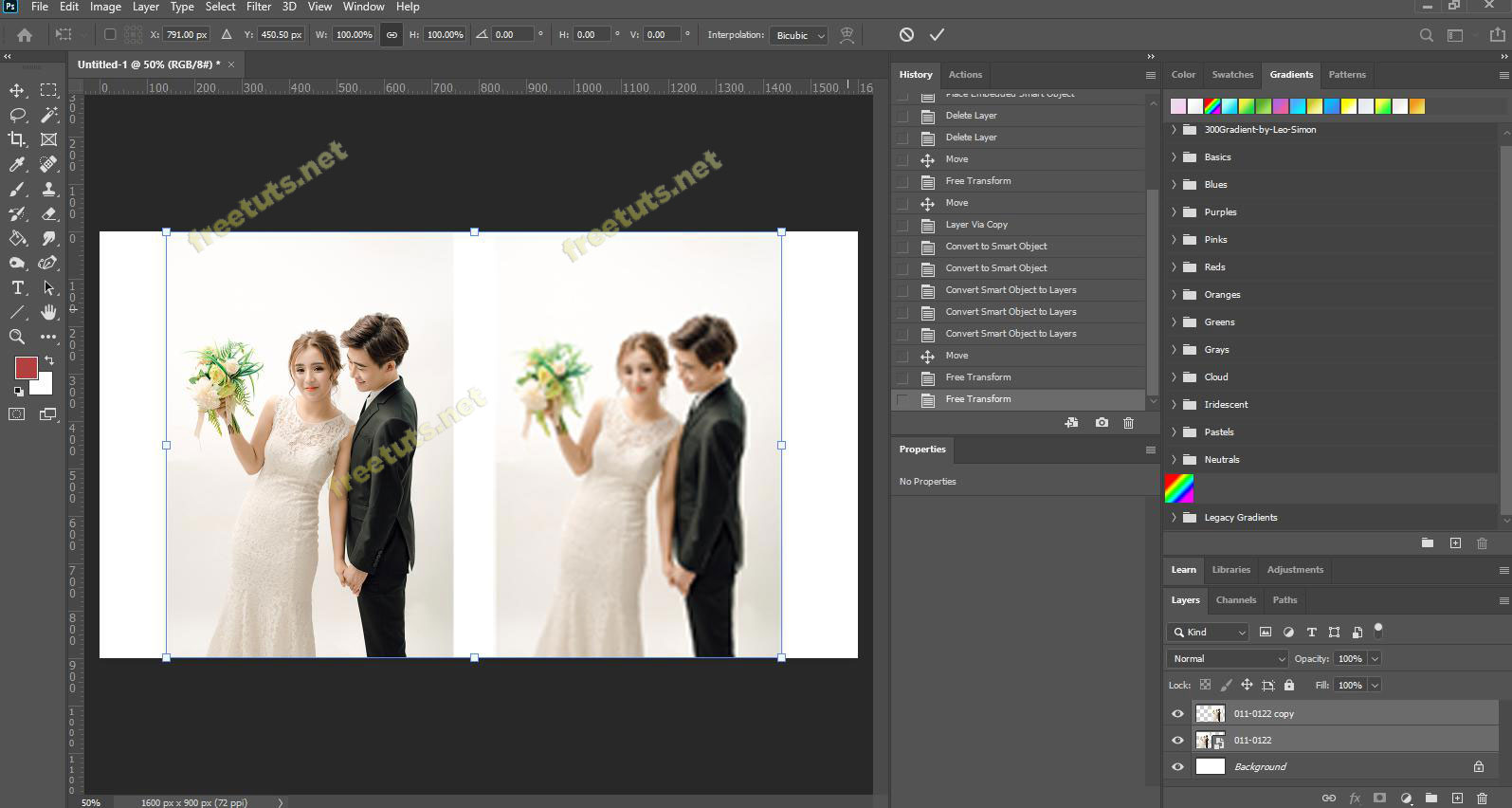
Bước 3: Kéo từ bất kỳ góc nào để giảm kích thước của cả 2 layer xuống cùng lúc.

Bước 4: Bấm Enter để áp dụng thay đổi và tắt công cụ Free Transform.
Bước 5: Bấm tổ hợp phím Ctrl + T lần nữa và kéo từ bất kỳ góc nào để tăng kích thước ảnh trở lại.
Kết quả:

Smart Object bảo toàn chất lượng của hình ảnh (bên trái). Layer bình thường bên phải đã bị giảm chất lượng, mờ, vỡ nét, v.v (bên phải).
Kết luận: Photoshop sẽ giữ nguyên chất lượng của hình ảnh khi đặt trong Smart Object, cho dù bạn thay đổi kích thước lên hay xuống thì chất lượng gốc vẫn được bảo toàn.
So với Smart Object thì layer thông thường sẽ bị giảm chất lượng nếu bạn giảm kích thước, khi tăng kích thước trở lại thì do số lượng điểm ảnh (pixel) đã bị giảm đi nên gây ra hiện tượng mờ, vỡ nét, v.v.
2. Sử dụng Smart Object trong Photoshop với bộ lọc Filter
Sau mục một nhỏ, chúng ta hãy dùng phím Ctrl + Z vài lần để hoàn tác ảnh về chất lượng ban đầu sau đó làm tiếp ví dụ 2 với bộ lọc Filter nha:
Mình sẽ sử dụng bộ lọc Box Blur, một trong những bộ lọc thường dùng nhất để làm mờ hình ảnh.
Bước 1: Áp dụng bộ lọc Box Blur...trên layer thường:
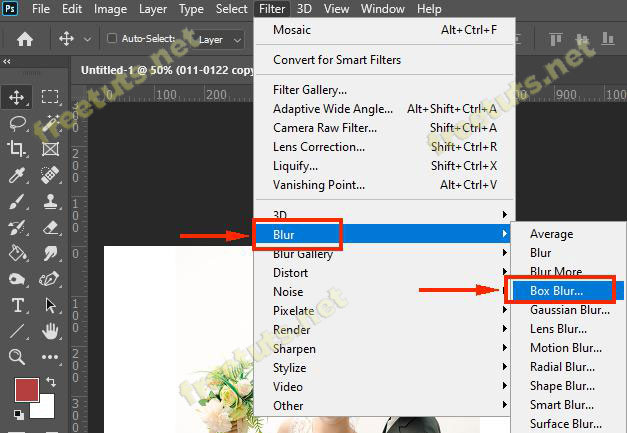
Hãy đảm bảo bạn đã chọn layer "bình thường" chứ không phải Smart Object (layer được chọn sẽ sáng hơn những layer còn lại), sau đó bấm vào Filter trên thanh Menu và chọn Blur -> Box Blur...

Filter -> Blur -> Box Blur...
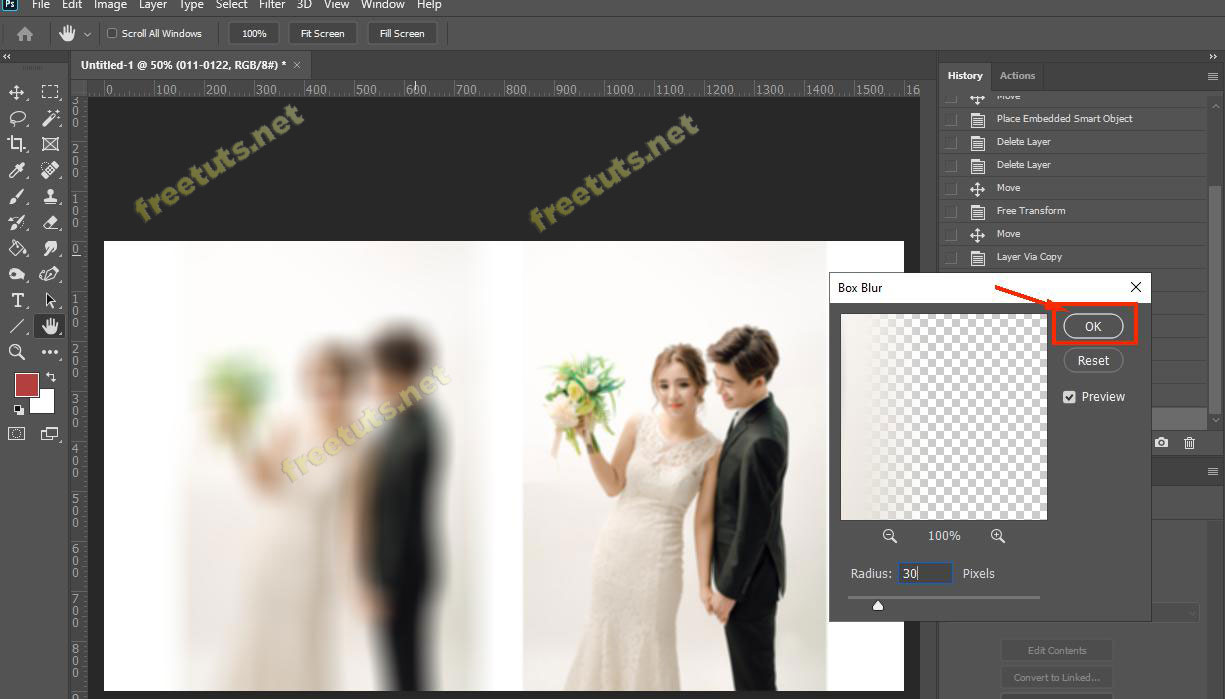
Bước 2: Khi hộp thoại Box Blur hiện ra, bạn hãy nhập số Radius mong muốn để làm mờ hình ảnh rồi bấm OK để áp dụng.

Kết quả: Ảnh bị làm mờ theo các thông thường, trong bảng Layers vẫn không có hiện tượng gì xảy ra.

Bạn hãy theo dõi cách làm tương tự đối với Smart Object để chứng kiến điều "vị diệu" nhé.
Bước 3: Chọn Smart Object trong bảng Layers.

Đã chọn Smart Object, layer được chọn sẽ sáng hơn các layer còn lại
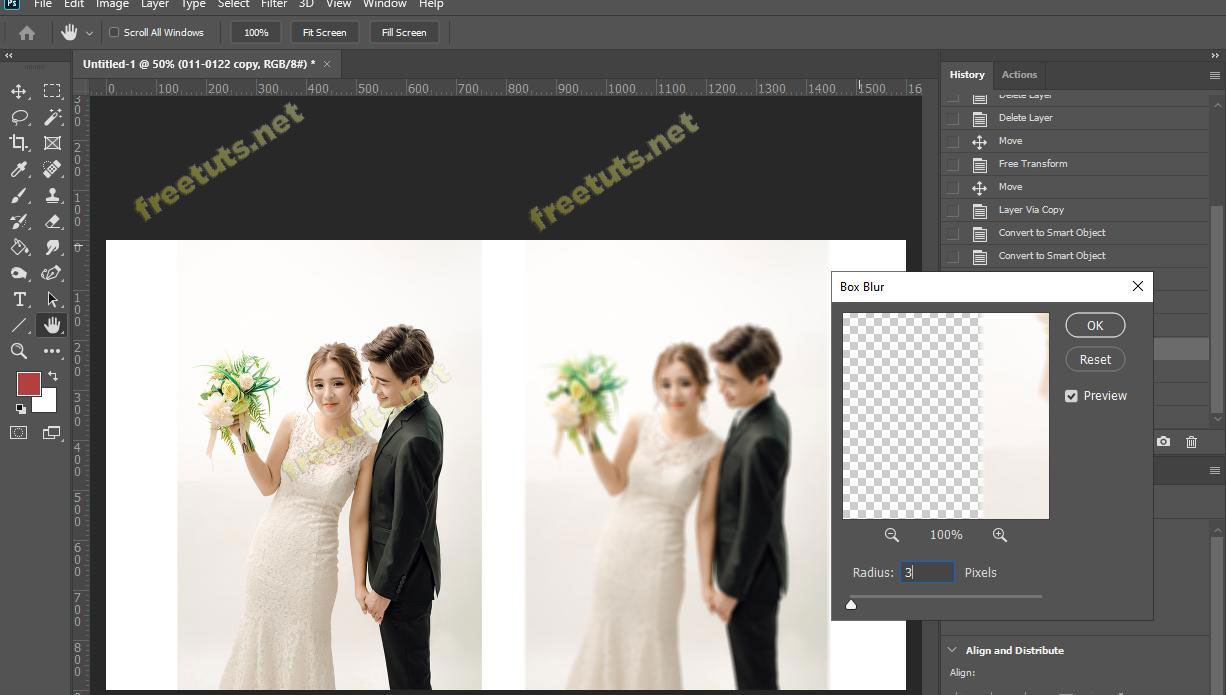
Bước 4: Tiếp tục chọn Filter -> Blur -> Box Blur...và nhập giá trị Radius bất kỳ sau đó bấm vào OK để làm mờ.
Trong ví dụ làm mờ Smart Object, mình sẽ nhập thông số Radius cao hơn hẳn so với layer thông thường giúp bạn dễ nhận thấy sự khác biệt hơn.

Làm mờ Smart Object
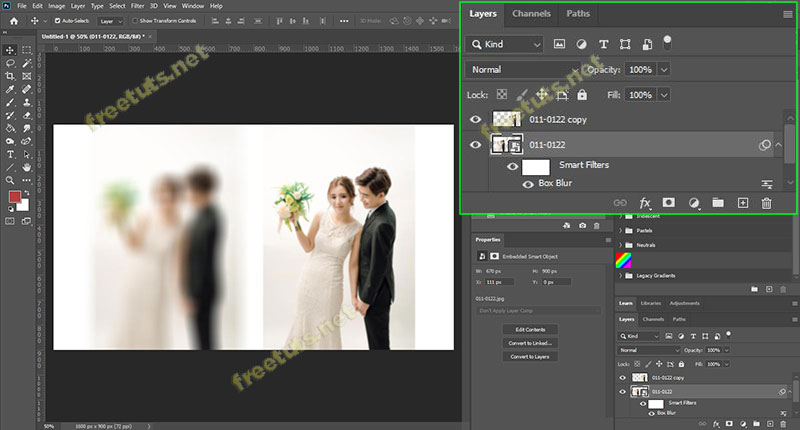
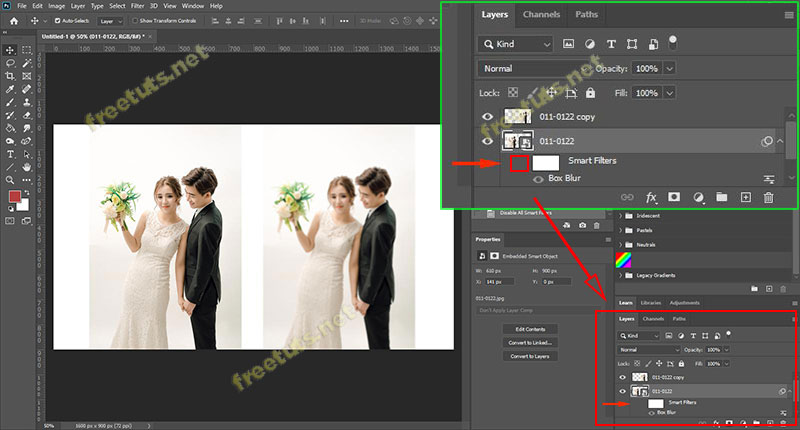
Kết quả: Sau khi áp dụng bộ lọc Filter cho Smart Object thì một Smart Filters mới được thêm vào, trong đó có bộ lọc Box Blur.

Bạn có thể dễ dàng ẩn / vô hiệu hóa bộ lọc này bằng cách bỏ chọn biểu tượng "con mắt", thậm chí bạn có thể xóa Smart Filters để gỡ bỏ hoàn toàn bộ lọc này.

Kết luận:
- Với đặc tính là bảo toàn chất lượng của hình ảnh thì Smart Object có thể gỡ bỏ hoàn toàn những bộ lọc đã áp dụng lên nó, và cụ thể là Smart Filter.
- Trong khi đó thì bộ lọc Filter khi áp dụng lên layer thông thường sẽ tác động trực tiếp lên hình ảnh, rất khó khăn để khôi phục chất lượng hình ảnh khi đã áp dụng bộ lọc.
Ngoài ra thì bạn cũng có thể thêm Layer Mask cho Smart Object trong Photoshop, nó cũng hoạt động tương tự như với layer bình thường.
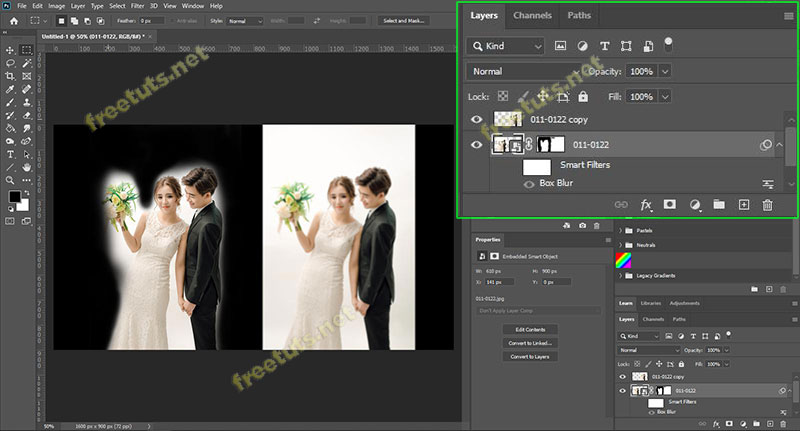
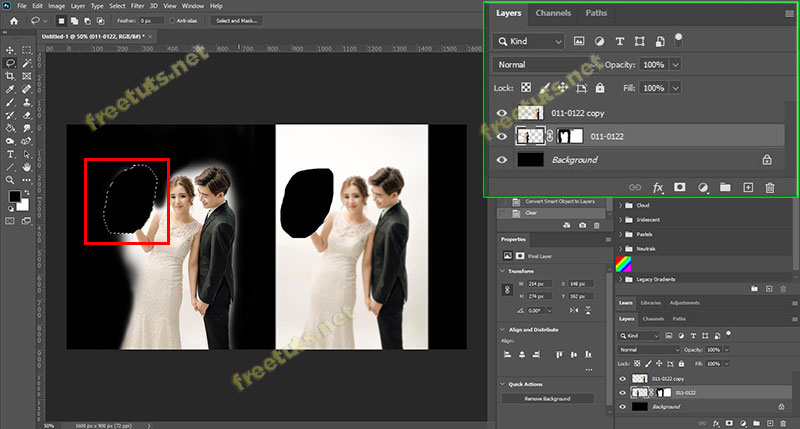
Trong ví dụ này mình đã nhanh chóng đổi nền Background thành màu đen, sau đó dùng brush tô màu đen lên các vùng không cần thiết trên Layer Mask, cho ra kết quả xóa nền đơn giản như hình dưới đây (vì mình làm vội nên chưa xóa kỹ, với layer mask chắc chắn bạn có thể tạo ra kết quả tốt hơn):

Ví dụ kết hợp Smart Object và Layer Mask
IV. Lỗi thường gặp khi sử dụng Smart Object
Trong phần IV này, mình sẽ làm một ví dụ cụ thể sau đó đi tới kết luận giúp bạn dễ hiểu hơn. Mình vẫn tiếp tục dùng hình ảnh từ các phần trước vì thế đừng bỏ qua phần nào trong bài hướng dẫn này để hiểu chi tiết về Smart Object nha.
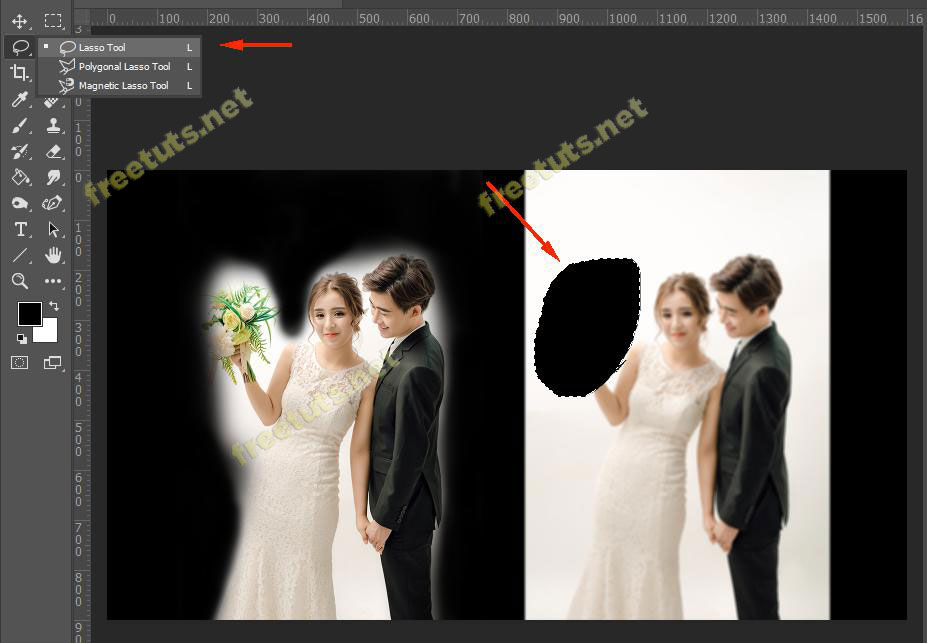
Bước 1: Chọn layer thông thường sau đó bấm vào công cụ Lasso Tool hay bất kỳ công cụ tạo vùng chọn nào bạn thích.
Bước 2: Tạo bất kỳ vùng chọn trên "layer bình thường" và bấm Delete để xóa nó đi.
Như bạn thấy thì mình đã xóa bông hoa một cách dễ dàng, tiếp theo hãy thực hiện thao tác tương tự trên Smart Object để thấy sự khác biệt.

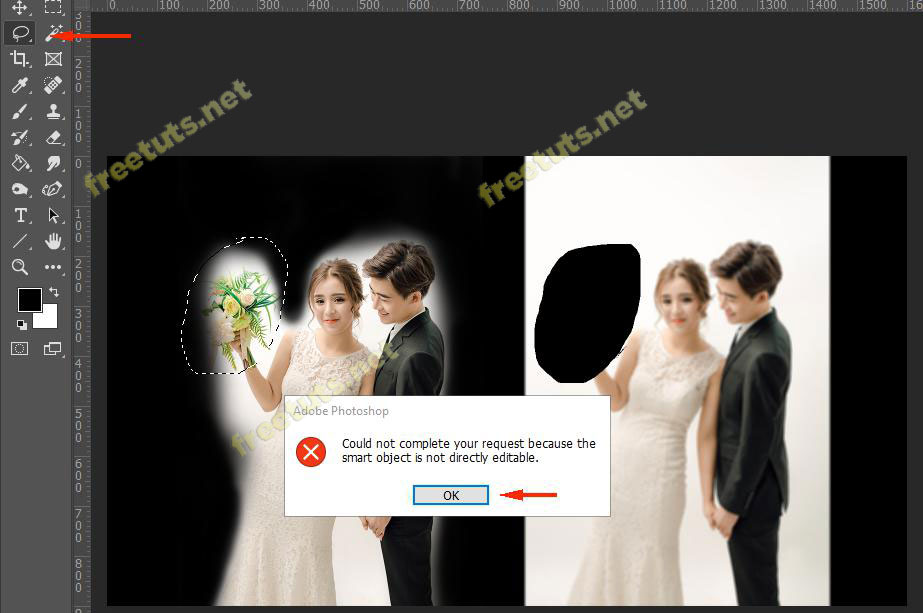
Bước 3: Chọn Smart Object trong bảng Layers và tạo vùng chọn tương tự như ở bước 1, sau đó bấm Delete để xóa vùng chọn.
Kết quả:
- Không thể xóa vùng chọn và hiện lỗi: Could not complete your request because the smart object is not directly editable.
- Hoặc nếu dùng công cụ Eraser Tool (cục tẩy) thì lỗi có tên là: Could not use the eraser because the smart object is not directly editable.

Lỗi này hiện ra vì Smart Object sẽ bảo toàn mọi thứ của hình ảnh, không cho phép chỉnh sửa bất kỳ điểm ảnh (pixel) nào như xóa, làm mờ, v.v.
Do đó khi bạn muốn chỉnh sửa trực tiếp lên hình ảnh bạn hãy chuyển nó thành layer thường theo cách đơn giản dưới đây nhé.
V. Cách chuyển Smart Object thành Layer thường
Để chuyển Smart Object thành layer bình thường hay đơn giản là tắt / bỏ Smart Object trong Photoshop, bạn hãy thực hiện thao tác sau:
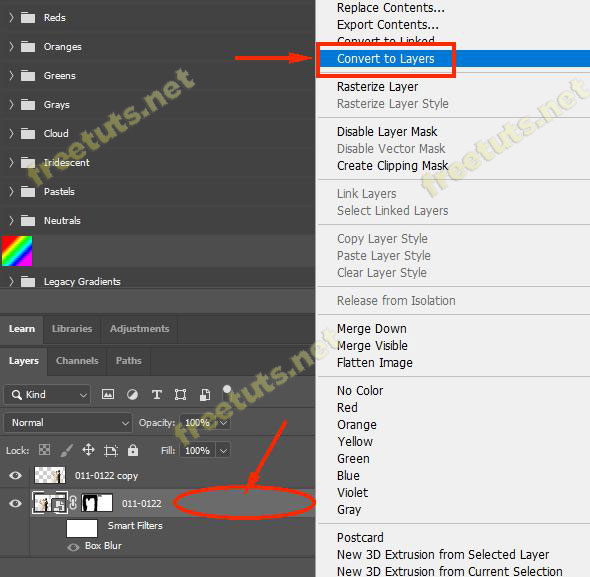
Bước 1: Bấm chuột phải vào vùng trống của layer (không được bấm vào ảnh thu nhỏ hoặc tên layer).
Bước 2: Chọn Convert to Layers.

Bước 3: Thực hiện sử dụng các công cụ Brush Tool, Eraser Tool , v.v để chỉnh sửa trực tiếp trên layer.
Như bạn thấy thì Smart Object đã chuyển thành một layer thông thường, biểu tượng "tài liệu" nhỏ ở góc dưới bên phải hình thu nhỏ đã biến mất. Trong ví dụ dưới đây mình đã thực hiện xóa vùng chọn tương tự như việc đã làm với layer trước đó (layer ở bên phải).

Bài hướng dẫn cách dùng Smart Object trong Photoshop đến đây là kết thúc, mình tin rằng sau bài viết này bạn có thể sử dụng Smart Object để tăng hiệu quả làm việc cũng như tạo nên nhiều hiệu ứng thú vị. Hãy chia sẻ bài viết ngay tới bạn bè và đồng nghiệp để cùng nâng cao kỹ năng làm việc với PTS nha.

 Cách tạo và sử dụng Pattern trong Photoshop
Cách tạo và sử dụng Pattern trong Photoshop  Cách lấy lại thanh công cụ trong Photoshop bị ẩn
Cách lấy lại thanh công cụ trong Photoshop bị ẩn  Tải bộ thư viện Brush Photoshop đẹp cho Designer chuyên nghiệp
Tải bộ thư viện Brush Photoshop đẹp cho Designer chuyên nghiệp  Cách tạo chữ mạ vàng trong Photoshop (Gold Text Effect)
Cách tạo chữ mạ vàng trong Photoshop (Gold Text Effect)  Các vòng lặp trong VBA: Vòng lặp For và Do While
Các vòng lặp trong VBA: Vòng lặp For và Do While  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng