Cách sử dụng Google Friend Connect trên Blogspot đơn giản nhất
Trong bài viết này mình sẽ hướng dẫn các bạn cách sử dụng Google Friend Connect trên [Blogspot], đây là phương pháp được nhiều người áp dụng để giúp bài viết của họ được biết đến nhiều hơn.

Hiện nay có rất nhiều người dùng sử dụng tiện ích [Google Friend Connect] để giúp quảng bá trang blog của mình mà còn tạo nên một mạng kết nối lan tỏa rộng lớn hơn cho mọi người cùng tham gia.
Nếu các bạn chưa biết cách sử dụng Google Friend Connect trên Blogspot thì hãy đọc ngay các bước hướng dẫn của mình trong bài viết sau đây.
Cách sử dụng Google Friend Connect trên Blogspot
Cách tối ưu hóa tiện ích Google Friend Connect sẽ được thực hiện bằng các đoạn mã, nghe qua có vẻ hơi khó nhưng thực tế nó cũng khá đơn giản để bạn có thể tự mình thực hiện. Các bước hướng dẫn đơn giản như sau:
Bài viết này được đăng tại [free tuts .net]
Bước 1: Bạn mở trang chủ blog của mình bằng trình duyệt [Mozilla Firefox] hoặc [Google Chrome]
Bước 2: Nhấn chuột phải và chọn Xem trang Nguồn
Bước 3: Sau đó, bạn sẽ tìm thấy đoạn mã sau đây:
var da = {};
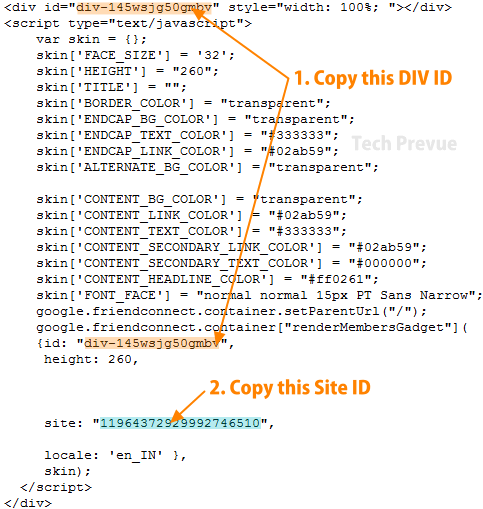
Bước 4: Như minh họa trong hình ảnh dưới đây, bạn nên xác định và sao chép div id và site id để sử dụng:
Bước 5: Bây giờ bạn sử dụng div id và site id để tối ưu hóa Google Friend Connect. Để làm điều này, bạn đã thay đổi div id và site id trong đoạn mã sau:
<!-- friend connect -->
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<div id="div-1qt44hknpopem" style="width:100%;border:0"></div> /* Change with you blog's div id */
<!-- Render the gadget into a div. -->
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '32';
skin['HEIGHT'] = "";
skin['TITLE'] = "";
skin['BORDER_COLOR'] = "transparent";
skin['ENDCAP_BG_COLOR'] = "transparent";
skin['ENDCAP_TEXT_COLOR'] = "#000000";
skin['ENDCAP_LINK_COLOR'] = "#000000";
skin['ALTERNATE_BG_COLOR'] = "transparent";
skin['CONTENT_BG_COLOR'] = "transparent";
skin['CONTENT_LINK_COLOR'] = "#000000";
skin['CONTENT_TEXT_COLOR'] = "#000000";
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#000000";
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#a3a3a3";
skin['CONTENT_HEADLINE_COLOR'] = "#4e4840";
skin['FONT_FACE'] = "normal normal 13px Arial, Tahoma, Helvetica, FreeSans, sans-serif";
skin['NUMBER_ROWS'] = '2'; /* Change the number to control number of rows */
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{id: 'div-1qt44hknpopem', /* Change with you blog's div id */
site: '07982277196184713336' }, /* Change with your blog's site id */
skin);
</script>
<!-- friend connect -->
Bước 6: Bạn có thể sử dụng đoạn mã này trong tiện ích html / javascript để hiển thị chúng trên blog của mình.
Vậy là mình đã vừa hướng dẫn các bạn cách sử dụng Google Friend Connect trên Blogspot đơn giản nhất. Mình mong rằng bài viết này hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng