Bài 16: Navigation và thuộc tính hỗ trợ trong bootstrap 3
Như vậy sau khi kết thúc bài trước thì xem như chúng ta đã tìm hiểu sơ lược về navigation trong bootstrap 3 và trong bài hôm nay thì chúng ta sẽ cùng tìm hiểu cách khai báo các thuộc tính hỗ trợ để giúp chúng ta tạo được những menu theo đúng ý đồ của mình.

1. Thuộc tính class navbar-static-top trong bootstrap 3
Tôi sẽ mượn lại phần code ở bài trước để tiết kiệm thời gian hơn, ở phần này tôi chỉ thêm vào phía dưới phần code navigation một đoạn nội dung được bọc trong các thẻ div có class là container, row, col-md-12, mục đích như thế nào thì xem tiếp các bạn sẽ hiểu.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Navigation</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<div id="header">
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
</nav>
</div>
<div class="container">
<div class="row">
<div class="col-md-12">
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
</div>
</div>
</div>
</div>
</body>
</html><div class="container">
<div class="row">
<div class="col-md-12">
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
</div>
</div>
</div>

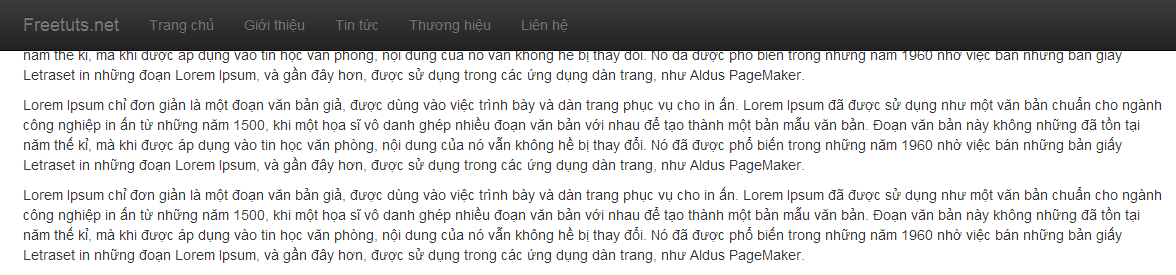
Hình ảnh sau khi thêm nội dung
Sau khi hoàn thành công đoạn thêm nội dung vào phía dưới navigation thì công việc tiếp theo sẽ là ? Các bạn để ý thì sẽ thấy ngay phần góc của navigation nó đang được bo tròn lại, nhưng giờ thì đang theo xu hướng thiết kế phẳng nên tôi muốn hô biến nó từ bo tròn thành thẳng thì phải làm sao?
À , rất là đơn giản nhẻ chỉ cần thêm vào class con hỗ trợ là mọi việc trở nên ok thôi, để làm tốt phần này thì class navbar-static-top sẽ giúp chúng ta biến bo tròn thành thẳng một cách nhanh chóng.
Bài viết này được đăng tại [free tuts .net]
<nav class="navbar navbar-inverse navbar-static-top">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span><br />
<span class="icon-bar"></span><br />
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
</nav>

2. Thuộc tính class navbar-fixed-top trong bootstrap 3
Nghe tới cái tên là thấy quen thuộc rồi hen, mình dám cá là có một số bạn còn đoán được công năng của class này là gì luôn đó. Đầu tiên chúng ta cần để ý rằng phần menu với phần nội dung nó chưa được canh đều với nhau, tại sao ? câu trả lời rất là đơn giản...bởi vì phần nội dung nó đang được bọc bên trong class container ,row vì thế nó được cố định vị trí nằm giữa màn hình rồi. Để có thể đưa phần menu nằm canh đều với phần nội dung thì chúng ta cũng cần bọc nó bên trong div container, bài toán xem như được giải quyết.
<nav class="navbar navbar-inverse navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
</div>
</nav><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Navigation</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<div id="header">
<nav class="navbar navbar-inverse navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
</div>
</nav>
</div>
<div class="container">
<div class="row">
<div class="col-md-12">
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
</div>
</div>
</div>
</div>
</body>
</html>

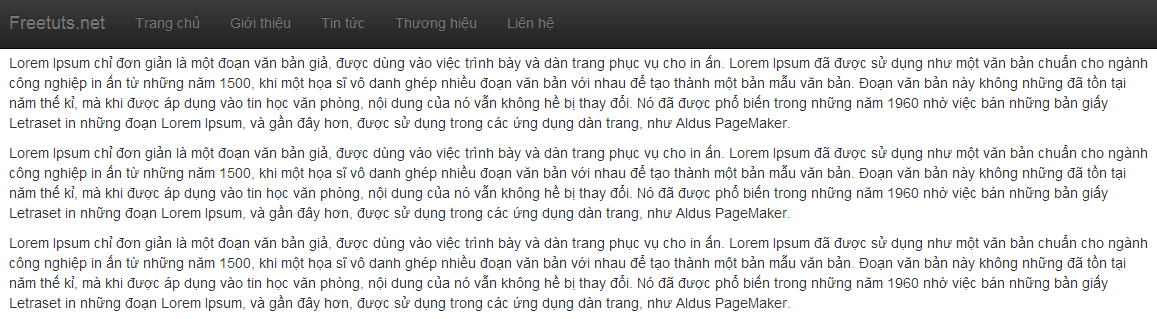
Hình ảnh navbar container
Sau khi canh đều phần menu xong thì việc tiếp theo chúng ta cần làm là tạo ra một độ cao cố định cho selector body, thực hiện xong thao tác này thì trình duyệt sẽ phát sinh ra một thanh cuộn mà giang hồ hay còn gọi là scrollbar.
<style type="text/css">
body{
min-height: 1000px;
}
.example{
margin: 5px;
}
</style>
Thanh cuộn dọc xuất hiện , nhưng khi chúng ta di chuyển phần thanh cuộn thì xuống phía dưới thì vô tình phần menu nó đã bị mất đi, vậy làm sao khi chúng ta di chuyển thanh cuộn thì phần menu nó vẫn nằm cố định và không di chuyển theo?
Để giải quyết vấn đề này thì bootstrap hỗ trợ chúng ta class navbar-fixed-top, class này giúp chúng ta cố định phần menu khi di chuyển thanh cuộn. Tuy nhiên sau khi khai báo class này vào phần nav thì một đoạn phần nội dung sẽ bị phần menu che mất.
<nav class="navbar navbar-inverse navbar-static-top navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
</div>
</nav>
Vì vậy để giải quyết cái lỗi phổ cập này thì ngay phần selector body chúng ta cho nó padding-top: 50 hoặc 100px để nó không bị che mất một phần nội dung nửa. Ở đây tôi cho phần này 50px để nó cách một khoảng vừa đủ không bị menu che mất nửa.
<style type="text/css">
body{
min-height: 1000px;
padding-top: 50px;
}
.example{
margin: 5px;
}
</style><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Navigation</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
body{
min-height: 1000px;
padding-top: 50px;
}
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<div id="header">
<nav class="navbar navbar-inverse navbar-static-top navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
</div>
</div>
</nav>
</div>
<div class="container">
<div class="row">
<div class="col-md-12">
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
</div>
</div>
</div>
</div>
</body>
</html>
Hình ảnh cố định menu 100% không lỗi
Ngoài ra nếu các bạn muốn nó không cố định ở vị trí top thì các bạn cũng có thể thay thế chữ top thành bottom thì tự động thanh menu sẽ nằm cố định phía dưới, tức là thay thế navbar-fixed-top thành navbar-fixed-bottom.
3. Thuộc tính class navbar-form, navbar-left, navbar-right trong bootstrap 3
Trong phần này thì chúng ta sẽ tìm hiểu cách chèn phần form vào phía bên phải của thanh menu, chúng ta sẽ chèn nó vào phía dưới cặp thẻ ul.
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
<form action="" method="post">
</form>
</div>Ngay chỗ form chúng ta khai báo cho nó hai class như sau, navbar-form, navbar-right, công năng của hai class này như sau, class đầu tiên giúp chúng ta tạo ra form nằm giữa bên trong phần menu, class thứ hai cố định cái form nằm ở vị trí bên phải.
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
<form action="" class="navbar-form navbar-right" method="post">
</form>
</div>Trong phần form này sẽ có thẻ input và mỗi cái phần input này sẽ được gom vào trong một group, phần form-group thì ở bài form mình có trình bày rồi nên mình sẽ không nhắc lại nửa, các bạn nếu đã xem kỹ bài form thì ở phần này các bạn chỉ cần đọc code là hiểu ngay.
Tôi sẽ nhúng vào đây một thẻ input text kèm với một button để giống như một form đăng ký email để nhận thông tin về bài viết mới qua email
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
<form action="" class="navbar-form navbar-right" method="post">
<div class="form-group">
<input type="text" class="form-control" placeholder="Nhập email vào">
</div>
<div class="form-group">
<button type="submit" class="btn btn-info">Nhận Tin</button>
</div>
</form>
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Navigation</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
body{
min-height: 1000px;
padding-top: 50px;
}
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<div id="header">
<nav class="navbar navbar-inverse navbar-static-top navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
<form action="" class="navbar-form navbar-right" method="post">
<div class="form-group">
<input type="text" class="form-control" placeholder="Nhập email vào">
</div>
<div class="form-group">
<button type="submit" class="btn btn-info">Nhận Tin</button>
</div>
</form>
</div>
</div>
</nav>
</div>
<div class="container">
<div class="row">
<div class="col-md-12">
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
</div>
</div>
</div>
</div>
</body>
</html>
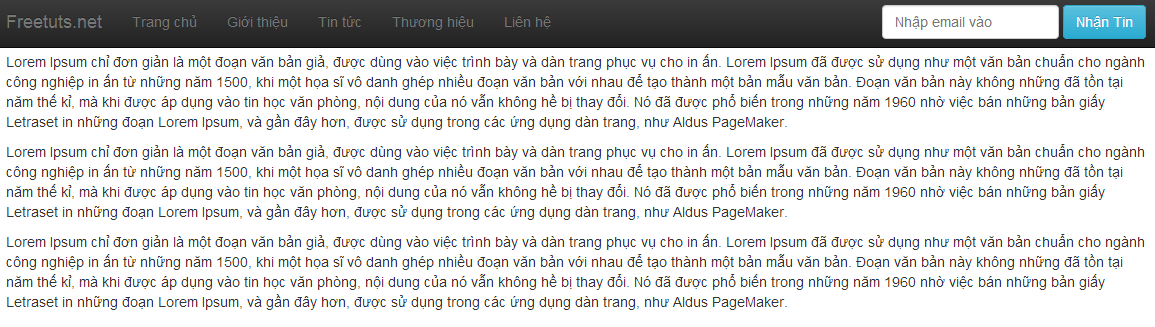
Hình ảnh navbar form
Chúng ta hoàn toàn có thể thay thế form bằng cách chèn vào bên phải menu bằng những button , để khi người dùng click vào sẽ hiển thị popup đăng ký, đăng nhập gì đó. vậy để làm được điều tôi vừa nói thì sao?
Cũng ngay tại vị trí phía dưới thẻ ul, chúng ta thêm vào đó thẻ div có class là navbar-right, nhằm mục đích hiển thị các button ở vị trí bên phải của thanh menu.
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
<div class="navbar-right">
</div>
</div>Ở phần này thay vì dùng thẻ button để tạo ra các nút nhấn thì tôi sẽ thay thế bằng thẻ a herf, sở dĩ vì sao tôi làm thế vì tôi muốn giới thiệu các bạn class navbar-btn, class này giúp chúng ta canh đều button so với nội dung bên trong thanh menu.
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
<div class="navbar-right">
<a href="" class="btn btn-info navbar-btn">Đăng ký</a>
<a href="" class="btn btn-warning navbar-btn">Đăng nhập</a>
</div>
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Navigation</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
body{
min-height: 1000px;
padding-top: 50px;
}
.example{
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<div id="header">
<nav class="navbar navbar-inverse navbar-static-top navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">Freetuts.net</a>
</div>
<div class="navbar-collapse collapse" id="menu">
<ul class="nav navbar-nav">
<li><a href="">Trang chủ</a></li>
<li><a href="">Giới thiệu</a></li>
<li><a href="">Tin tức</a></li>
<li><a href="">Thương hiệu</a></li>
<li><a href="">Liên hệ</a></li>
</ul>
<div class="navbar-right">
<a href="" class="btn btn-info navbar-btn">Đăng ký</a>
<a href="" class="btn btn-warning navbar-btn">Đăng nhập</a>
</div>
</div>
</div>
</nav>
</div>
<div class="container">
<div class="row">
<div class="col-md-12">
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
<p>Lorem Ipsum chỉ đơn giản là một đoạn văn bản giả, được dùng vào việc trình bày và dàn trang phục vụ cho in ấn. Lorem Ipsum đã được sử dụng như một văn bản chuẩn cho ngành công nghiệp in ấn từ những năm 1500, khi một họa sĩ vô danh ghép nhiều đoạn văn bản với nhau để tạo thành một bản mẫu văn bản. Đoạn văn bản này không những đã tồn tại năm thế kỉ, mà khi được áp dụng vào tin học văn phòng, nội dung của nó vẫn không hề bị thay đổi. Nó đã được phổ biến trong những năm 1960 nhờ việc bán những bản giấy Letraset in những đoạn Lorem Ipsum, và gần đây hơn, được sử dụng trong các ứng dụng dàn trang, như Aldus PageMaker.</p>
</div>
</div>
</div>
</div>
</body>
</html>
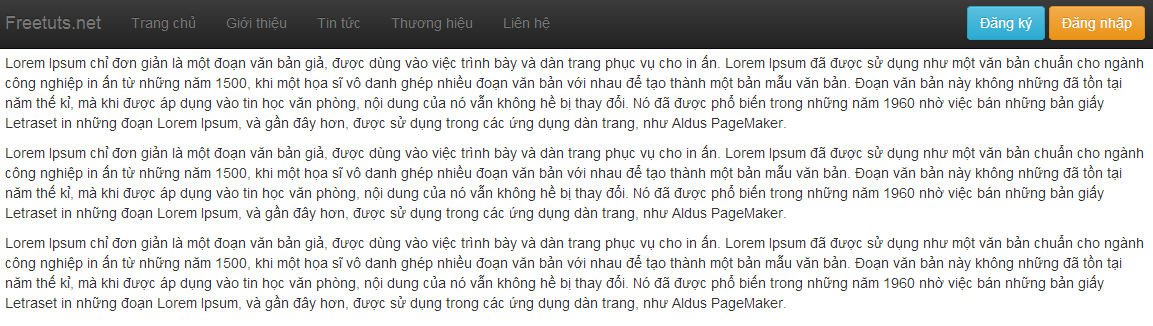
Hình ảnh navbar button
Kết Bài:
Kết thúc bài navigation và thuộc tính hỗ trợ trong bootstrap 3 , tôi tin các bạn đã bắt đầu thích thú với việc sử dụng bootstrap để xây dựng giao diện các website. Hy vọng thông qua bài viết này, các bạn sẽ thấy việc xây dựng phần menu với bootstrap rất là đơn giản, hẹn gặp lại các bạn ở các bài sau.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


















