Cách cài tiện ích thống kê trên Blogspot
Trong bài viết này mình sẽ hướng dẫn các bạn cách cài tiện ích thống kê trên [Blogspot], đây là một thủ thuật rất hữu ích mà các bạn cần nên biết và áp dụng cho trang blog của mình.

Tiện ích thống kê trên Blogspot là một công cụ hiển thị Tổng số bài đăng, Tổng số nhận xét và Tổng số lượt xem trong mỗi bài viết trên blog của người dùng. Tiện ích này có ưu điểm là cài đặt rất gọn nhẹ và không làm chậm tốc độ load trang blog cũng như chúng sẽ hoạt động bằng cách tự động nạp dữ liệu cần thiết từ nguồn cấp dữ liệu blog.
Nếu bạn muốn sử dụng và cài đặt tiện ích này thì đừng bỏ qua bài viết mà mình sẽ hướng dẫn dưới đây.
Các bước cài đặt tiện ích thống kê trên Blogspot
Trước khi thực hiện các thay đổi cần thiết, bạn cần phải tìm hiểu thêm về những điều cơ bản khi chỉnh sửa chủ đề trên Blogger. Sau đó hãy thực hiện các bước sau đây:
Bài viết này được đăng tại [free tuts .net]
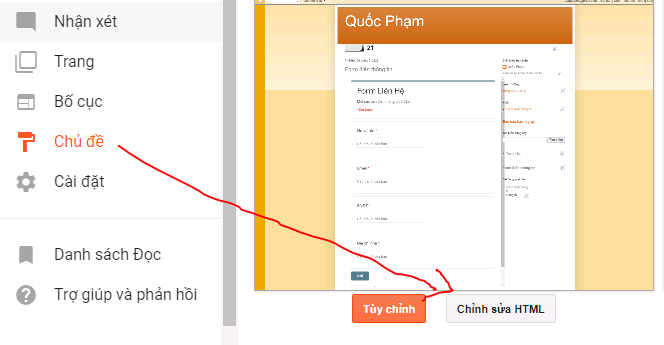
Bước 1: Bạn truy cập vào trang quản lý blog của mình, tìm đến phần Chủ đề > Chỉnh sửa HTML
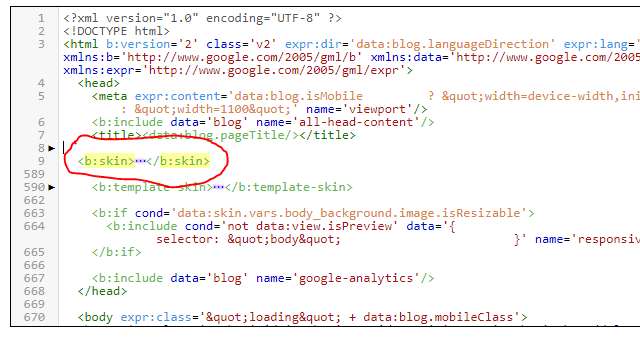
Bước 2: Tại đây một bảng mã code sẽ hiện ra, bạn nhấn vào bảng mã này v và dùng phím tắt ctrl + F để tìm kiếm dòng mã ]]> </ b: skin>
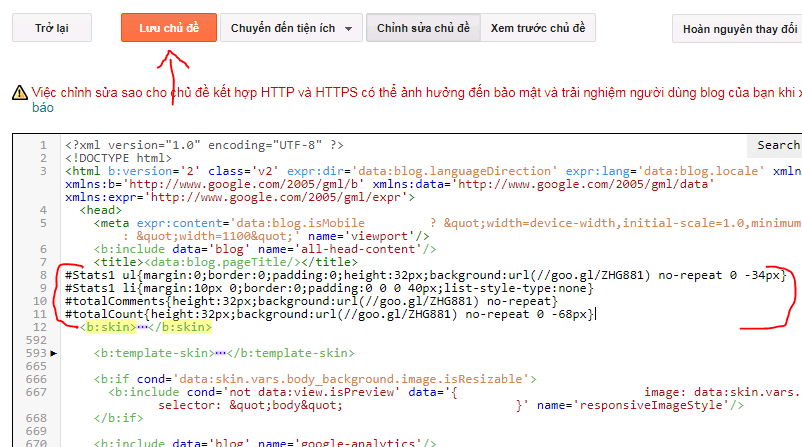
Bước 3: Khi tìm được dòng mã trên, hãy copy và dán đoạn mã dưới đây vào trước dòng mã vừa xác định này:
#Stats1 ul{margin:0;border:0;padding:0;height:32px;background:url(//goo.gl/ZHG881) no-repeat 0 -34px}
#Stats1 li{margin:10px 0;border:0;padding:0 0 0 40px;list-style-type:none}
#totalComments{height:32px;background:url(//goo.gl/ZHG881) no-repeat}
#totalCount{height:32px;background:url(//goo.gl/ZHG881) no-repeat 0 -68px}
Sau đó nhấn nút Lưu chủ đề màu cam phía trên để hoàn tất.
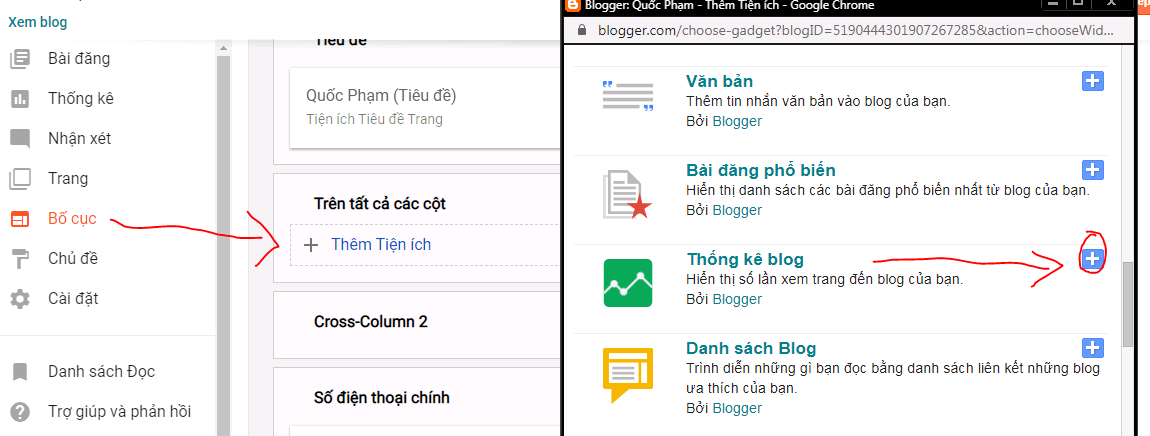
Bước 4: Bây giờ bạn hãy vào phần Bố cục trong menu và thêm tiện ích Thống kê vào blog của mình
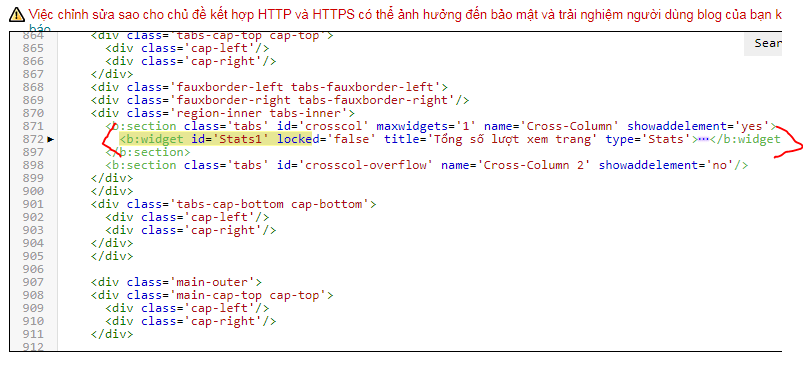
Bước 5: Bây giờ bạn hãy truy cập một lần nữa vào phần Chủ đề > Chỉnh sửa HTML để tìm kiếm dòng mã dưới đây:
<b:widget id='Stats1' locked='false' title='Tổng số lượt xem trang' type='Stats'>
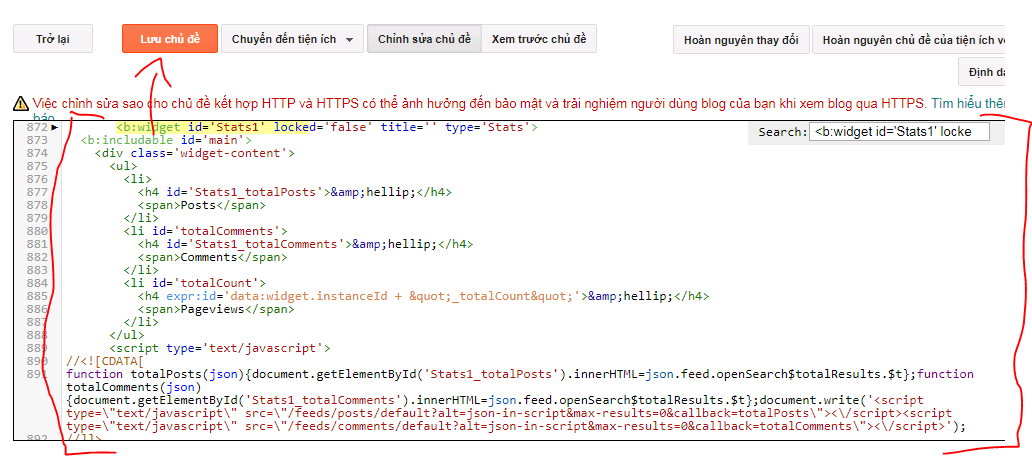
Sau khi đã xác định được dòng mã này thì bạn hãy thay thế dòng mã đó bằng đoạn mã sau đây:
<b:widget id='Stats1' locked='false' title='' type='Stats'>
<b:includable id='main'>
<div class='widget-content'>
<ul>
<li>
<h4 id='Stats1_totalPosts'>&hellip;</h4>
<span>Posts</span>
</li>
<li id='totalComments'>
<h4 id='Stats1_totalComments'>&hellip;</h4>
<span>Comments</span>
</li>
<li id='totalCount'>
<h4 expr:id='data:widget.instanceId + "_totalCount"'>&hellip;</h4>
<span>Pageviews</span>
</li>
</ul>
<script type='text/javascript'>
//<![CDATA[
function totalPosts(json){document.getElementById('Stats1_totalPosts').innerHTML=json.feed.openSearch$totalResults.$t};function totalComments(json){document.getElementById('Stats1_totalComments').innerHTML=json.feed.openSearch$totalResults.$t};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalPosts\"><\/script><script type=\"text/javascript\" src=\"/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments\"><\/script>');
//]]>
</script>
</div>
</b:includable>
</b:widget>
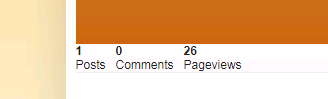
Sau đó nhấn nút Lưu chủ đề màu cam phía trên để hoàn tất. Giờ khi truy cập vào trang blog của mình, thì các số liệu thống kê sẽ được hiện lên như hình dưới đây.
Lưu ý: Tùy thuộc vào ngôn ngữ chính của trang blog của bạn mà hiển thị 'Tổng số lượt xem' sẽ có thể khác nhau.
Vậy là mình đã vừa hướng dẫn các bạn cách cài tiện ích thống kê trên Blogspot đơn giản nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng