Bài 5: Breadcrumbs & Images trong bootstrap 3
1. Breadcrumb là gì ?
Breadcrumb là tập hợp các đường link phân cấp giúp người dùng có thể biết được mình đang ở trang nào và từ đó có thể di chuyển thuận lợi từ trang này trang khác trong 1 website. Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu cách stylesheet Breadcrumbs & Images trong bootstrap ra sao.

2. Tạo breadcrumb trong bootstrap
Để có thể dễ dạng tạo ra một breadcrumb giống như hình thì các bạn chỉ cần bọc thành phần html trong cặp thẻ ul & li, thêm vào thẻ ul class breadcrumb. Thì các bạn sẽ có ngay một stylesheet phân cấp link thật là bắt mắt. Phần stylesheet chỉ đơn giản như vậy thôi , tiếp theo chúng ta sẽ đi qua tìm hiểu phần stylesheet images.
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Breadcrumbs</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<ul class="breadcrumb">
<li><a href="#">Trang Chủ</a></li>
<li><a href="#">Bootstrap</a></li>
<li class="active">Breadcrumb & Images</li>
</ul>
</div>
</div>
</div>
</body>
</html>
Hình ảnh breadcrumb trong bootstrap 3
3. Stylesheet Images trong bootstrap
Ở phần này thì bootstrap hỗ trợ chúng ta 3 class dùng để trang trí style cho hình ảnh giống như hình dưới đây:

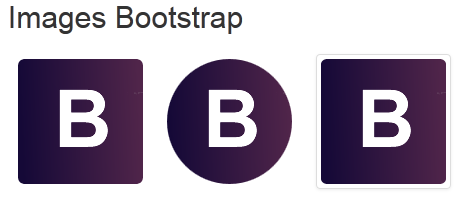
Ba kiểu stylesheet images bootstrap
Ba hình đấy tương ứng với ba class dưới đây:
- Class img-rounded (Bo góc)
- Class img-circle (Tròn)
- Class img-thumbnail (Thu nhỏ)
Ngoài ra thì còn một class là img-responsive nghe tới cái từ responsive thì hẳn các bạn cũng hiểu class này có tác dụng gì rồi đúng không. Thôi tôi nói luôn là nó hỗ trợ co giãn hình ảnh khi chúng ta xem hình ảnh trên các loại thiết bị khác nhau, hoặc là khi các bạn co giãn trình duyệt. Tiếp tục chúng ta sẽ tạo ra 4 hình thumbnail có kích thước là 125x125.
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Image Styling</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
img{
margin: 10px;
}
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<div class="container">
<div class="row">
<h2>Images Bootstrap</h2>
<img src="images/1.png" class="img-rounded" alt="Hình bo góc">
<img src="images/1.png" class="img-circle" alt="Hình Tròn">
<img src="images/1.png" class="img-thumbnail" alt="Hình Thumbnail">
</div>
</div>
</div>
</body>
</html> 4. Tạo images thumbnail
Phần này tôi sử dụng class col-xs để demo , còn các bạn thích thì có thể sử dụng các class hỗ trợ co giãn màn hình cũng không sao nhé.
Bài viết này được đăng tại [free tuts .net]

Hình ảnh thumbnail
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Thumbnails</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Images Thumbnail</h2>
<div class="col-xs-3">
<a href="#" class="thumbnail">
<img src="images/1.png" alt="125x125">
</a>
</div>
<div class="col-xs-3">
<a href="#" class="thumbnail">
<img src="images/1.png" alt="125x125">
</a>
</div>
<div class="col-xs-3">
<a href="#" class="thumbnail">
<img src="images/1.png" alt="125x125">
</a>
</div>
<div class="col-xs-3">
<a href="#" class="thumbnail">
<img src="images/1.png" alt="125x125">
</a>
</div>
</div>
</div>
</div>
</body>
</html> 5. Lời kết
Bài viết xin dừng lại tại đây, vì thật ra breadcrumb & images trong bootstrap chỉ hỗ trợ stylesheet như vậy thôi, còn sử dụng nó ra sao thì tùy thuộc vào khiếu thẩm mỹ của từng bạn, Hẹn gặp lại ở các bài tiếp theo và độ khó cũng sẽ từ đó mà tăng dần lên.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


















