Cách thiết lập kích thước hình ảnh tối đa trong các bài viết trên Blogspot
Trong bài viết này mình sẽ hướng dẫn các bạn cách thiết lập kích thước hình ảnh tối đa trong các bài viết trên [Blogspot], nhằm giúp cho bố cục của bài đăng trở nên hợp lý và đúng chuẩn nhất.

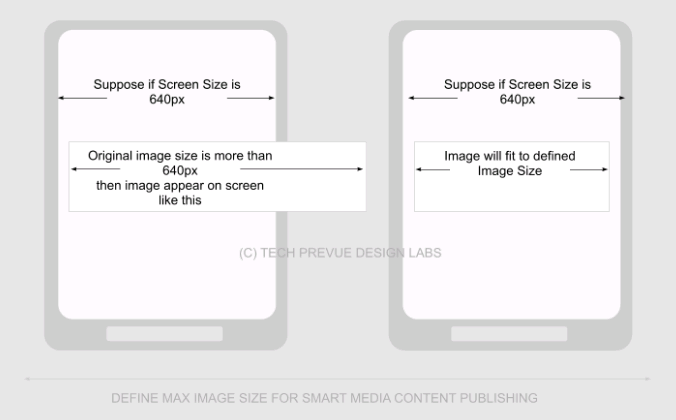
Khi bạn tạo một bài đăng và tải một hình ảnh lên trang Blogspot, chắc hẳn bạn sẽ gặp đôi chút khó khăn trong việc điều chỉnh thủ công chiều rộng cho từng bức ảnh trong mỗi bài viết mà bạn đã xuất bản trên trang blog của mình.
Chưa kể các trang blogger còn có các chủ đề và kiểu bố cục khác nhau, dẫn đến việc xác định chiều rộng của hình ảnh cũng sẽ khác nhau, mặc dù theo quy định thì kích thước hình ảnh trên Blogspot sẽ không nhỏ hơn 500px.
Do đó, các bạn có thể chọn hình ảnh với kích thước khoảng 200px, 250px, 80%, 100% và căn chỉnh chiều rộng sao cho phù hợp với giao diện trang blog của mình.
Bài viết này được đăng tại [free tuts .net]
Cách thiết lập kích thước hình ảnh tối đa trong các bài viết trên Blogspot
Các bước để tạo một hình ảnh có chiều rộng hình ảnh tối đa trong mỗi bài đăng trên Blogger gồm như sau:
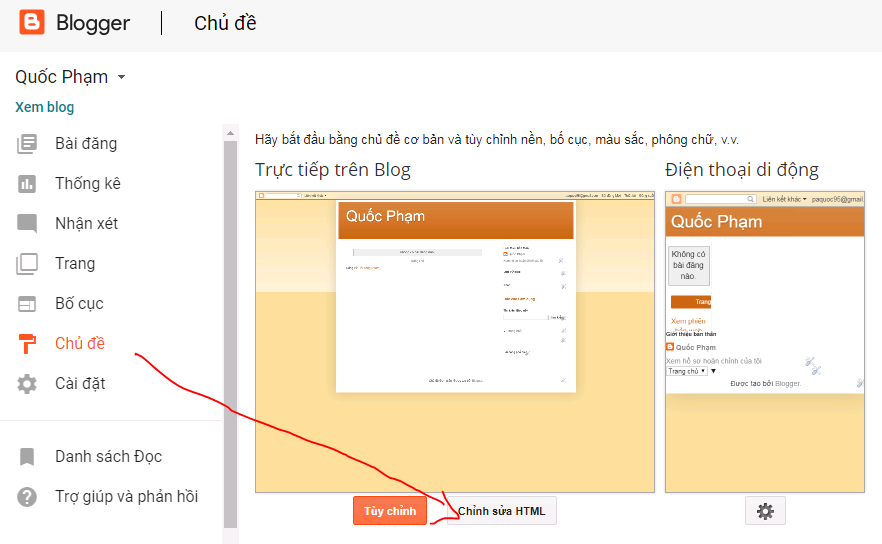
Bước 1: Bạn truy cập vào trang Dashboard Blogger, chọn vào phần Chủ đề > Chỉnh sửa HTML.
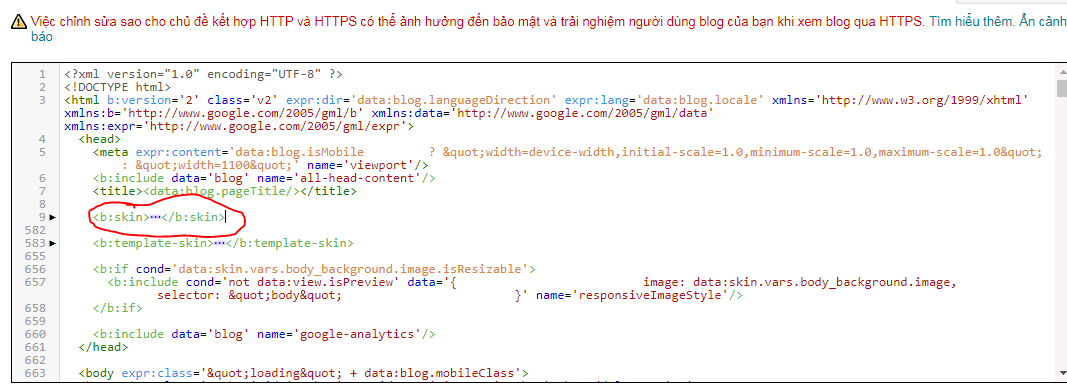
Bước 2: Sau đó trong phần chỉnh sửa HTML sẽ hiển thị ra một đoạn mã dài, trong đó bạn hãy tìm đến dòng mã này:
]]> </ b: skin>
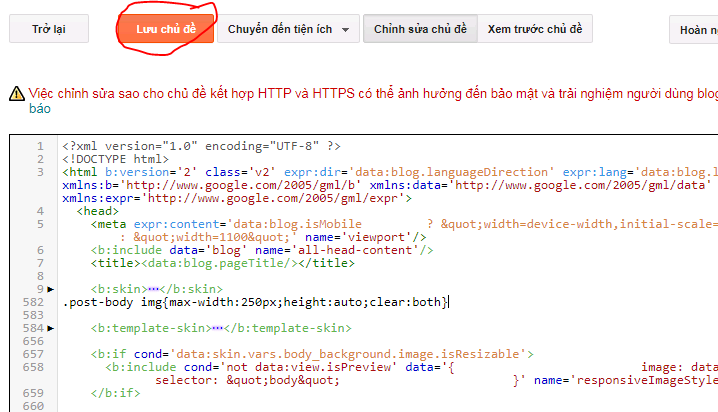
Bước 3: Sau khi xác định được dòng mã đó, bạn hãy copy đoạn mã dưới đây ngay sau dòng mã ở phía trên:
.post-body img{max-width:250px;height:auto;clear:both}
Bước 4: Bây giờ bạn hãy nhấn nút Lưu chủ đề màu cam để hoàn tất.
Trong đó, tại ký tự 250px - bạn có thể thay đổi giá trị của chúng theo kích thước chiều rộng blog của bạn sao cho hợp lý nhất.
Lưu ý: Các chủ đề blog khác nhau có thể sẽ có Div Class khác nhau, do đó bạn cần quan tâm đến vấn đề này để có thể điều chỉnh kích thước phù hợp nhất cho trang blog của mình.
Vậy là mình đã vừa hướng dẫn các bạn cách thiết lập kích thước hình ảnh tối đa trong các bài viết trên Blogspot đơn giản nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng