Bài 7: Panel & Labels trong bootstrap 3
Trong bài hôm nay chúng ta sẽ cùng tìm hiểu hai thuộc tính khác mà bootstrap hỗ trợ. Đó là Labels & panel, 2 class này có hai nhiệm vụ khác nhau nhưng cũng rất quan trọng khi các bạn làm việc với phần giao diện website, để hiểu rõ nó hơn thì chúng ta sẽ tìm hiểu từng class nhé.

1. Labels & panel là gì
Labels là tên thường gọi tiếng anh của (Nhãn dán) nó được dùng để định nghĩa mô tả một phần text nổi bật nào đó như là Hôm nay trời không có mưa (Labels). Còn panel được dịch nôm na là khung điều khiển, còn dùng nó ra sao thì các bạn xem từng ví dụ phía dưới nhé.
2. Class label trong bootstrap 3
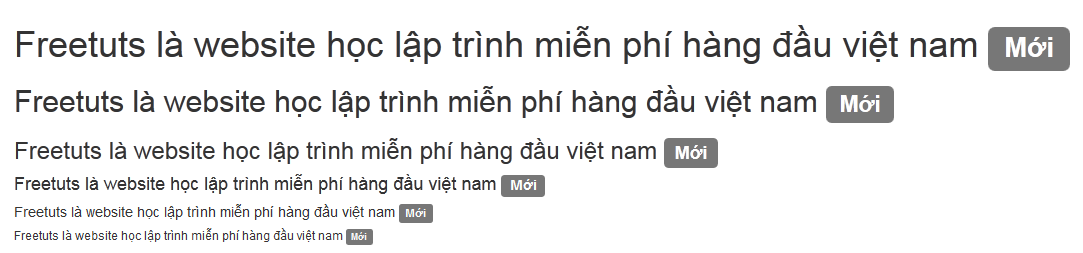
Một cái hay trong bootstrap 3 là, nếu các bạn dùng các tag h1,h2,h3..vvv bao bọc đoạn text thì phần hiển thị stylesheet của class label nó sẽ nhỏ dần theo kích thước của từng tag h1 nhé. Trong ví dụ tôi sử dụng 6 tag h1,h2,h3,h4,h5,h6 để hiển thị từng labels theo đúng kích thước text của tag. Ngoài ra các bạn còn phải thêm vào sau class label là class label-default nhé, gán thêm class này vào thì nó mới hỗ trợ hiển thị stylesheet cho class label.
Ví du: Xem demo
Bài viết này được đăng tại [free tuts .net]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Labels</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h1>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h1>
<h2>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h2>
<h3>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h3>
<h4>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h4>
<h5>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h5>
<h6>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h6>
</div>
</div>
</div>
</body>
</html>

Hình ảnh label basic
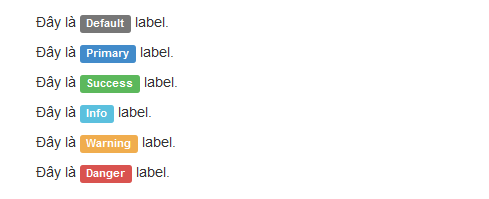
Ngoài ra các bạn còn có thể dễ dàng thay đổi màu sắc các label theo ý mình bằng cách sử dụng các class như sau:
- label-primary ( Hiển thị màu xanh dương đậm)
- label-success (Hiển thị màu xanh lá)
- label-warning (Hiển thị màu cam)
- label-info (Hiển thị màu xanh dương nhạt)
- label-danger (Hiển thị màu đỏ)
Ví du: Xem Demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Labels</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<p>Đây là <span class="label label-default">Default</span> label.</p>
<p>Đây là <span class="label label-primary">Primary</span> label.</p>
<p>Đây là <span class="label label-success">Success</span> label.</p>
<p>Đây là <span class="label label-info">Info</span> label.</p>
<p>Đây là <span class="label label-warning">Warning</span> label.</p>
<p>Đây là <span class="label label-danger">Danger</span> label.</p>
</div>
</div>
</div>
</body>
</html>

Hình ảnh label stylesheet option
3. Class panel trong bootstrap 3
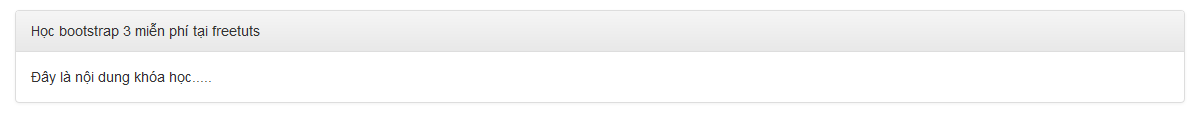
Phần panel sẽ giúp các bạn dễ dàng tạo ra các khối block có thể gọi nôm na là sidebar hoặc là đoạn text được bao bọc trong một cái khung có đường viền. Ở class panel các bạn chỉ cần chú ý 3 class sau đây.
- panel-default (Class này bắt buộc phải khai báo chung với class panel nhé)
- panel-heading (Hiển thị phần bao bọc đoạn tiêu đề)
- panel-body (Phần nội dung bên trong khung)
Chúng ta sẽ đi đến ví dụ đầu tiên sử dụng class panel.
Ví du: Xem Demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Panels</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<div class="panel panel-default">
<div class="panel-heading">Học bootstrap 3 miễn phí tại freetuts</div>
<div class="panel-body">Đây là nội dung khóa học.....</div>
</div>
</div>
</div>
</div>
</body>
</html>

Hình ảnh panel basic
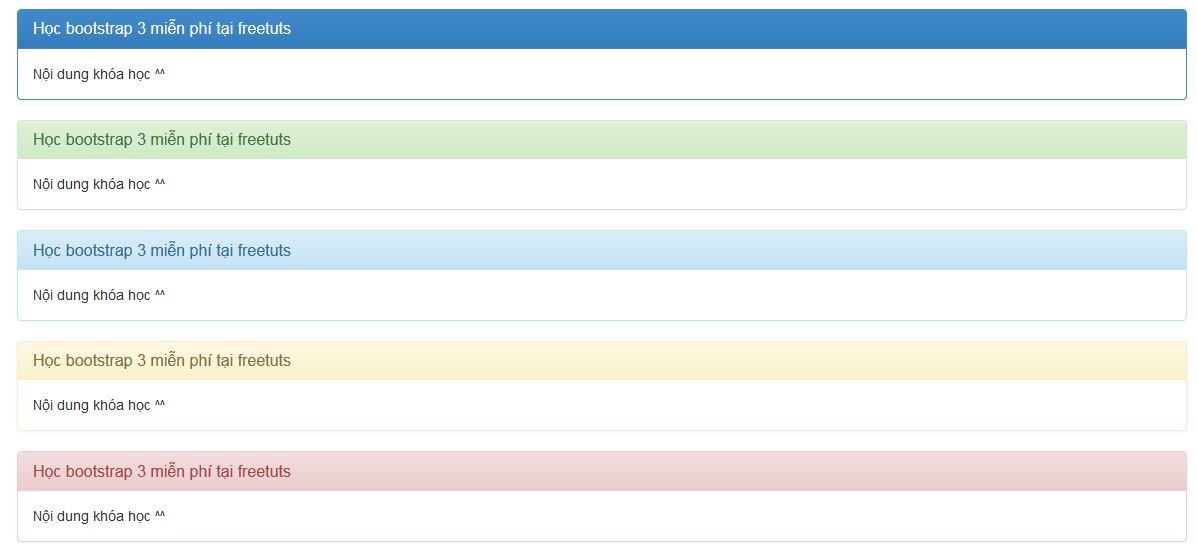
Phần panel-heading , các bạn có thể sử dụng tag h1 -> h6 cho nó bình thường nhé. Nhưng để sử dụng các tag thì cần phải gán thêm vào đó class panel-title. Câu hỏi đặt ra ở đây là chúng ta có thể thay đổi màu sắc cho phần heading được không ? Để làm được điều đó thì các bạn cần phải ghi nhớ các class sau đây. Trong ví dụ này tôi sử dụng 6 class con của class panel và bọc phần tiêu đề trong tag h3.
- panel-primary ( Hiển thị màu xanh dương đậm)
- panel-success (Hiển thị màu xanh lá)
- panel-warning (Hiển thị màu cam)
- panel-info (Hiển thị màu xanh dương nhạt)
- panel-danger (Hiển thị màu đỏ)
Ví dụ: Xem demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Panels</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Học bootstrap 3 miễn phí tại freetuts</h3>
</div>
<div class="panel-body">Nội dung khóa học ^^</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Học bootstrap 3 miễn phí tại freetuts</h3>
</div>
<div class="panel-body">Nội dung khóa học ^^</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Học bootstrap 3 miễn phí tại freetuts</h3>
</div>
<div class="panel-body">Nội dung khóa học ^^</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Học bootstrap 3 miễn phí tại freetuts</h3>
</div>
<div class="panel-body">Nội dung khóa học ^^</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Học bootstrap 3 miễn phí tại freetuts</h3>
</div>
<div class="panel-body">Nội dung khóa học ^^</div>
</div>
</div>
</div>
</div>
</body>
</html>

Hình ảnh panel option
Lời Kết:
Các ví dụ chỉ dừng lại ở mức căn bản nhất, nếu các bạn cảm thấy chưa hài lòng thì có thể lên trang chủ của bootstrap tìm hiểu thêm. Chào tạm biệt và hẹn gặp lại các bạn ở các bài tiếp theo.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


















