Cách thiết kế giao diện bình luận bằng mã CSS trên Blogspot
Trong bài viết này mình sẽ hướng dẫn các bạn cách thiết kế giao diện bình luận bằng mã CSS trên [Blogspot], đây là một thủ thuật rất hữu ích mà các bạn cần nên biết và áp dụng cho trang blog của mình.

Thời gian qua Blogspot đã tiến hành áp dụng giao diện bình luận mới cho các trang blog của mình. Đối với người dùng, các bạn hoàn toàn có thể chỉnh sửa và thiết kế lại giao diện bình luận trên trang blog của mình để tạo thêm sự ấn tượng và độc đáo đối với người xem khi truy cập vào.
Với giao diện mới này, mọi nhận xét chính và bình luận trả lời sẽ được trình bày một cách thông minh và khoa học. Đối với nhận xét của Quản trị viên hoặc tác giả bài viết sẽ được gắn thêm huy hiệu để giúp phân biệt nhận xét cụ thể rõ ràng hơn.
Vì thế nếu chưa biết cách thực hiện thì mình sẽ hướng dẫn các bạn các bước để thiết kế giao diện bình luận bằng mã CSS trên Blogspot trong bài viết sau đây.
Bài viết này được đăng tại [free tuts .net]
1. Cách thiết kế giao diện bình luận bằng mã CSS trên Blogspot
Các bước thực hiện như sau:
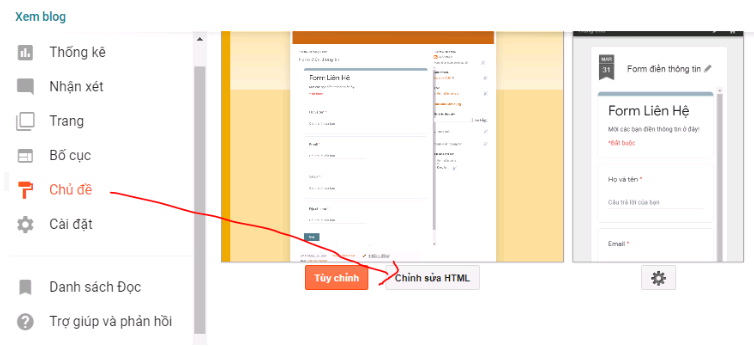
Bước 1: Bạn truy cập vào trang blog của mình và nhấn vào phần Chủ đề > Chỉnh sửa HTML.
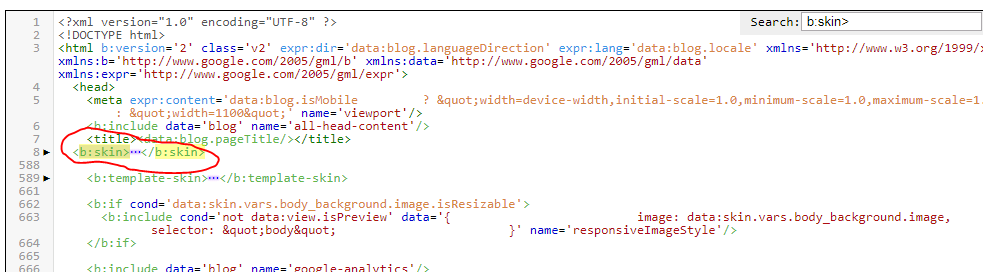
Bước 2: Bây giờ một đoạn mã sẽ xuất hiện, bạn nhấn vào đó và dùng phím tắt Ctrl + F để tìm kiếm dòng mã sau: ]]> </ b: skin>
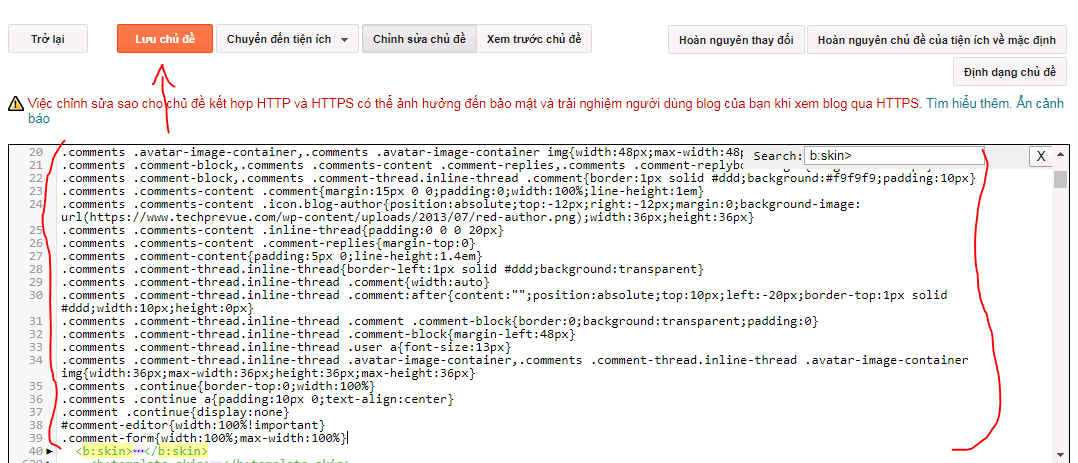
Bước 3: Khi đã xác định dòng mã này bạn hãy dán đoạn mã dưới đây vào phía trên dòng mã vừa tìm kiếm được:
#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#eb1e1e}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #eb1e1e;border-right:20px solid transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#eb1e1e}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px;}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://www.techprevue.com/wp-content/uploads/2013/07/red-author.png);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:100%!important}
.comment-form{width:100%;max-width:100%}
Bước 4: Nhấn vào Lưu chủ đề để hoàn tất.
2. Thiết kế avatar hình tròn
Để thay đổi màu sắc cho avatar bình luận, bạn phải thay đổi mã Hex tương ứng # eb1e1e, bạn có thể chọn một trong các huy hiệu tác giả cho sẵn bằng cách nhấn chuột phải vào hình ảnh, sao chép liên kết hình ảnh và thay đổi mã CSS (Hiển thị màu đỏ).
Để làm cho ảnh đại diện thành hình tròn, thì bạn hãy thêm dòng mã sau vào đoạn mã của bước 3 ở phần trên:
.comments .avatar-image-container{border-radius: 50%;}
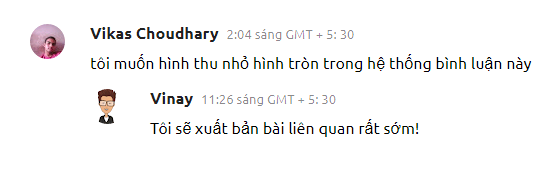
Kết quả sẽ như thế này:
Vậy là mình đã hướng dẫn các bạn cách thiết kế giao diện bình luận bằng mã CSS trên Blogspot đơn giản nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng