Cách xóa và ẩn thông báo trạng thái trên Blogspot
Trong bài viết này mình sẽ hướng dẫn các bạn cách xóa và ẩn thông báo trạng thái trên [Blogspot], đây là một thủ thuật rất hữu ích mà các bạn cần nên biết và áp dụng cho trang blog của mình.

Thông báo trạng thái trên blog là một tính năng rất hữu ích, khi người xem truy cập vào trang blog của bạn và sử dụng ô tìm kiếm để tìm bài viết hoặc từ khóa. Sau đó trên kết quả tìm kiếm, họ có thể sẽ thấy một thanh thông báo trạng thái được hiện ra.
Ví dụ như có người đang tìm kiếm trong blog của bạn từ khóa 'feedburner' thì họ sẽ thấy thông báo trạng thái đầu tiên như sau:
Và nếu họ nhấn vào nhãn (label) 'adsense' từ một bài đăng nào đó thì họ sẽ thấy thông báo trạng thái thứ hai như sau:
Bài viết này được đăng tại [free tuts .net]
Có 3 cách để ẩn hoặc xóa thông báo trạng thái trên Blogspot bao gồm:
-
Ẩn thông báo trạng thái bằng CSS
-
Xóa mã mẫu thông báo trạng thái đầu tiên
-
Xóa mã mẫu thông báo trạng thái thứ hai
1. Ẩn thông báo trạng thái bằng CSS
Các bước thực hiện như sau:
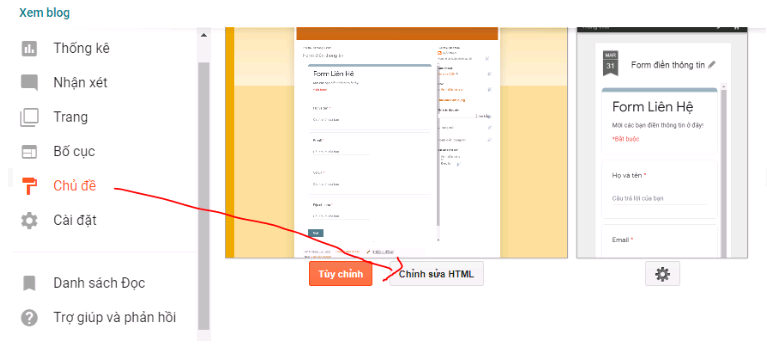
Bước 1: Bạn truy cập vào trang blog của mình và nhấn vào phần Chủ đề > Chỉnh sửa HTML.
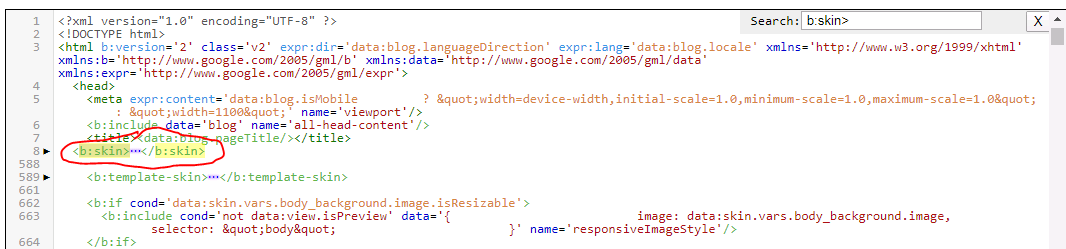
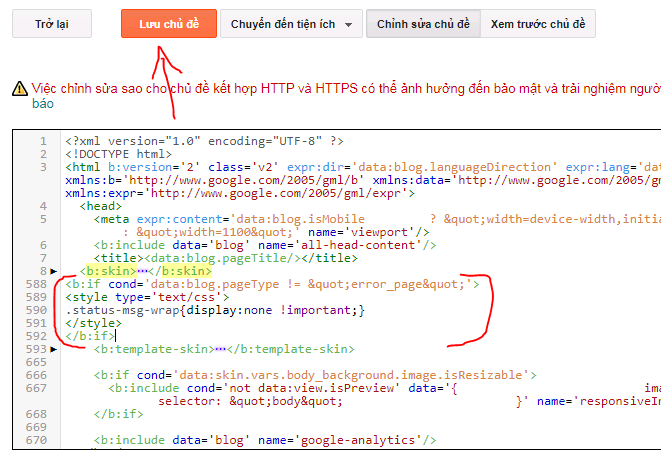
Bước 2: Bây giờ một đoạn mã sẽ xuất hiện, bạn nhấn vào đây và dùng phím tắt Ctrl + F để tìm kiếm dòng mã sau: ]]> </ b: skin>
Bước 3: Khi đã xác định dòng mã này bạn hãy dán đoạn mã sau đây vào:
<b:if cond='data:blog.pageType != "error_page"'>
<style type='text/css'>
.status-msg-wrap{display:none !important;}
</style>
</b:if>
Bước 4: Nhấn vào Lưu chủ đề để hoàn tất.
Ẩn thông báo trạng thái bằng CSS là cách làm tốt nhất vì điều này không ảnh hưởng đến trang tùy chỉnh mặc định khi trang blog bị lỗi không tìm thấy hoặc lỗi 404.
2. Xóa mã lệnh của mẫu thông báo trạng thái đầu tiên
Trong trang Blogger của bạn theo mặc định sẽ có sẵn đoạn mã sau đây:
<b:include data='top' name='status-message'/>
Nếu bạn xóa mã lệnh mẫu thông này là bạn sẽ có thể ẩn thanh thông báo trạng thái đầu tiên trên trang Blog của mình với các bước thực hiện như sau:
Bước 1: Bạn truy cập vào trang blog của mình và nhấn vào phần Chủ đề > Chỉnh sửa HTML.
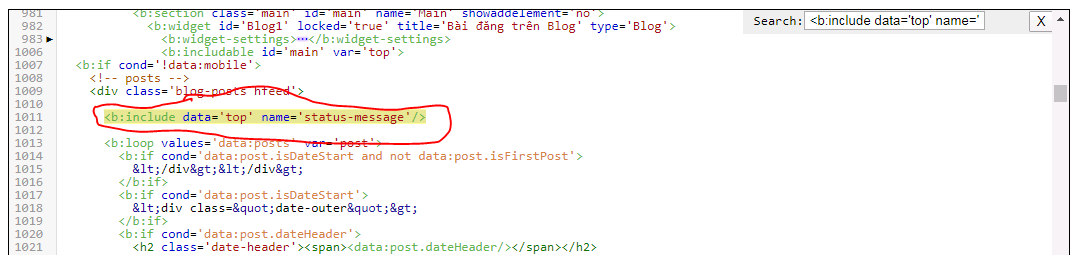
Bước 2: Bây giờ một đoạn mã sẽ xuất hiện, bạn nhấn vào đây và dùng phím tắt Ctrl + F để tìm kiếm dòng mã sau:
<b:include data='top' name='status-message'/>
Lưu ý: Mã này có thể tồn tại hai lần nếu bạn đã bật chủ đề di động Blogger và bạn có thể thay thế cả hai.
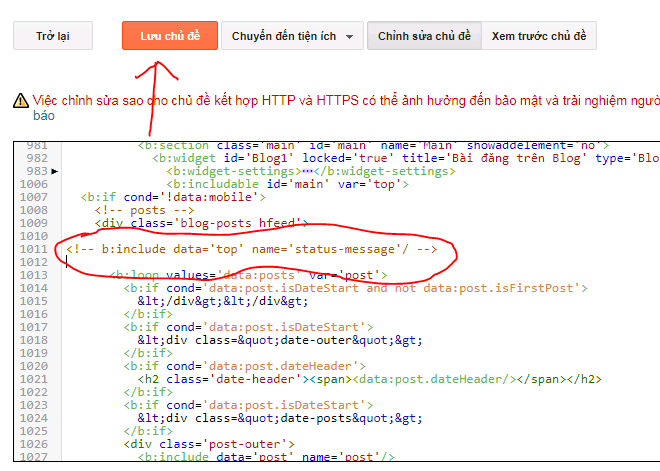
Bước 3: Khi đã xác định dòng mã này bạn hãy thay thế chúng bằng đoạn mã sau đây:
<!-- b:include data='top' name='status-message'/ -->
Bước 4: Nhấn vào Lưu chủ đề để hoàn tất.
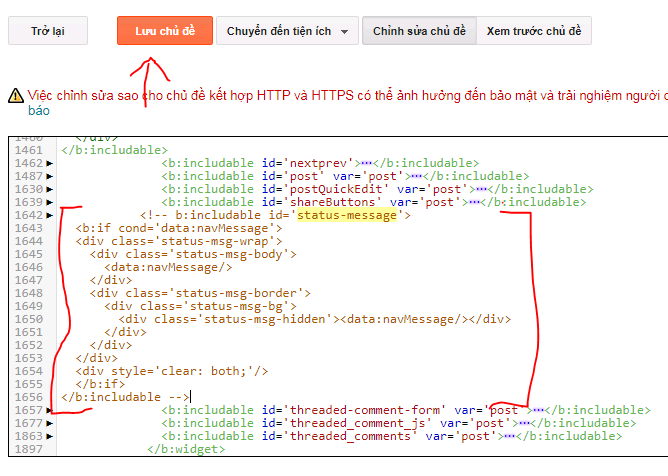
3. Xóa mã mẫu thông báo trạng thái thứ hai
Trong trang Blogger của bạn theo mặc định sẽ có sẵn đoạn mã sau đây:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Nếu bạn xóa mã mẫu này, bạn sẽ có thể ẩn thanh thông báo trạng thái thứ hai trên Blogspot của mình với các bước thực hiện như sau:
Bước 1: Bạn truy cập vào trang blog của mình và nhấn vào phần Chủ đề > Chỉnh sửa HTML.
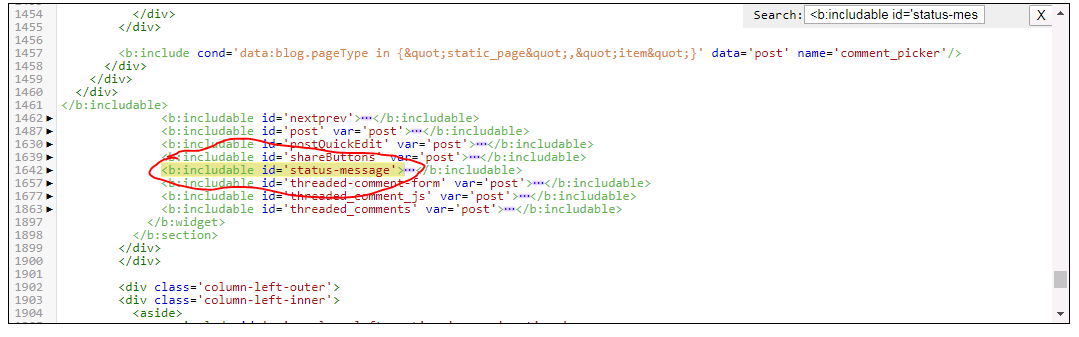
Bước 2: Bây giờ một đoạn mã sẽ xuất hiện, bạn nhấn vào đây và dùng phím tắt Ctrl + F để tìm kiếm dòng mã sau:
<b:includable id='status-message'>
Bước 3: Khi đã xác định dòng mã trên thì bạn hãy thay thế chúng bằng đoạn mã sau đây:
<!-- b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable -->
Bước 4: Nhấn vào Lưu chủ đề để hoàn tất.
Bây giờ bạn có thể kiểm tra lại trang blog của mình, lúc này thanh trạng thái của Blogger sẽ không còn xuất hiện nữa.
Vậy là mình đã hướng dẫn các bạn cách xóa và ẩn thông báo trạng thái trên Blogspot đơn giản nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng