Todo List with Keys trong ReactJS
Trong loạt bài tập này về ReactJS: Lists và Keys, mình sẽ thực hiện Bài 2 - "Todo List with Keys". Trong bài này, mình sẽ tạo một component TodoListWithKeys để hiển thị một danh sách các công việc cần làm, với mỗi công việc được gán một key duy nhất.
Tạo một componentTodo List with Keys trong ReactJS
Mình sẽ bắt đầu bằng việc tạo một ứng dụng React mới và thêm component TodoListWithKeys vào đó.
Bước 1: Tạo một ứng dụng React mới
npx create-react-app react-todo-list cd react-todo-list
Bước 2: Tạo component TodoListWithKeys
Trong thư mục src, tạo một file mới có tên là TodoListWithKeys.js. File này sẽ chứa component TodoListWithKeys.
TodoListWithKeys.js
import React from 'react';
import './TodoListWithKeys.css'; // Import CSS file
const TodoListWithKeys = () => {
const todoItems = [
{ id: 1, text: 'Learn React', completed: false },
{ id: 2, text: 'Build a Todo App', completed: false },
{ id: 3, text: 'Master CSS', completed: false },
{ id: 4, text: 'Study JavaScript', completed: true },
];
return (
<div>
<h2>Todo List with Keys</h2>
<ul className="todo-list">
{todoItems.map(todo => (
<li key={todo.id} className={todo.completed ? 'completed' : 'incomplete'}>
{todo.text}
</li>
))}
</ul>
</div>
);
};
export default TodoListWithKeys;
Bước 3: Tạo file CSS cho TodoListWithKeys (tuỳ chọn)
Nếu bạn muốn trang trí giao diện của TodoListWithKeys, bạn có thể tạo một file CSS mới.
TodoListWithKeys.css
.todo-list {
list-style-type: none;
padding: 0;
}
.todo-list li {
margin-bottom: 15px;
background-color: #f8f9fa;
padding: 15px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
transition: background-color 0.3s ease;
}
.todo-list li:hover {
background-color: #e9ecef;
}
.todo-list li::before {
content: '\2713'; /* Unicode checkmark symbol */
display: inline-block;
margin-right: 10px;
font-size: 18px;
color: #28a745; /* Green color */
}
.todo-list li.completed {
text-decoration: line-through; /* Strikethrough completed tasks */
color: #6c757d; /* Gray color for completed tasks */
}
.todo-list li.completed::before {
color: #6c757d; /* Adjust checkmark color for completed tasks */
}
.todo-list li.incomplete::before {
color: #dc3545; /* Red color for incomplete tasks */
}Bước 4: Sử dụng component TodoListWithKeys trong App
Sửa nội dung file src/App.js để sử dụng component TodoListWithKeys.
App.js
import React from 'react';
import TodoListWithKeys from './TodoListWithKeys';
function App() {
return (
<div className="App">
<h1>React Todo List with Keys Exercise</h1>
<TodoListWithKeys />
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
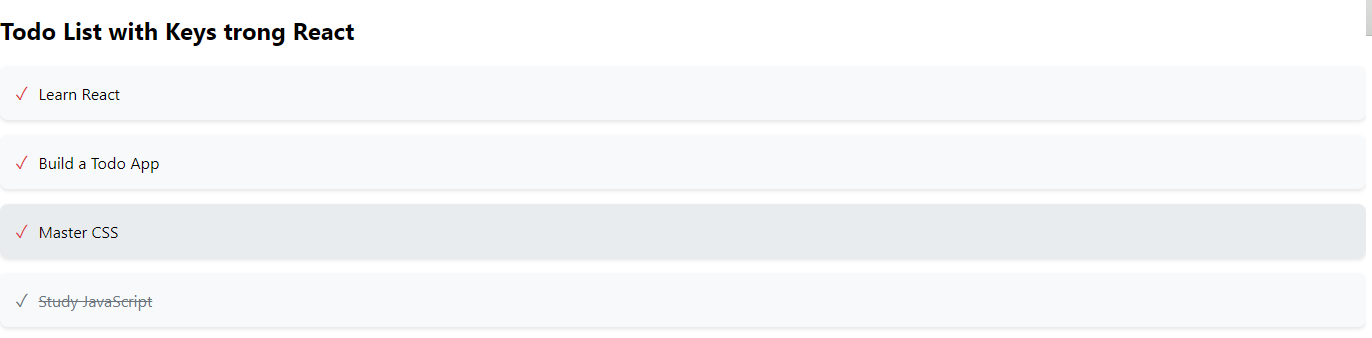
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy một danh sách các công việc cần làm được hiển thị, với mỗi công việc có một key duy nhất.

Kết bài:
Với bài tập "Todo List with Keys" này, mình đã tạo một danh sách công việc cần làm trong React, với mỗi công việc được gán một key duy nhất. Điều này giúp React hiểu và quản lý danh sách hiệu quả hơn. Hãy tiếp tục tìm hiểu và thực hành để làm quen với các tính năng khác của ReactJS và phát triển kỹ năng lập trình của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Simple List with Keys trong ReactJS
- Todo List with Keys trong ReactJS
- Product List with Keys trong ReactJS
- User List with Keys trong ReactJS
- Blog Post List with Keys trong ReactJS
- Comment List with Keys trong ReactJS
- Image Gallery with Keys trong ReactJS
- Recipe List with Keys trong ReactJS
- Contact List with Keys trong ReactJS
- Event List with Keys trong ReactJS
- Movie List with Keys trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

