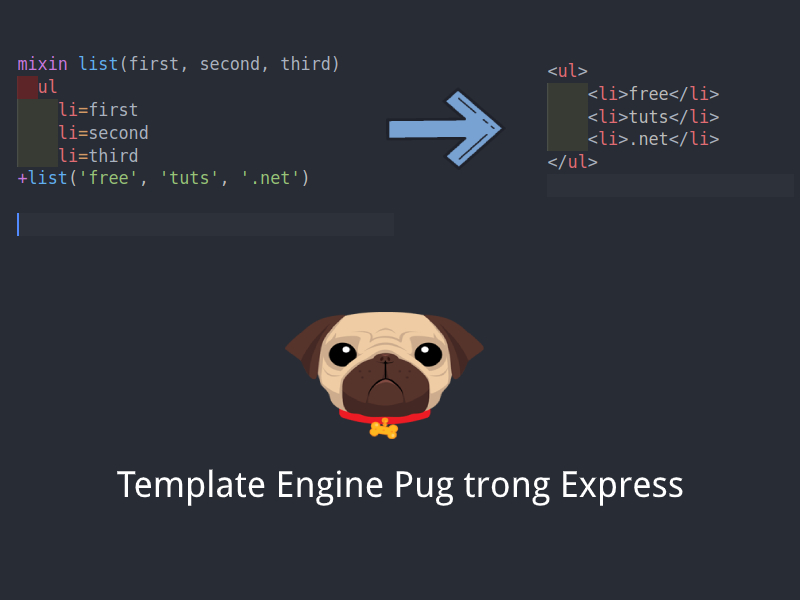
Template Engine Pug trong Express
Trong bài viết này chúng ta sẽ tìm hiểu về Template Engine trong Nodejs và cách dùng Template Engine Pug để đưa vào dự án thực tế của mình. Hiện trong NodeJS có rất nhiều template, và mình sẽ liệt kê nó ở phần 1 dưới đây.

Như bạn biết, bất kì một framework nào tạo ra với mục đích xây dựng ứng dụng web đều phải có thư viện template, nhiệm vụ của thư viện này là giúp render dữ liệu thành mã HTML để server trả kết quả về client.
1. Template Engine là gì ?
Nếu như bạn đã quá chán mới việc gõ các thẻ html bằng cách thông thường, khó quản lí các phần với nhau thì Template Engine giúp bạn loại bỏ đi các công đoạn đó. Template Engine tạo ra các khuân mẫu, cho phép bạn sử dụng các tệp mẫu tĩnh trong ứng dụng của mình.
Trong thời gian chạy, Template Engline sẽ thay thế các biến trong tệp mẫu bằng các giá trị thực và chuyển đổi mẫu thành tệp HTML được gửi đến client. Sử dụng cách này sẽ giúp thiết kế trang HTML nhanh và tổ chức các component được nhanh hơn.
Bài viết này được đăng tại [free tuts .net]

Có rất nhiều Template Engine phổ biến được sử dụng rất nhiều như:
- Mustache
- Embedded JS Templates
- Jade templating
- Pug
- HandlebarsJS
Trong Express người ta thường sử dụng các Template Engine như: Pug, EJS, Jade,...Trong bài này chúng mình sẽ đi tìm hiểu về một Template Engine khá và được sử dụng trong Express rất nhiều đó là Pug
2. Sử dụng Template Engine Pug trong Express
Pug là một template được sử dụng khá nhiều, chúng ta có thể thấy được Template Engine này cú cú pháp khá là gọn gàng và dễ hiểu giống như ngôn ngữ lập trình Python, ở đây mình có một ví dụ về Pug như sau:
doctype html
html(lang='en')
head
title Pug Pug Pug
body
h1 Title
div.container
p This is contentSau khi được biên dịch về HTML thì sẽ có nội dung như sau :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Pug Pug Pug</title>
</head>
<body>
<h1>Title</h1>
<div class="container">
<p>This is content</p>
</div>
</body>
</html>Bằng việc sử dung Template Engine giúp cho các đoạn mã dễ dàng được triển khai và mở rộng hơn, các cú pháp cũng gọn gàng hơn. Dễ dàng quản lí các phần. Như ví dụ trên sử dụng Pug đương nhiên sẽ nhanh hơn triển khai bằng html thông thường.
Cài đặt Pug
Bạn cần phải cài đặt Pug vào dự án của bạn bằng cách mở terminal và gõ dòng lệnh :
npm install --save pug
Để sử dụng Template Engine trong Express bạn cần phải khai báo thêm cho Express một thuộc tính, chúng ta sẽ khai báo 2 thuộc tính sau trong file app.js của dự án :
//Khai báo đường dẫn đến thư mục chứa các template
app.set('views', './views')
//Khai báo templateEngine sử dụng
app.set('view engine', 'pug')Ở đây mình khai báo đường dẫn đến thư mục chứa template là thư mục views và template engine sử dụng là pug. Bạn có thể chỉnh sửa theo từng loại template engine và thư mục chứa template. Lúc này Express sẽ tự động biên dịch các tập tin pug về HTML thông thường. Khi cần sử dụng bạn chỉ cần render và còn có thể truyền dữ liệu từ controller sang view như cách thông thường.
res.render('index', { title: 'Hey', message: 'Hello there!' })Sử dụng Pug
Ở phần cài đặt Pug mình đã khai báo đường dẫn đến thư mục chứa template là views, lúc này mình sẽ tạo một thư mục có tên là views, trong thư mục này sẽ chứa các file có đuôi là .pug, mặc định phần mở rộng của các file sử dụng pug là .pug nha các bạn. Ví dụ mình sẽ tạo một file có tên index.pug
html
head
title Using Pug
body
header
h1 This is content of h1
section
p This is content of p
footer
This is content of footerTrong file app.js của dự án sẽ như sau:
const express = require('express')
const app = express()
//Khai báo đường dẫn đến thư mục chứa các template
app.set('views', './views')
//Khai báo templateEngine sử dụng
app.set('view engine', 'pug')
app.get('/', (req, res) => {
res.render('index')
})
app.listen(8888)Khởi chạy dự án express sẽ tự động render file index.pug trong thư mục views thành file HTML mà trả về cho clients
Khởi tạo class và ID vào các thẻ
Chúng ta có thể tạo các thẻ với các id và class bằng cách thêm dấu chấm (.) cho class và dấu thăng (#) cho id:
PUG
h1.welcome p#content span.note#note_1
HTML
<h1 class="welcome"></h1> <p class="content"></p> <span class="note" id="note_1"></span>
Thêm thuộc tính vào các thẻ
Các thuộc tính thẻ tương tự như HTML (các thuộc tính cách nhau bằng dấu phẩy), nhưng giá trị của chúng chỉ là JavaScript thông thường.
PUG
a(href='freetuts.net') Freetuts | | a(class='button' href='freetuts.net') Freetuts | | a(class='button', href='freetuts.net', class="btn") Freetuts
HTML
<a href="freetuts.net">Freetuts</a> <a class="button" href="freetuts.net">Freetuts</a> <a class="button" href="freetuts.net" class="btn">Freetuts</a>
Thuộc tính Style
Thuộc tính style có thể là một chuỗi, giống như bất kỳ thuộc tính bình thường nào; nhưng nó cũng có thể là một object
PUG
//Giá trị của thuộc tính style là một object
a(style={color: 'red', background: 'green'})
//Giá trị của thuộc tính style là một chuỗi
a(style="color: red; background: "green")HTML
<a style="color:red;background:green;"></a> <a style="color:red;background:green;"></a>
Biến trong Pug
Pug cho phép bạn khai báo và sử dụng các biến, để khai báo các biến bạn thêm kí tự ngạch ngang ( - ) và khởi tao các biến như trong javascript. Để lấy giá trị của biến ta thêm dấu bằng ( = ) trước.
PUG
- var freetuts = 'Learn Nodejs' h1=freetuts
HTML
<h1>Learn Nodejs</h1>
Biểu thức điều kiện và switch case
Chúng ta có thể sử dụng các biểu thức điều kiện if else trong PUG. Trong file .pug ta có nội dung như sau :
- var isLogin = true
if isLogin
h1(style={color: 'green'}) Welcome to Freetuts
else
h1(style={color: 'red'}) Login please !!!HTML
<h1 style="color:red;">Login please</h1>
Ngài ra Pug còn hỗ trợ chúng ta làm việc với swith case
- var girlFriends = 3
case girlFriends
when 0
p you have no girlfriends
when 1
p you have a girlfriends
default
p Ohh !!! you have #{friends} girlfriendsHTML
<p>Ohh !!! you have 3 girlfriends</p>
Comment trong Pug
Pug cung cấp cho chúng ta cú pháp để comment code. Để hiện thị comment trên code html đã render tra sử dụng 2 dấu gạch chéo ( // )
// freetuts.net - pug p foo p bar
<!-- freetuts.net - pug--> <p>foo</p> <p>bar</p>
Nếu bạn chỉ muốn comment trong file pug mà ko muốn pug render ra html sử dụng dấu gạch chéo và dấu gạch ngang kết hợp với nhau ( //- )
//- freetuts.net - pug p foo p bar
<p>foo</p> <p>bar</p>
Template Inheritance
Pug hỗ trợ việc mở rộng các đoạn mã bằng cách thừa kế, Template Inheritance hoạt động dựa vào 2 từ khóa block và extends, chức năng này cho phép bạn mở rộng các phần của dự án. Đơn giản phư phân chia bố cục layout. Sau đây mình sẽ dùng Template Inheritance để tạo một bố cục đơn giản. Chúng ta có thể dùng từ khóa append để thêm giá trị vào block.
File layout.pug chứa các block của chứa các phần để chia bố cục
html
head
title Fretuts.net
body
block header
block body
block footer
#footer
p some footer contentFile index.pug để thay thế, ghi đè, thêm giá trị các block trong layout.pug
//- page-a.pug
extends layout.pug
block header
h1 Header
block body
h1 body
block append footer
p Them gia tri vao block footer
Lúc này khi file index.pug được render ra HTML như sau:
<html>
<head>
<title>Fretuts.net</title>
</head>
<body>
<h1>Header</h1>
<h1>body </h1>
<h1 id="footer">Footer</h1>
<p>Them gia tri vao block footer </p>
</body>
</html>Mixins
Mixins cho phép bạn tạo các khối Pug có thể tái sử dụng, đây là một tính năng khá hay giúp bạn có thể dùng lại các đoạn mã giống nhau nhiều lần. Nó giống như function trong ngôn ngữ lập trình, bạn có thể thêm các tham số vào nó bằng cách để các tham số trong dấu ngoặc tròn (
mixin list(first, second, third)
ul
li=first
li=second
li=third
+list('free', 'tuts', '.net')
+list('lap trinh', 'nodejs', '.tai freetuts.net')HTML
<ul> <li>free</li> <li>tuts</li> <li>net</li> </ul> <ul> <li>lap trinh</li> <li>nodejs</li> <li>tai freetuts.net</li> </ul>
Trên đây là những kiến thức cơ bản về Template Engine Pug và cách sử dụng nó trong ExpressJS. Mong bài viết này có thể giúp ích cho bạn cho việc lập trình với NodeJS, cảm ơn bạn đã quan tâm bài viết này.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


