Định tuyến (route) trong Express
Chào các bạn, như các bạn đã biết, một ứng dụng sẽ không chỉ đơn giản là hiển thị đoạn text ra màn hình như ứng dụng Hello World như chúng ta đã làm ở bài trước. Ngoài ra nó còn phải trả về các tài nguyên như là HTML, scripts, hình ảnh ở các địa chỉ khác nhau.

Vậy để quy định các địa chỉ trả về những thứ ta cần, thì hôm nay chúng ta sẽ tìm hiểu về định tuyến trong Express.
Đây là một phần quan trong trong việc nắm bắt Express, bạn hãy tập trung nhé. Và nên nhớ phải khởi động lại NodeJs mỗi khi bạn thay đổi code nhé.
1. app.get(path, handler)
Đây là hàm dùng để khai báo cho Express nơi để xử lý một yêu cầu mang phương thức GET, phương thức này thường dùng để hiển thị dữ liệu. Mỗi khi bạn Enter trên thanh địa chỉ trình duyệt tức là bạn đã gọi một phương thức GET
Bài viết này được đăng tại [free tuts .net]
Hàm này có 2 đối số cần phải nhập vào đó là:
- path: là đường dẫn tới địa chỉ mà bạn cho phép người khác truy cập
- handler: là hàm sẽ xử lý yêu cầu truy cập này
Ta lấy lại code của bài tạo ứng dụng Hello World bằng Express ở bài trước, tuy nhiên ta sửa lại một chút để làm rõ hơn:
var express = require('express');
var app = express();
app.get('/hello', function(req, res){
res.send("Hello World!");
});
app.listen(3000);
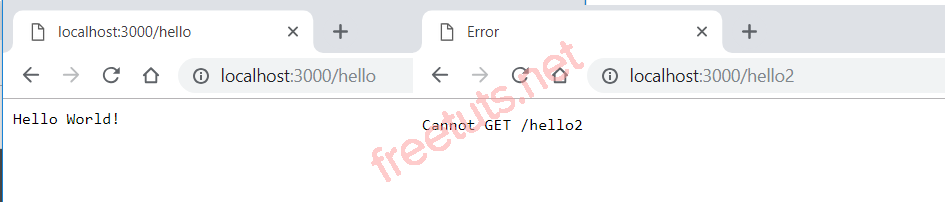
Bằng đoạn code trên, ta đã khai báo địa chỉ http://localhost:3000/hello, server sẽ nhận yêu cầu gửi tới địa chỉ /hello, và gọi hàm xử lý được khai báo và gửi trả phản hồi là một đoạn text Hello World
Dưới đây là hình ảnh truy cập đúng và truy cập sai:
2. app.post(path, handler)
Tương tự như hàm app.get, hàm này sẽ chỉ định địa chỉ là nơi sẽ xử lý yêu cầu với phương thức POST. Phương thức này thường dùng để gửi dữ liệu lên cho server. Bạn hãy bổ xung đoạn mã sau:
app.post('/hello', function(req, res){
res.send("Ban vua gui yeu cua bang phuong thuc POST toi dia chi /hello");
});
Chắc là bạn thấy lạ rằng chúng ta đã định tuyến cùng một địa chỉ đúng không. Thực tế là không hề gì, một địa chỉ có thể dùng định tuyến cho nhiều phương thức khác nhau. Mỗi một truy cập, tùy theo phương thức mà nó sẽ gọi đúng định tuyến bạn quy định.
Để kiểm tra xem định tuyến cho phương thức POST có hoạt động hay không, ta sẽ làm theo cách sau. Đầu tiên bạn hãy khởi động lại NodeJs bằng cách dùng lệnh:
node index.js
Gọi lệnh này sẽ làm code bạn thêm vào có hiệu lực. Sau đó bạn hãy mở thêm một CMD nữa, đừng có tắt cái đang chạy NodeJs nha, không là không có truy cập được gì đâu.
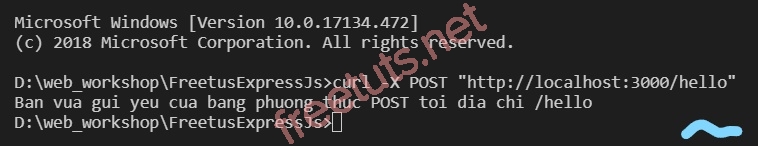
Dùng curl trong CMD để gọi tới đường dẫn phương thức POST mà bạn quy định bằng lệnh sau:
curl -X POST "http://localhost:300/hello"
Nếu nó hiển thị như hình dưới đây thì bạn đã thành công rồi đó.
3. Bộ định tuyến (routers)
Nếu bạn cứ phải tự định nghĩa các định tuyến với các chức năng giống nhau thì rất mệt để bảo trì hoặc sửa đổi. Ví dụ như ta có tính năng user, với các định tuyến như GET /user, POST /user, thay vì phải tự khai báo lại là app.get('/user') và app.post('/user') thì ta cần chuyển qua sử dụng bộ định tuyến.
Đầu tiên bạn hãy tạo một file và đặt tên ví như là userRouters.js chẳng hạn, và nhập đoạn code sau:
var express = require('express');
var router = express.Router();
router.get('/', function(req, res){
res.send('Ban da truy cap dia chi /user bang phuong thuc GET');
});
router.post('/', function(req, res){
res.send('Ban da truy cap dia chi /user bang phuong thuc POST');
});
// Xuất bộ định tuyến này để có thể sử dụng ở file khác
module.exports = router;
Tiếp đến ta hãy import userRouters.js vào file index.js nào, ta sẽ được code như dưới đây:
var express = require('express');
var app = express();
app.get('/hello', function(req, res){
res.send("Hello World!");
});
app.post('/hello', function(req, res){
res.send("Ban vua gui yeu cua bang phuong thuc POST toi dia chi /hello");
});
var userRouters = require('./userRouters');
// Lưu ý: userRouters và index.js phải ở cùng 1 thư mục
app.use('/user', userRouters);
app.listen(3000);
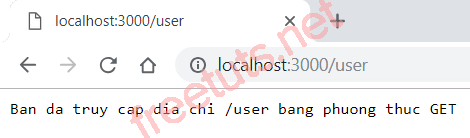
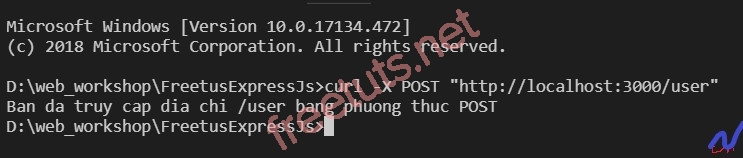
Ta hãy kiểm tra xem bộ định tuyến có hoạt động như ta nghĩ không nào, hãy truy cập vào địa chỉ /user bằng cả 2 phương thức POST và GET. Các bạn nhớ phải khởi động lại NodeJs nhé. Nếu các bạn được như hai hình dưới đây là bạn đã thành công.
GET /user
POST /user

4. Lời kết
Qua bài này mình đã giới thiệu cho các bạn biết cách sử dụng định tuyến trong Express rồi đây. Phần này là phần cốt lõi và mình mong bạn đã hiểu rõ, vì sau này bạn sẽ phải sử dụng chúng rất nhiều. Nhất là bộ định tuyến, bạn phải hiểu nó để có thể tổ chức code trong dự án một cách trực quan hơn.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Code hoàn thiện | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng