Tạo ứng dụng "Hello World" bằng ExpressJs
Xin chào các bạn, trong bài hôm nay mình sẽ hướng dẫn các bạn triển trai một ứng dụng bằng cách dùng ExpressJs. Ứng dụng "Hello World" là một thứ gần như bạn cần làm mỗi khi học một công nghệ mới. Yêu cầu chỉ là hiển thị ra cụm từ "Hello World" đơn giản. Tuy nhiên nó sẽ giúp bạn hiển cơ bản về luồn xử lý của ExpressJs để làm những ứng dụng phức tạp hơn sau này.

1. Tạo web server cho ứng dụng web bằng ExpressJs
Đầu tiên bạn hãy tạo một thư mục chứa ứng dụng web của mình, ví dụ của mình là D:\web_workshop\FreetusExpressJs. Tiếp theo bạn hãy chắc chắn là mình đã cài đặt ExpressJs rồi nhé. Nếu như bạn chưa làm được thì hãy xem tại bài hướng dẫn cài đặt Express.
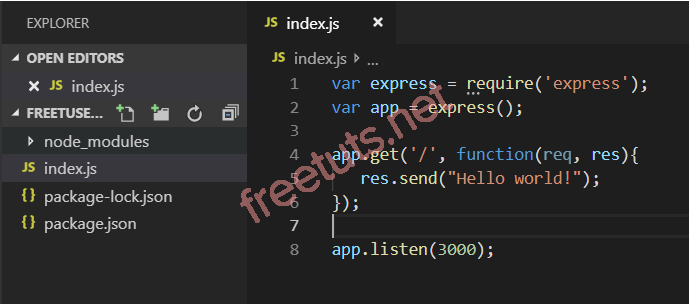
Sau khi ExpressJs sẵn sàng, bạn hãy tạo file index.js trong thư mục chứa ứng dụng web, và hãy nhập các đoạn mã sau:
Bài viết này được đăng tại [free tuts .net]
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send("Hello world!");
});
app.listen(3000);
Nếu như bạn đã cài đặt ExpressJs đồng thời nhập đoạn mã khởi tạo ở trên, thì bạn sẽ được như hình dưới, đây là mình minh họa bằng Visual Studio Code nhé, bạn có thể dùng Code Editor nào mình muốn
Mọi thứ đã xong, giờ ta thử chạy đoạn mã trên nào, hãy mở CMD tại nơi bạn đặt file index.js, gõ đoạn mã sau
node index.js
Sau khi gõ xong, thì webserver đã sẵn sàng, bạn hãy mở trình duyệt lên và nhập vào địa chỉ http://localhost:3000, nếu bạn được như hình dưới đây thì bạn đã thành công.
Rất đơn giản đúng không, chỉ chưa tới 10 dòng code, bạn đã tạo ra một webserver đơn giản để bắt đầu nhận và xử lý yêu cầu từ người dùng.
Chúng ta sẽ qua tiếp phần diễn giải, để hiểu rõ hơn về cách hoạt động của ExpressJs trong việc xử lý yêu cầu từ người dùng nhé.
2. Cách hoạt động của ứng dụng Hello World
Dòng code đầu tiên, đây là thứ bạn sẽ xử dụng rất nhiều:
var express = require('express');
Dòng code này được dùng khi bạn muốn import( nhập ) một package nào đó trong file chứa dòng code này, ở đây là package express hay còn biết đến như là ExpressJs.
Dòng code kế tiếp, tạo ứng dụng bằng cách gọi hàm khởi tạo của express.
var app = express();
Hàm khởi tạo hay còn gọi là constructor, là một hàm phải được gọi đầu tiên nếu bạn muốn tạo một đối tượng nào đó. Để tiện sử dụng, ta gán vào biến app
Đoạn mã tiếp theo là, khai báo nơi người dùng có thể truy cập tới và server sẽ phản hồi như thế nào
app.get('/', function(req, res){
res.send("Hello world!");
});
Cái này ta hay gọi là Router đó các bạn, express sẽ ghi nhận địa chỉ "/", nếu nhận yêu cầu từ người dùng bằng phương thức GET thì nó sẽ được gọi vào hàm xử lý mà bạn cung cấp
Hàm xử lý ở đây là
function(req, res){
res.send("Hello world!");
}
Hàm xử lý sẽ nhận 2 đối tượng là req và res.
- req được viết tắt từ request và chắc bạn cũng đoán được nó chứa gì đúng không? Nó chứa toàn bộ dữ liệu mà người dùng gửi lên webserver đấy.
- res được viết tắt từ response, đây là đối tượng chứa các hàm dùng để trả dữ liệu lại cho người dùng, bao gồm cả việc trả về HTML để hiển thị giao diện web.
Và dòng code cuối cùng:
app.listen(3000);
Đoạn code này sẽ liên kết và lắng nghe các kết nối tới địa chỉ và port chỉ định. Mặc định bạn chỉ cần nhập số của port thì ExpressJs sẽ tự liên kết tới địa chỉ localhost. Và mọi yêu cầu được gửi tới địa chỉ localhost qua cổng 3000 thì ExpressJs sẽ bắt lại và xử lý.
Nếu bạn muốn chỉ định địa chỉ thì bạn xử dụng code sau
app.listen(3000, "địa_chỉ_mong_muốn");
Lúc này ExpressJs sẽ lắng nghe truy cập từ địa chỉ: http://địa_chỉ_mong_muốn:3000
3. Lời kết
Bạn thấy đấy, chỉ với một vài dòng code ngắn thì bạn đã có thể tạo ra một ứng dụng nhanh chóng cho mình. Tùy theo yêu cầu hoặc mong muốn của bản thân mà bạn cần phải kết hợp nhiều đoạn kết đơn giản như trên để có thể xây dựng các ứng dụng phức tạp hơn.
Bạn có thể sửa địa chỉ "/" thành bất thì thứ gì bạn muốn và thử truy cập vào địa chỉ bạn khai báo xem, bạn sẽ hiểu rõ hơn về cách làm việc của nó đấy.
Bài tiếp theo chúng ta sẽ tìm hiểu kĩ hơn về việc định tuyến (routing) trong ExpressJs

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng