Chuyển hướng đến trang chủ khi gặp lỗi 404 trên Blogspot
Trong bài viết này mình sẽ hướng dẫn các bạn cách tự động chuyển hướng đến trang chủ khi gặp lỗi 404 trên [Blogspot], đây là một thủ thuật rất hữu ích mà các bạn cần nên biết và áp dụng cho trang blog của mình.

Hãy giả sử có một người xem đang truy cập vào bài đăng trên blog của bạn thì bất ngờ xảy ra lỗi 404 (Thông báo không tìm thấy trang). Khi gặp phải lỗi này, người xem đó sẽ thoát ra khỏi trang blog của bạn và tìm kiếm sang một trang khác, điều này đồng nghĩa với việc trang blog của bạn vừa mất đi một lượt truy cập và lượt view.
Chính vì lý do này, mà bạn cần nên tham khảo cách tự động chuyển hướng đến trang chủ khi gặp lỗi 404 trên Blogspot bằng các bước thực hiện sẽ được mình hướng dẫn chi tiết trong bài viết dưới đây.
II. Tại sao nên tự động chuyển hướng đến trang chủ khi gặp lỗi 404 trên Blogspot?
Để tránh việc bị sụt giảm lượt người truy cập vì lỗi 404 thì tốt hơn hết bạn nên chuyển hướng người đọc đến trang chủ hoặc các bài đăng mới đang có trên trang blog của bạn.
Bài viết này được đăng tại [free tuts .net]
Hiện nay đã có một vài giải pháp để chuyển hướng người dùng đến trang chủ, gồm phương pháp JavaScript và dùng thẻ meta tags. Cá nhân mình thì không thích sử dụng JavaScript vào blog vì nó sẽ làm cho trang blog bị nặng và làm giảm hiệu suất của trang blog. Vì vậy, đối với trang Blogspot không tự động chuyển hướng (Lỗi 404) đến trang chủ, thì bạn có thể sử dụng mã thẻ meta refresh vì nó sẽ chỉ hoạt động khi trang không tồn tại hoặc xảy ra lỗi 404 cũng như sẽ không làm giảm hiệu suất của trang blog.
Mã thẻ meta này gồm có 3 phần bao gồm:
-
Blogger lỗi pageType tag
-
Thẻ meta refresh
-
Thông báo lỗi 404 (không tìm thấy trang)
1. Mã Blogger lỗi pageType tag
<b:if cond='data:blog.pageType == "error_page"'> ..... //some code here ..... </b:if>
2. Thẻ meta refresh
<meta content='5;URL=https://your-blog-url' http-equiv='refresh'/>
3. Thông báo lỗi 404 (không tìm thấy trang)
Thường khi gặp lỗi này trên màn hình sẽ hiển thị dòng chữ như sau: Oops! Page Does Not Exist. We are redirecting you to home page.
Tóm lại, một mã code hoàn chỉnh của một trang bị lỗi sẽ là:
<b:if cond='data:blog.pageType == "error_page"'> Oops! Page does not exist. We are redirecting you to home page. <meta content='5;URL=http://your-blog-url' http-equiv='refresh'/> </b:if>
Lưu ý: Bạn phải thay đổi http://your-blog-url bằng địa chỉ URL của trang blog của bạn.
II. Cách tự động chuyển hướng đến trang chủ khi gặp lỗi 404 trên Blogspot
Các bước thực hiện như sau:
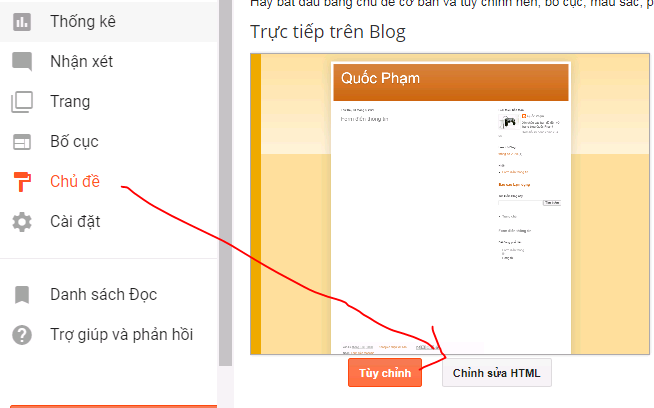
Bước 1: Bạn truy cập vào trang quản lý blog của mình, tìm đến phần Chủ đề > Chỉnh sửa HTML
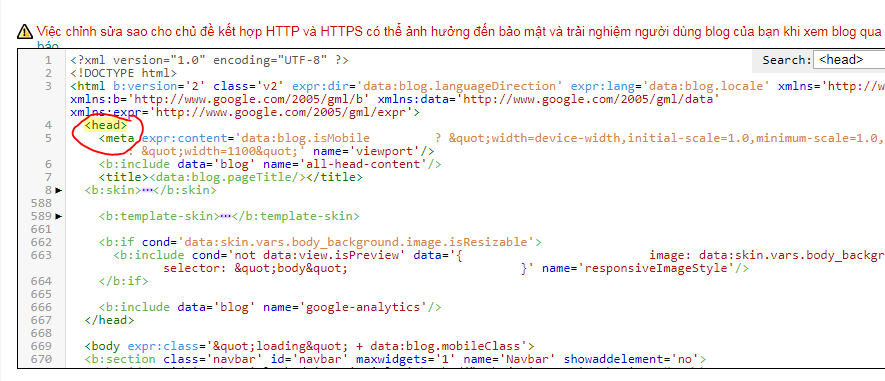
Bước 2: Tại đây một bảng mã code sẽ hiện ra, bạn nhấn vào bảng mã này và dùng phím tắt ctrl + F để tìm kiếm dòng mã: <head>
Bước 3: Khi tìm được dòng mã trên, hãy copy và dán đoạn mã dưới đây ngay bên dưới dòng mã <head>
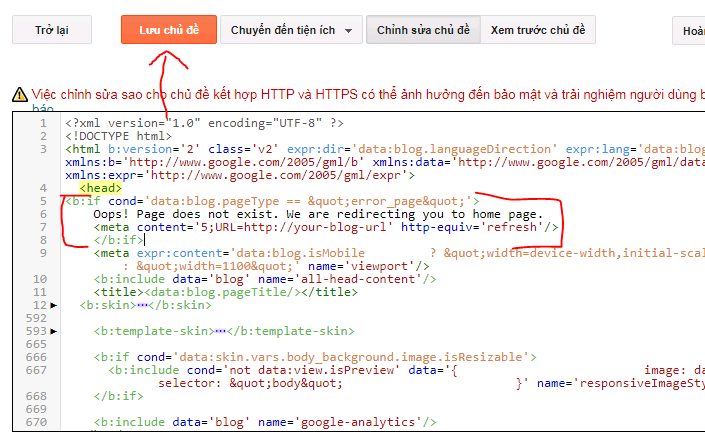
<b:if cond='data:blog.pageType == "error_page"'> Oops! Page does not exist. We are redirecting you to home page. <meta content='5;URL=http://your-blog-url' http-equiv='refresh'/> </b:if>
Bước 4: Nhấn vào nút Lưu chủ đề để hoàn tất
Bước 5: Giờ bạn có thể kiểm tra mã của trang bị lỗi đang hoạt động bằng cách mở URL sau: https: // your-blog-url / 404
Lưu ý: Bạn phải thay đổi “your-blog-url” bằng địa chỉ URL blog của bạn.
Vậy là mình đã vừa hướng dẫn các bạn cách tự động chuyển hướng đến trang chủ khi gặp lỗi 404 trên Blogspot đơn giản nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng