Bài 21: Xây dựng layout blog cơ bản với bootstrap 3
Sau khi kết thúc series bootstrap 3 lý thuyết thì ở bài này tôi sẽ hướng dẫn các bạn xây dựng layout blog cơ bản, với những kiến thức đã được học qua thì tôi tin rằng layout blog này sẽ chẳng làm khó được các bạn một chút nào cả.

Trong bài không giải thích ý nghĩa các class nữa nên nếu chưa hiểu thì bạn quay lại những bài trước để tham khảo trước nhé.
1. Những kiến thức cần để xây dựng layout blog trong serie
Để có thể theo kịp bài viết này thì các bạn cần phải nắm vững các kiến thức sau đây:
- Bài 3: Grid System trong bootstrap 3
- Bài 5: Breadcrumbs & Images trong bootstrap 3
- Bài 6: Pagination trong bootstrap 3
- Bài 7: Panel & Labels trong bootstrap 3
- Bài 10: Tạo button trong bootstrap 3
- Bài 13: Glyphicons trong bootstrap 3
- Bài 16: Navigation và thuộc tính hỗ trợ trong bootstrap 3
- Bài 15: Navigation trong bootstrap 3
- Bài 20: Jumbotron, well, progress bar trong bootstrap 3
Đây sẽ là những kiến thức được áp dụng vào bài thực hành này, vì thế nếu ban nào cảm thấy chưa đủ tự tin để xem bài này thì vui lòng xem kỹ lại các bài mà tôi vừa liệt kê ở phía trên. Vì để xây dựng layout blog thì tôi sẽ áp dụng một số kiến thức trong các bài trên.
2. Cấu trúc html của layout blog
Trước tiên bạn cần download thư viện bootstrap tại trang chủ của nó, sau đó giải nén vào một folder bất kì, giả sử tôi giải nén vào foder blog. Sau đó bạn tạo thêm folder images để chứa hình ảnh , tạo file index.html dùng để code HTML cho layout và cuối cùng là file css/style.css dùng để style cho layout. Lúc này cấu trúc sơ đồ folder của chúng ta như sau (màu đỏ là những file mà chúng ta tạo thêm):
Bài viết này được đăng tại [free tuts .net]
blog/ ├── /css/ │ ├── style.css │ ├── bootstrap.css │ ├── bootstrap.min.css │ ├── bootstrap-theme.css │ └── bootstrap-theme.min.css ├── /js/ │ ├── bootstrap.js │ └── bootstrap.min.js ├── /fonts/ │ ├── glyphicons-halflings-regular.eot │ ├── glyphicons-halflings-regular.svg │ ├── glyphicons-halflings-regular.ttf │ └── glyphicons-halflings-regular.woff ├── /images/ └── /index.html
Bây giờ bạn mở file index.html lên và dán nội dung sau đây vào, đây chính là bổ cục bên ngoài của layout.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Layout Blog - Freetuts.net</title>
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- jQuery -->
<script src="js/jquery.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Trong đó:
- Trên header mình có import hai file là thư viện bootstrap và style.css:
<!-- Bootstrap Core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom CSS --> <link href="css/style.css" rel="stylesheet">
- Dưới footer có thêm hai file js đó là jquery và thư viện js của bootstrap:
<!-- jQuery --> <script src="js/jquery.js"></script> <!-- Bootstrap Core JavaScript --> <script src="js/bootstrap.min.js"></script><br><br><br>
Ok, cấu trúc thì quá quen thuộc rồi nên tôi không giải thích nửa, tiếp theo chúng ta sẽ xây dựng phần Navigation trước tiên.
3. Xây dựng phần Navigation trong layout blog
Bước đầu tiên khi thiết kế css cho một website đều bắt đầu từ phần header và navigation (thanh ngang menu). Bạn mở file index.html lên và thêm nội dung HTML vào trong thẻ body.
<!-- Navigation -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<!-- Nav -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Freetuts.net</a>
</div>
<!-- Nav collapse -->
<div class="collapse navbar-collapse" id="menu">
<ul class="nav navbar-nav">
<li>
<a href="#">Giới Thiệu</a>
</li>
<li>
<a href="#">Tin Tức</a>
</li>
<li>
<a href="#">Liên Hệ</a>
</li>
</ul>
<div class="navbar-right">
<button class="btn btn-danger navbar-btn">Register</button>
<button class="btn btn-info navbar-btn">Login</button>
</div>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container -->
</nav>
<!-- /Navigation -->
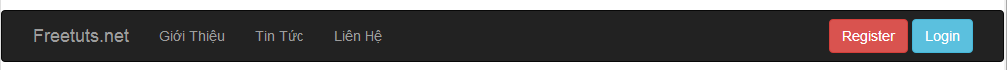
Và đây là giao diện:

Hình ảnh navigation
Các bạn chạy thử và xem kết quả sẽ thấy nó bị rất bình thường như trong hình vẽ. Vậy các bạn có thắc mắc tại sao ta lại có kết quả như vậy không? Nếu có thì hãy đọc lại những bài lý thuyết nhé vì tôi không giải thích ý nghĩa của từng class nữa.
Nhưng vấn đề sẽ xảy ra nếu ta thêm một dòng chữ bất kì ở cuối file thì nó sẽ bị phần Menu che đi mất một phần nhỏ ở phía trên, lý do là chúng ta cho Menu hiển thị ở dạng fixed (navbar-fixed-top). Mà menu này có chiều cao là 70px nên chúng ta chỉ cần cho thẻ body padding-top:70px là ok. Bạn mở file css/style.css lên và thêm vào nội dung sau:
body {
padding-top: 70px;
}
Tôi bọc div.container bao quanh lại mục đích là để nó hiển thị full màn hình và phần brand sẽ nằm ngang hàng với các thành phần menu trong blog.
Xem như chúng ta vừa hoàn thành bước đầu tiên trong quá trình lên layout cho blog, tôi sẽ không giải thích code quá nhiều, bởi vì ở các bài lý thuyết tôi đã trình bày khá chi tiết và rõ ràng, nếu các bạn không hiểu thì xem lại dàn bài nhé.
4. Xây dựng phần jumbotron và page header trong layout blog
Trước tiên bạn cần tạo một thẻ div.container bên dưới phần Navigation top và tất cả những phần còn lại sẽ được đặt trong này:
<div class="container">
// Noi dung con lai code trong nay
</div>
Bây giờ chúng ta sẽ xây dựng phần header, với kiểu header như vậy thì tôi sẽ chọn jumbotron. Bạn thêm đoạn mã HTML sau vào bên trong div.container vừa tạo lúc nãy:
<div class="jumbotron">
<h1>Khóa học bootstrap 3</h1>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
<p><a href="https://freetuts.net" target="_blank" class="btn btn-primary btn-lg">Học Ngay</a></p>
</div>
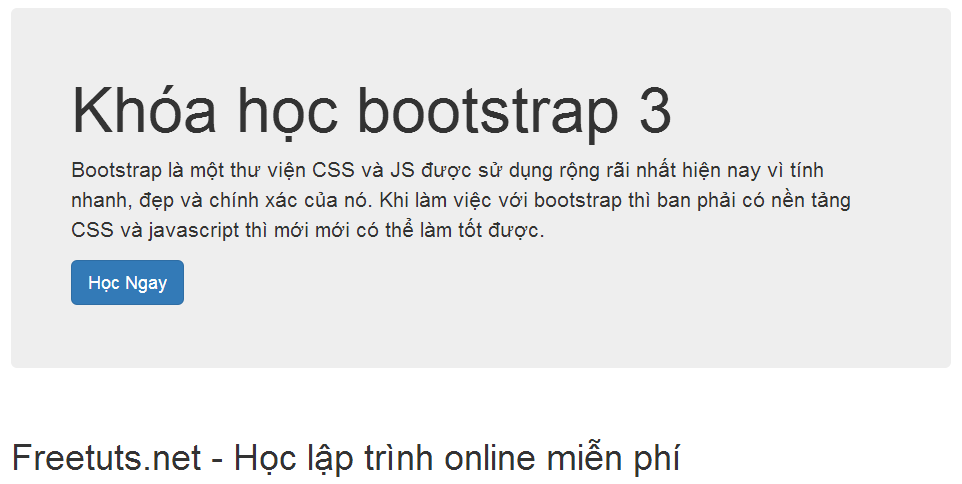
Và đây là giao diện:

Hình ảnh jumbotron
Ở phần này thì sẽ bắt đầu thiết lập số cột cho nó là full 12 cột, vì đang làm việc với dạng layout fullwidth nên phần hiển thị text muốn nó hỗ trợ responsive thì phải cố định cột cho nó. Bạn thêm đoạn code sau phía dưới phần header:
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Freetuts.net - Học lập trình online miễn phí</h1>
</div>
</div>
Và đây là giao diện của Slogan:

Hình ảnh jumbotron & page header
5. Xây dựng page content trong layout blog
Tới phần quan trọng nhất là phần xây dựng page content cho layout, phần này sẽ hiển thị các bài viết, bao gồm hình ảnh đại diện, tiêu đề bài viết và button click để xem tiếp bài viết.
Với page content thì chúng ta sẽ chia chúng ra thành 2 khối . Do phần hình đại diên khá lớn nên tôi cho chia cho nó 7 cột, phần hiển thị tiêu đề bài và mô tả ngắn của bài thì tôi cho nó 5 cột để nó khớp với 12 cột mà grid system hỗ trợ.
Bọc cả 2 thành phần hình ảnh và thông tin của tin trong class row, để nó hỗ trợ canh đều với phần jumbotron. col-md-x là độ phân giải hay dùng nhất trong quá trình làm việc với bootstrap 3.
Và đây là đoạn CODE cho phần item content (bạn đặt cuối kế phần slogan):
<div class="row">
<div class="col-md-7">
<a href="#">
<img class="img-responsive" src="images/700x300.gif" alt="">
</a>
</div>
<div class="col-md-5">
<h3>Bài học 1</h3>
<h4>Navigation trong bootstrap 3</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p>
<a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
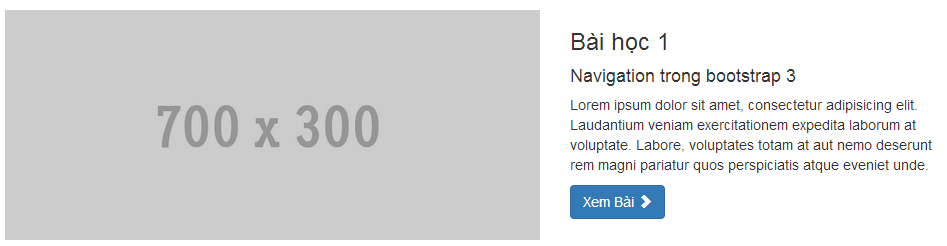
Hình ảnh khi chạy lên:

Hình ảnh page content
Để có thêm ITEM thì bạn chỉ việc copy và nhân bản nó ra, đồng thơi dùng thẻ hr để ngăn cách giữa các item.
6. Xây dựng pagination và footer trong layout blog
Khi nội dung trên một page quá nhiều thì chúng ta cần phải có giải pháp phân trang, và trong layout này cũng không ngoại lệ, tôi sẽ hướng dẫn các bạn tạo ra một danh sách phân trang như sau.
<!-- Pagination -->
<div class="row text-center">
<div class="col-lg-12">
<ul class="pagination">
<li>
<a href="#">«</a>
</li>
<li class="active">
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">5</a>
</li>
<li>
<a href="#">»</a>
</li>
</ul>
</div>
</div>
<!-- /.row -->
Các bạn thêm vào phần cuối của các ITEM mà phần 5 đã làm nhé (trong thẻ div.container). Và đây là giao diện lúc chạy lên:

Hình ảnh pagination
Nhìn code là hiểu rồi hen, khỏi giải thích nha vì cái này được học hết rồi :). Nếu không thêm vào thuộc tính text-center thì phần hiển thị nó sẽ nằm mặc định bên trái.
Tiếp theo tới phần dễ nhất chính là footer, set cho nó full cột là 12, độ phân giải được ưu tiên gọi đầu tiên và tự co giãn khi thu nhỏ trình duyệt là col-lg-x. Bạn thêm đoạn code sau vào kế phần Pagination:
<footer>
<div class="row">
<div class="col-lg-12 text-center">
<p>Layout Blog - Freetuts.net</p>
</div>
</div>
<!-- /.row -->
</footer>
Và đây là giao diện lúc chạy lên:

Hình ảnh footer
Và tới đây là hết bạn, bạn đã có một giao diện rồi đấy ![]() .
.
Sau đây là toàn bộ file index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Layout Blog - Freetuts.net</title>
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<!-- Nav -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Freetuts.net</a>
</div>
<!-- Nav collapse -->
<div class="collapse navbar-collapse" id="menu">
<ul class="nav navbar-nav">
<li>
<a href="#">Giới Thiệu</a>
</li>
<li>
<a href="#">Tin Tức</a>
</li>
<li>
<a href="#">Liên Hệ</a>
</li>
</ul>
<div class="navbar-right">
<button class="btn btn-danger navbar-btn">Register</button>
<button class="btn btn-info navbar-btn">Login</button>
</div>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container -->
</nav>
<!-- Navigation -->
<!-- Page Content -->
<div class="container">
<div class="jumbotron">
<h1>Khóa học bootstrap 3</h1>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
<p><a href="https://freetuts.net" target="_blank" class="btn btn-primary btn-lg">Học Ngay</a></p>
</div>
<!-- Page Heading -->
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Freetuts.net - Học lập trình online miễn phí</h1>
</div>
</div>
<!-- /.row -->
<!-- Project One -->
<div class="row">
<div class="col-md-7">
<a href="#">
<img class="img-responsive" src="images/700x300.gif" alt="">
</a>
</div>
<div class="col-md-5">
<h3>Bài học 1</h3>
<h4>Navigation trong bootstrap 3</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p>
<a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
<!-- /.row -->
<hr>
<!-- Project Two -->
<div class="row">
<div class="col-md-7">
<a href="#">
<img class="img-responsive" src="images/700x300.gif" alt="">
</a>
</div>
<div class="col-md-5">
<h3>Bài học 1</h3>
<h4>Navigation trong bootstrap 3</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p>
<a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
<!-- /.row -->
<hr>
<!-- Project Three -->
<div class="row">
<div class="col-md-7">
<a href="#">
<img class="img-responsive" src="images/700x300.gif" alt="">
</a>
</div>
<div class="col-md-5">
<h3>Bài học 1</h3>
<h4>Navigation trong bootstrap 3</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p>
<a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
<!-- /.row -->
<hr>
<!-- Project Four -->
<div class="row">
<div class="col-md-7">
<a href="#">
<img class="img-responsive" src="images/700x300.gif" alt="">
</a>
</div>
<div class="col-md-5">
<h3>Bài học 1</h3>
<h4>Navigation trong bootstrap 3</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p>
<a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
<!-- /.row -->
<hr>
<!-- Project Five -->
<div class="row">
<div class="col-md-7">
<a href="#">
<img class="img-responsive" src="images/700x300.gif" alt="">
</a>
</div>
<div class="col-md-5">
<h3>Bài học 1</h3>
<h4>Navigation trong bootstrap 3</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p>
<a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
<!-- /.row -->
<hr>
<div class="jumbotron">
<h1>Khóa học bootstrap 3</h1>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
<p><a href="https://freetuts.net" target="_blank" class="btn btn-primary btn-lg">Học Ngay</a></p>
</div>
<!-- Pagination -->
<div class="row text-center">
<div class="col-lg-12">
<ul class="pagination">
<li>
<a href="#">«</a>
</li>
<li class="active">
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">5</a>
</li>
<li>
<a href="#">»</a>
</li>
</ul>
</div>
</div>
<!-- /.row -->
<hr>
<!-- Footer -->
<footer>
<div class="row">
<div class="col-lg-12 text-center">
<p>Layout Blog - Freetuts.net</p>
</div>
</div>
<!-- /.row -->
</footer>
</div>
<!-- /.container -->
<!-- jQuery -->
<script src="js/jquery.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Kết Bài:
Như vậy, tôi vừa hướng dẫn các bạn xây dựng layout blog cơ bản trong bootstrap 3, layout này có cấu trúc một cột và khá là đơn giản, ở bài tiếp theo tôi sẽ hướng dẫn các bạn xây dựng layout 2 cột và cấu trúc sẽ phức tạp hơn, chào tạm biệt và chúc các bạn học tốt.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


















