Bài 15: Navigation trong bootstrap 3
Như vậy, kết thúc bài trước chúng ta đã tìm hiểu xong khái niệm về navs và trong bài học ngày hôm nay thì chúng ta sẽ tiếp tục tìm hiểu về một phần khá là quan trọng trong bootstrap 3, đó là navigation hay còn được viết tắt là navbar. Thôi không nói rườm rà nửa mà bây giờ vào vấn đề chính luôn nhé.

1. Navigation cơ bản trong bootstrap 3
Ở phần này thì chúng ta sẽ tìm hiểu cách khai báo kiểu navbar cơ bản mà bootstrap hỗ trợ sẵn đó là tạo ra một thanh ngang menu và không hỗ trợ responsive (không co giãn theo độ phân giải màn hình). Và cũng xin các bạn lưu ý rằng, ở ví dụ của bài này thì tôi sử dụng html5 để định dạng cho navbar cho đúng chuẩn yêu cầu mà bootstrap đề ra.
Đầu tiên để có thể tạo ra thanh ngang navigation thì các bạn cần khai báo cho nó class navbar và cũng giống như các component khác thì nó cũng cần có class con hỗ trợ các kiểu màu sắc...vvv nói suông thôi thì khó hình dung lắm nên các bạn chịu khó xem demo phía dưới nha.
- navbar-default (Kiểu màu trắng)
- navbar-inverse (Kiểu màu đen)
- nav navbar-nav (Định dạng style cho phần menu ul,li)
- navbar-toggle (Định dạng hiệu ứng menu xổ xuống)
Bây giờ thì chúng ta sẽ thêm các phần tử vào thành phần bên trong của navbar để xem nó tạo ra điều gì thú vị. Phần navigation này nó sẽ được chia thành 2 thành phần, ở bên trái là chỗ khai báo brand( Thương hiệu) tương ứng với logo và text link. Ngoài ra thì các link menu có thể nằm tiếp theo hoặc là nằm ở bên phải trên thanh ngang.
Bài viết này được đăng tại [free tuts .net]
Để có thể chia phần này ra thành 2 thành phần riêng biệt thì ngay trong phần tử html navbar thì chúng ta sẽ thêm vào sau nó một thẻ div với class là navbar-header, và bên trong phần tử này chúng ta dùng thẻ a href để khai báo vào đó phần class navbar-brand.
<div class="navbar-header"> <a href="" class="navbar-brand">Freetuts.net</a> </div>
Sau khi khai báo xong phần brand thì chúng ta tiếp tục thêm vào phía sau nó là class navbar-collapse, class này sẽ giúp phần navigation tạo ra môt nút nhấn để khi click vào sẽ show menu link, nó sẽ hiện nút nhấn khi các bạn co giãn và thu nhỏ trình duyệt, nếu website các bạn đang thiết kế không tương tác với responsive thì không cần phải khai báo thêm class này.
<div class="navbar-collapse "></div>
Ví dụ: Xem demo (Do phần live demo đã bị co giãn màn hình nên các bạn chịu khó copy code về và chạy để được kết quả như hình bên dưới nhé)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Navigation</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<h2 class="text-center">Freetuts.net - Bootstrap 3 Navigation - Author Hoài Minh</h2>
<div id="header">
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>

Hình ảnh navigation cơ bản
Tiếp theo nếu các bạn muốn di chuyển cái đoạn menu link sang bên phải thì như thế nào ? nếu ở css thông thường thì chúng ta sẽ cho nó về trạng thái float:right đúng không nào? còn với bootstrap thì chúng ta chỉ việc thêm vào class navbar-right, tức là cú pháp như sau <ul class="nav navbar-nav navbar-right">.
<div class="navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>Ví dụ: Xem demo (Do phần live demo đã bị co giãn màn hình nên các bạn chịu khó copy code về và chạy để được kết quả như hình bên dưới nhé)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Navigation</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<h2 class="text-center">Freetuts.net - Bootstrap 3 Navigation - Author Hoài Minh</h2>
<div id="header">
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>

Hình ảnh navigation right
Chỉ với một thao tác đơn giản là thêm class hỗ trợ vào thì menu link đã được di chuyển về bên phải giống như hình trên. Các ban hoàn toàn có thể tùy biến thêm menu ở trá/ phải một cách rất là dễ dàng. Như vậy chúng ta vừa tạo xong phần navigation trên desktop, nhưng mà nó chỉ mới hiển thị tốt trên desktop mà thôi, không tin các bạn thử co giãn trình duyệt hoặc sử dụng addon giả lập màn hình smartphone thì sẽ thấy phần menu của nó hiển thị như sau.

Hình ảnh responsive navigation
Các bạn có thể thấy là nó show hết toàn bộ menu ra luôn , việc tiếp theo cần làm là chúng ta sẽ ẩn phần menu này đi...thay vào đó sẽ tạo ra nút nhấn để khi click vào thì mới show phần menu ra khí các bạn đang ở trạng thái thu nhỏ trình duyệt.
2. Responsive navigation trong bootstrap 3
Đầu tiên thì chúng ta cần xác định là ẩn phần menu nào, ở đây tôi sẽ ẩn đi toàn bộ phần menu link đang nằm trong thẻ div <div class="navbar-collapse"></div>, để có thể hô biến toàn bộ menu biến mất thì chỉ cần thêm vào phía sau nó class collapse, class này hỗ trợ ẩn toàn bộ menu đi khi độ phân giải màn hình bị thu nhỏ.
Ẩn đi thì dễ rồi đó, nhưng làm thế nào khi người dùng đang sử dụng tablet, smartphone đang truy cập vào website của các bạn có thể nhìn thấy danh sách menu này? À đơn giản thôi, khi co giãn màn hình thì toàn bộ menu ẩn đi và phía bên phải sẽ hiện ra một cái nút, để khi người dùng click vào thì phần menu sẽ hiển thị ra cho họ. Đoạn code dùng để tạo ra nút nhấn sẽ nằm trong phần thẻ div navbar-header. Nhắc tới nút nhấn thì các bạn sẽ hình dung ra ngay tên gọi tiếng anh của nó sẽ là button, và cú pháp đoạn code như sau:
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>- Thuộc tính
data-togglelà thuộc tính riêng mà bootstrap hỗ trợ chúng ta trong rất nhiều component.Sử dụng thuộc tínhdata-targethoặchrefđể chỉ định menu sẽ xổ xuống khi có nhiều menu.
Ví du: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Navigation</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<h2 class="text-center">Freetuts.net - Bootstrap 3 Navigation - Author Hoài Minh</h2>
<div id="header">
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>

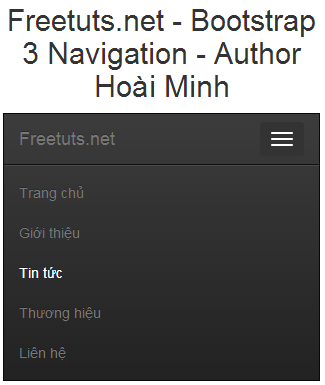
Hình ảnh responsive navigation
Như vậy hoàn thành đoạn code trên thì chúng ta đã tạo ra được một cái nút nhấn, nhưng vẫn chưa sử dụng được đâu nha , để nó có thể hoạt động thì cần phải viết code khai báo thêm một tí nửa. quy chế hoạt động của nút này là , mỗi khi người dùng truy câp vào website bằng điên thoại và để họ có thể thấy được danh sách menu thì họ buộc phải click vào nút nhấn thì khi đó toàn bộ menu sẽ show ra. tức là việc cần làm là chúng ta cần phải xác định được toàn bộ danh sách menu cho phép xổ xuống.
Ở phía trên tôi đã trình bày class hỗ trợ chỉ ra vị trí mà menu cần click để xổ xuống. id menu chính là phần tử mà tôi gán cho thuộc tính data-target. vậy muốn toàn bộ menu xố xuống thì sao? Công việc đến đây rất là đơn giản luôn hen vì toàn bộ phần menu đang nằm trong thẻ div class="navbar-collapse collapse" id="menu"> chúng ta thêm vào id mà chúng ta đã gán ở thuộc tính xác định vị trí menu cần xổ xuống.
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Navigation</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<h2 class="text-center">Freetuts.net - Bootstrap 3 Navigation - Author Hoài Minh</h2>
<div id="header">
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>

Hình ảnh menu xổ xuống
Kết bài:
Hy vọng qua bài viết này sẽ giúp các bạn thích thú hơn với việc sử dụng bootstrap 3 trong việc thiết kế website, bài viết này chỉ dừng lại ở việc hướng dẫn các bạn sử dụng navigation trong bootstrap 3 tạo ra dạng menu hay dùng trong thiết kế website. Hẹn gặp lại các bạn ở bài tiếp theo :)

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


















