Cách chèn tiện ích Social Profile Widget vào Blogspot
Trong bài viết này mình sẽ hướng dẫn các bạn cách chèn tiện ích CSS Social Profile Widget trên [Blogspot], đây là một thủ thuật rất hữu ích mà các bạn cần nên biết và áp dụng cho trang blog của mình.

Tiện ích [CSS Social Profile Widget] là một những công cụ hiệu quả giúp người dùng có thể quảng bá trang blog của mình thông qua các trang mạng xã hội khác nhau. Qua đó, tiện ích độc đáo này sẽ cho phép bạn kết nối tài khoản mạng xã hội và trang blog của bạn dễ dàng hơn. Ngoài ra với tiện ích này, người truy cập vào trang blog của bạn sẽ được tiếp cận các trang xã hội của bạn để thuận tiện hơn trong việc kết bạn, giao lưu hoặc theo dõi nhau.
Trong đó, bốn nền tảng mạng xã hội lớn nhất hiện nay như Facebook, Twitter, Pinterest và Linkedin đều sẽ được tính hợp sẵn trong tiện ích này.
Để có thể chèn tiện ích CSS Social Profile Widget trên trang blogspot của mình, mời các bạn hãy làm theo các bước hướng dẫn ngay sau đây.
Bài viết này được đăng tại [free tuts .net]
1. Các phiên bản của tiện ích CSS Social Profile Widget
Hầu hết các widget này đều có một diện mạo rất độc đáo với nhiều hiệu ứng khác nhau. Hiện tại, tiện ích này có sẵn với 3 phiên bản khác nhau. Bạn có thể chọn một trong những tùy chọn này để sử dụng, bao gồm:
Widget 1: Hiệu ứng lửa
/* Burning Social Profile Gadget by Tech Prevue */
<style type="text/css">
.tps {list-style:none;margin-top:10px;}
.tps li {float:left;background-repeat:no-repeat;display:inline;}
.tps li a {display:block; width:32px; height:32px; position:relative;}
li.fb {background-image:url("//goo.gl/R6wDVf");background-position: 0 0;width:32px;height:32px;}
li.gp {background-image:url("//goo.gl/R6wDVf");background-position: 0 -34px;width:32px;height:32px;}
li.tw {background-image:url("//goo.gl/R6wDVf");background-position: 0 -68px;width:32px;height:32px;}
li.ln {background-image:url("//goo.gl/R6wDVf");background-position: 0 -102px;width:32px;height:32px;}
li.fd {background-image:url("//goo.gl/R6wDVf");background-position: 0 -136px;width:32px;height:32px;}
#tps:hover li { opacity:0.2; }
#tps li {-webkit-transition-property: opacity; -webkit-transition-duration: 500ms; -moz-transition-property: opacity; -moz-transition-duration: 500ms;}
#tps li a strong {opacity:0; -webkit-transition-property: opacity, top; -webkit-transition-duration: 300ms; -moz-transition-property: opacity, top; -moz-transition-duration: 300ms;}
#tps li:hover {opacity:1;}
#tps li:hover a strong {opacity:1; top:-10px;}
</style>
<div class="tps" id="tps">
<li class="fb"><a href="https://www.facebook.com/techprevue" target="_new" title="Like Facebook Page"></a></li>
<li class="tw"><a href="http://www.twitter.com/techprevue" target="_new" title="Follow on Twitter"></a></li>
<li class="gp"><a href="https://plus.google.com/103741144523748761550" target="_new" title="Follow on Google+"></a></li>
<li class="ln"><a href="http://www.linkedin.com/in/vinayprajapati" target="_new" title="LinkedIn Professional Network"></a></li>
<li class="fd"><a href="/feeds/posts/default" target="_new" title="Subscribe RSS Feed"></a></li>
</div>
Widget 2: Nền hiệu ứng tuyết trắng
/* Snow White Square Social Profile Gadget by Tech Prevue */
<style type="text/css">
.tps {list-style:none;margin-top:10px;}
.tps li {float:left;background-repeat:no-repeat;display:inline;}
.tps li a {display:block; width:32px; height:32px; position:relative;}
li.fb {background-image:url("//goo.gl/chaAwq");background-position: 0 0;width:32px;height:32px;}
li.gp {background-image:url("//goo.gl/chaAwq");background-position: 0 -34px;width:32px;height:32px;}
li.tw {background-image:url("//goo.gl/chaAwq");background-position: 0 -68px;width:32px;height:32px;}
li.ln {background-image:url("//goo.gl/chaAwq");background-position: 0 -102px;width:32px;height:32px;}
li.fd {background-image:url("//goo.gl/chaAwq");background-position: 0 -136px;width:32px;height:32px;}
#tps:hover li { opacity:0.2; }
#tps li {-webkit-transition-property: opacity; -webkit-transition-duration: 500ms; -moz-transition-property: opacity; -moz-transition-duration: 500ms;}
#tps li a strong {opacity:0; -webkit-transition-property: opacity, top; -webkit-transition-duration: 300ms; -moz-transition-property: opacity, top; -moz-transition-duration: 300ms;}
#tps li:hover {opacity:1;}
#tps li:hover a strong {opacity:1; top:-10px;}
</style>
<div class="tps" id="tps">
<li class="fb"><a href="https://www.facebook.com/techprevue" target="_new" title="Like Facebook Page"></a></li>
<li class="tw"><a href="http://www.twitter.com/techprevue" target="_new" title="Follow on Twitter"></a></li>
<li class="gp"><a href="https://plus.google.com/103741144523748761550" target="_new" title="Follow on Google+"></a></li>
<li class="ln"><a href="http://www.linkedin.com/in/vinayprajapati" target="_new" title="LinkedIn Professional Network"></a></li>
<li class="fd"><a href="/feeds/posts/default" target="_new" title="Subscribe RSS Feed"></a></li>
</div>
Widget 3: Thiết kế tròn hiệu ứng
/* Shine Round Social Profile Gadget by Tech Prevue */
<style type="text/css">
.tps {list-style:none;margin-top:10px;}
.tps li {float:left;background-repeat:no-repeat;display:inline;}
.tps li a {display:block; width:32px; height:32px; position:relative;}
li.fb {background-image:url("//goo.gl/Ilf79x");background-position: 0 0;width:32px;height:32px;}
li.gp {background-image:url("//goo.gl/Ilf79x");background-position: 0 -34px;width:32px;height:32px;}
li.tw {background-image:url("//goo.gl/Ilf79x");background-position: 0 -68px;width:32px;height:32px;}
li.ln {background-image:url("//goo.gl/Ilf79x");background-position: 0 -102px;width:32px;height:32px;}
li.fd {background-image:url("//goo.gl/Ilf79x");background-position: 0 -136px;width:32px;height:32px;}
#tps:hover li { opacity:0.2; }
#tps li {-webkit-transition-property: opacity; -webkit-transition-duration: 500ms; -moz-transition-property: opacity; -moz-transition-duration: 500ms;}
#tps li a strong {opacity:0; -webkit-transition-property: opacity, top; -webkit-transition-duration: 300ms; -moz-transition-property: opacity, top; -moz-transition-duration: 300ms;}
#tps li:hover {opacity:1;}
#tps li:hover a strong {opacity:1; top:-10px;}
</style>
<div class="tps" id="tps">
<li class="fb"><a href="https://www.facebook.com/techprevue" target="_new" title="Like Facebook Page"></a></li>
<li class="tw"><a href="http://www.twitter.com/techprevue" target="_new" title="Follow on Twitter"></a></li>
<li class="gp"><a href="https://plus.google.com/103741144523748761550" target="_new" title="Follow on Google+"></a></li>
<li class="ln"><a href="http://www.linkedin.com/in/vinayprajapati" target="_new" title="LinkedIn Professional Network"></a></li>
<li class="fd"><a href="/feeds/posts/default" target="_new" title="Subscribe RSS Feed"></a></li>
</div>
2. Cách chèn tiện ích CSS Social Profile Widget trên Blogspot
Để thêm tiện ích này trên blog, các bạn cần thêm tiện ích HTML / Javascript vào blog của mình với các bước thực hiện như sau:
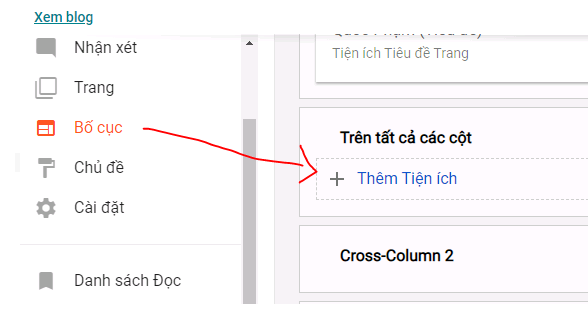
Bước 1: Truy cập vào trang quản lý blogspot của mình, bạn tìm đến mục Bố cục trong menu và chọn tùy chọn Thêm tiện ích.
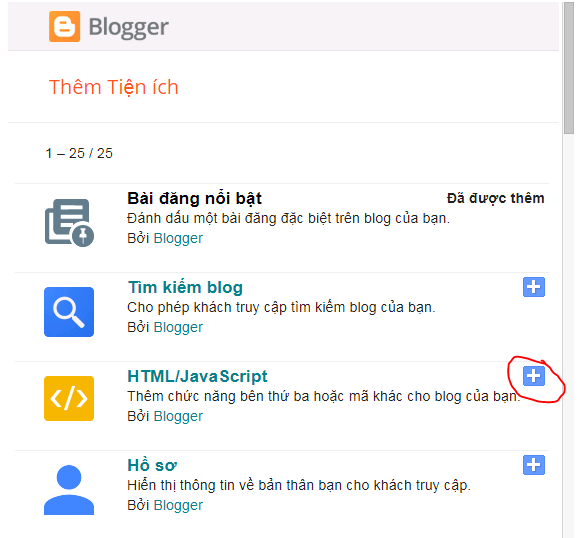
Bước 2: Trong cửa sổ danh sách tiện ích vừa mở ra, thì bạn hãy tìm đến tiện ích có tên HTML/Javascript và nhấn dấu cộng ở bên cạnh.
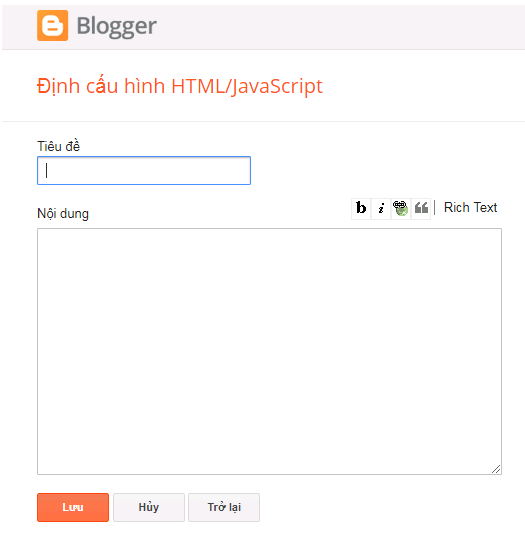
Bước 3: Sau khi bạn chọn HTML/Javascript thì trang blog sẽ xuất hiện giao diện như sau:
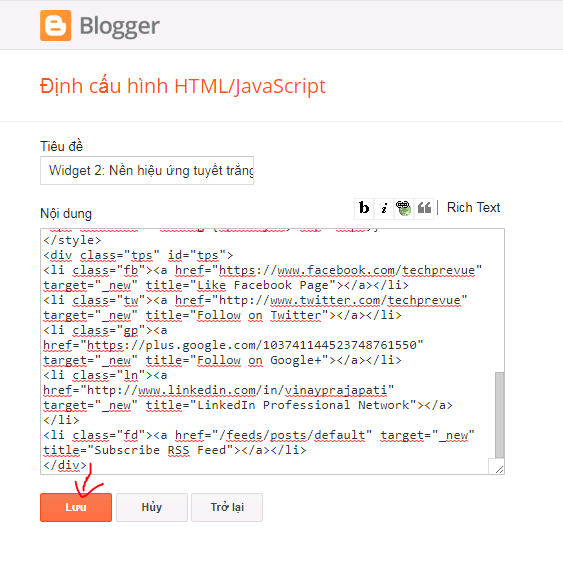
Bước 4: Sau đó bạn hãy copy một trong 3 đoạn code ở phần trên và ô nhập nội dung, trong ví dụ này mình chọn widget 2: nền hiệu ứng tuyết trắng để làm minh họa:
Bước 5: Giờ bạn nhấn Lưu để lưu các đoạn code này lại. Ngay sau đó, trên trang blog của bạn sẽ hiển thị tiện ích CSS Social Profile Widget như hình dưới đây.
Ngoài ra, tiện ích này còn có thể được sử dụng trên bất kỳ blog hoặc trang web nào hỗ trợ các tiện ích HTML và CSS, ví dụ như WordPress, Tumblr, Web...
Lưu ý: Trong tiện ích này, bạn nên thay đổi các địa chỉ URL bằng tên và địa chỉ của trang blog và mạng xã hội của mình.
Vậy là mình đã vừa hướng dẫn các bạn cách chèn tiện ích CSS Social Profile Widget trên Blogspot đơn giản nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng