Bài 8: Định dạng Typography bootstrap 3
Trong bài viết này, các bạn sẽ tìm hiểu về các phong cách và định dạng của nội dung văn bản như tiêu đề, đoạn văn, blockquotes...vv Vấn đề trang trí nội dung trong website cũng rất là quan trọng và không thể thiếu được, Trước đây có lẽ các bạn hơi mất thời gian với việc stylesheet cho các tag h1->h6 ,p, blockquote, left, right,center thì giờ đây với bootstrap thì điều đó không còn là nỗi lo nửa, chỉ việc khai báo tag rồi bọc nội dung vào bên trong tag, mọi việc còn lại cứ để bootstrap lo liệu.

1. Định dạng typography với tag h1->h6
Tôi sẽ bọc một đoạn nội dung nhỏ vào 6 thẻ tag trên và tất nhiên và kết quả sẽ giống như ví dụ sau. Và trong ví dụ này tôi cũng sử dụng 6 class h1->h6 mà bootstrap hỗ trợ để xem kết quả của cả 2 có giống nhau hay không.
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Typography</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h1>h1. Freetuts.net</h1>
<h2>h2. Freetuts.net</h2>
<h3>h3. Freetuts.net</h3>
<h4>h4. Freetuts.net</h4>
<h5>h5. Freetuts.net</h5>
<h6>h6. Freetuts.net</h6>
<hr>
<div class="h1">h1. Freetuts.net</div>
<div class="h2">h2. Freetuts.net</div>
<div class="h3">h3. Freetuts.net</div>
<div class="h4">h4. Freetuts.net</div>
<div class="h5">h5. Freetuts.net</div>
<div class="h6">h6. Freetuts.net</div>
</div>
</div>
</div>
</body>
</html>

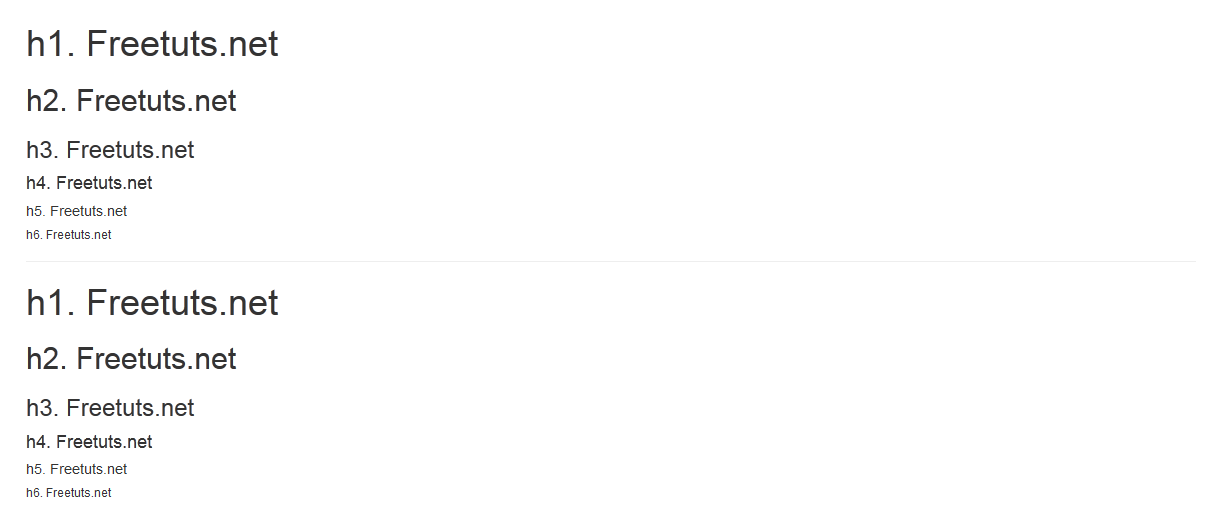
Hình ảnh typography tag h1->h6
Kết quả trả về là giống nhau ở phần hiển thị nội dung. Nếu cho tôi lựa chọn thì tôi vẫn dùng tag h1->h6 thông thường chứ chèn class vào chi cho mắc công khi mà kết quả nó giống nhau như đúc. Nói chứ cũng tùy trường hợp để các bạn đưa ra lựa chọn cho riêng các bạn.
Bài viết này được đăng tại [free tuts .net]
Ngoài ra các bạn còn có thể sử dụng tag <small> để hiển thị đoạn nội dung thứ hai được bọc bên trong tag h1->h6 cũng giống như trên thành phần này cũng được bootstrap hỗ trợ với class small , còn kết quả thì vẫn hiển thị giống tag small html thông thường.
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Typography</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h1>h1. Freetuts.net <small>Là website học php miễn phí</small></h1>
<h2>h2. Freetuts.net <small>Là website học php miễn phí</small></h2>
<h3>h3. Freetuts.net <small>Là website học php miễn phí</small></h3>
<h4>h4. Freetuts.net <small>Là website học php miễn phí</small></h4>
<h5>h5. Freetuts.net <small>Là website học php miễn phí</small></h5>
<h6>h6. Freetuts.net <small>Là website học php miễn phí</small></h6>
<hr>
<h1>h1. Freetuts.net <span class="small">Là website học php miễn phí</span></h1>
<h2>h2. Freetuts.net <span class="small">Là website học php miễn phí</span></h2>
<h3>h3. Freetuts.net <span class="small">Là website học php miễn phí</span></h3>
<h4>h4. Freetuts.net <span class="small">Là website học php miễn phí</span></h4>
<h5>h5. Freetuts.net <span class="small">Là website học php miễn phí</span></h5>
<h6>h6. Freetuts.net <span class="small">Là website học php miễn phí</span></h6>
</div>
</div>
</div>
</body>
</html>

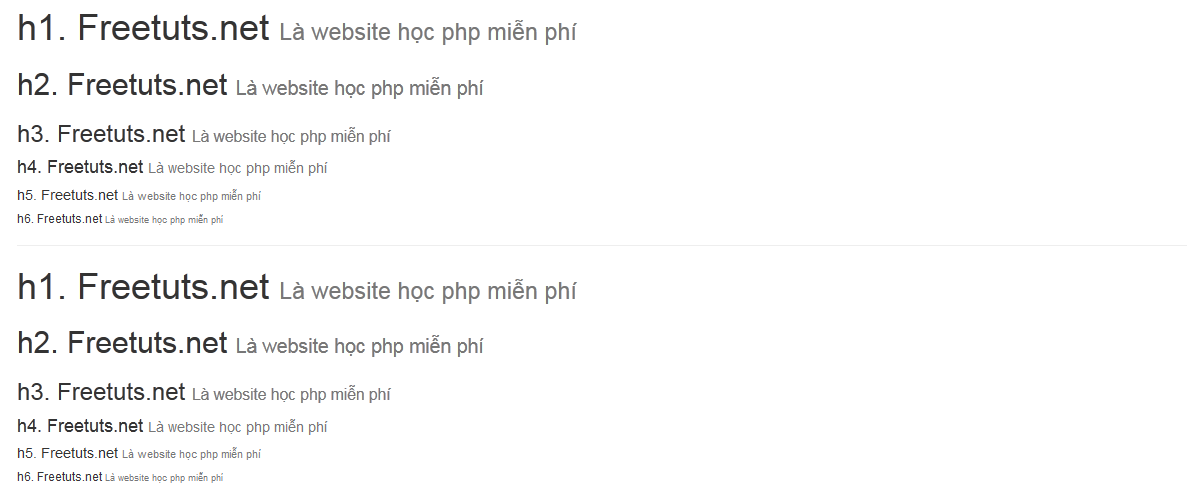
Hình ảnh typography small
Tạo tiêu đề trang với class page-header
Phần này giúp chúng ta tạo ra một tiêu đề trang bắt mắt có thể kết hợp với tag h1, small hoặc các thành phần html khác một cách dễ dàng, để hiểu rõ nó hơn tôi có một ví dụ nhỏ ở phía dưới.
Ví du: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Typography</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<div class="page-header">
<h1>Học bootstrap 3 <small>miễn phí cùng với freetuts.net</small></h1>
</div>
</div>
</div>
</div>
</body>
</html>
Hình ảnh page-header
2. Định dạng paragraphs hay còn gọi là tag <p>
Mặc định font-size mà bootstrap hỗ trợ cho chúng ta là 14px đều này được áp dụng cho toàn bộ nội dung được bao bọc bên trong tag <body> và chiều cao văn bản được áp dụng cho mọi tag <p> là 10px. Ngoài ra nếu bạn muốn làm cho nội dung bên trong tag <p> được nổi bật thì bootstrap hỗ trợ cho chúng ta class lead để làm điều đó. Và để thấu hiểu thì tôi có một ví dụ nhỏ.
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Typography</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<p>Học bootstrap 3 miễn phí tại freetuts.net</p>
<p class="lead">Học bootstrap 3 miễn phí tại freetuts.net</p>
</div>
</div>
</div>
</body>
</html>
Hình ảnh paragraph
Bên cạnh đó thuộc tính typography bootstrap còn giúp chúng ta dễ dàng canh trái, phải, giữa nội dung một cách không thể nào dễ hơn.
- text-left (Canh trái)
- text-center (Canh giữa)
- text-right (Canh phải)
- text-justify (Canh đều nội dung)
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Typography</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<p class="text-left">Left text.</p>
<p class="text-center">Center text.</p>
<p class="text-right">Right text.</p>
<p class="text-justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam.</p>
</div>
</div>
</div>
</body>
</html>
Hình ảnh option paragraph
Không dừng lại ở đây, các bạn còn có thể dễ dàng chuyển đổi nội dung thành in hoa, in thường và viết hoa chữ cái đầu rất đơn giản chỉ với 3 class sau.
- text-lowercase (In thường)
- text-uppercase (In hoa)
- text-capitalize (In hoa chữ cái đầu)
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Typography</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<p class="text-lowercase">Freetuts.net là website học php miễn phí hàng đầu việt nam.</p>
<p class="text-uppercase">Freetuts.net là website học php miễn phí hàng đầu việt nam.</p>
<p class="text-capitalize">Freetuts.net là website học php miễn phí hàng đầu việt nam.</p>
</div>
</div>
</div>
</body>
</html>

Hình ảnh in hoa, in thường, in hoa chữ cái đầu
Chưa hết đâu nha, khi các bạn trình bày nội dung thì hẳn các bạn hay dùng màu sắc để tô lên vẻ nội bật cho nội dung phải không nào, có lẽ vì thế mà bootstrap cũng hỗ trợ chúng ta phần thể hiện nội dung với từng sắc thái màu khác nhau.
- text-muted
- text-primary
- text-success
- text-info
- text-warning
- text-danger
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Typography</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<p class="text-muted">Muted: Freetuts.net nơi thể hiện kỹ năng lập trình của bạn.</p>
<p class="text-primary">Important: Freetuts.net nơi thể hiện kỹ năng lập trình của bạn.</p>
<p class="text-success">Success: Freetuts.net nơi thể hiện kỹ năng lập trình của bạn.</p>
<p class="text-info">Note: Freetuts.net nơi thể hiện kỹ năng lập trình của bạn.</p>
<p class="text-warning">Warning: Freetuts.net nơi thể hiện kỹ năng lập trình của bạn.</p>
<p class="text-danger">Error: Freetuts.net nơi thể hiện kỹ năng lập trình của bạn.</p>
</div>
</div>
</div>
</body>
</html>

Hình ảnh color paragraph
2. Định dạng blockquotes
Blockquote có tên tiếng anh là trích dẫn, khi bạn có đoạn nội dung mà muốn thể hiện thành trích dẫn thì bọc nội dung đó vào tag <blockquote> tôi có một ví dụ nhỏ như sau.
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Typography</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<blockquote>
<p>Học nửa học mãi và học cho tới hộc máu luôn ^^</p>
<small>Bởi <cite>Hasegawa Kaito</cite></small>
</blockquote>
</div>
</div>
</div>
</body>
</html>

Hình ảnh blockquote
Lời Kết:
Với sự hỗ trợ mạnh mẽ và dễ dàng tùy biến typography bootstrap thì việc trang trí nội dung văn bản không còn là vấn đề khó với chúng ta nửa, hy vọng qua bài viết này các bạn có thêm nhiều lựa chon để trang trí website mình thật là bắt mắt hơn.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


















