Cách thêm Metro UI Social Profile Widget v3.0 vào Blogspot
Trong bài viết này mình sẽ hướng dẫn các bạn cách thêm Metro UI Social Profile Widget v3.0 vào Blogspot, đây là một tiện ích giúp người dùng kết nối với nhiều mạng xã hội hơn trên trang blog của mình.

Nếu chưa biết cách cài đặt Metro UI Social Profile Widget v3.0 này vào trang [Blogspot] của mình thì mời các bạn hãy làm theo các bước hướng dẫn sau đây.
1. Tiện ích Metro UI Social Profile Widget v3.0 là gì?
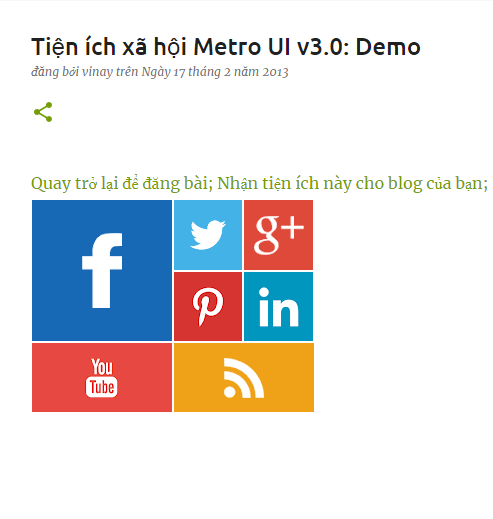
Metro UI Social Profile Widget là một tiện ích do nhà phát triển Tech Prevue Labs phát hành dành riêng cho Blogspot. Tiện ích này có vai trò hiển thị các trang mạng xã hội khác của chủ nhân trang blog này để người truy cập có thể dễ dàng kết bạn và làm quen chẳng hạn như Facebook, Twitter hay Youtube.
Mới đây, nhà phát triển này đã tung ra thêm bản cập nhật v3.0 mới cho tiện ích này với việc đưa thêm vào 3 widget của các mạng xã hội như Pinterest, Linkedin và YouTube với thiết kế đẹp mắt và tạo thêm điểm thú vị cho trang blog của bạn.
Bài viết này được đăng tại [free tuts .net]
2. Cách cài đặt Metro UI Social Profile Widget v3.0 vào Blogspot
Để cài đặt tiện ích này vào Blogspot thì trước tiên bạn phải cài đặt tiện ích HTML / Javascript vào trang blog của mình như sau:
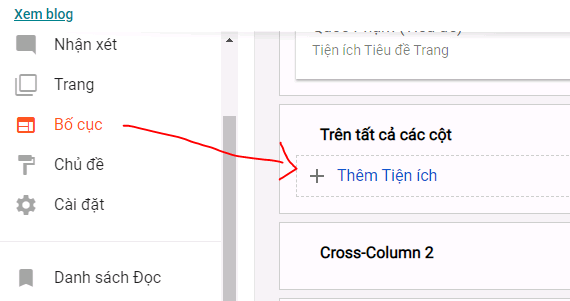
Bước 1: Truy cập vào trang quản lý blogspot của mình, bạn tìm đến mục Bố cục trong menu và chọn tùy chọn Thêm tiện ích.
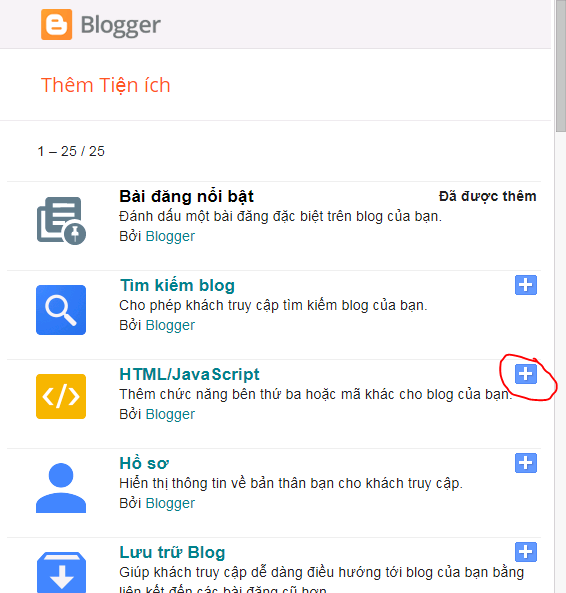
Bước 2: Trong cửa sổ danh sách tiện ích vừa mở ra, thì bạn hãy tìm đến tiện ích có tên HTML/Javascript và nhấn dấu cộng ở bên cạnh.
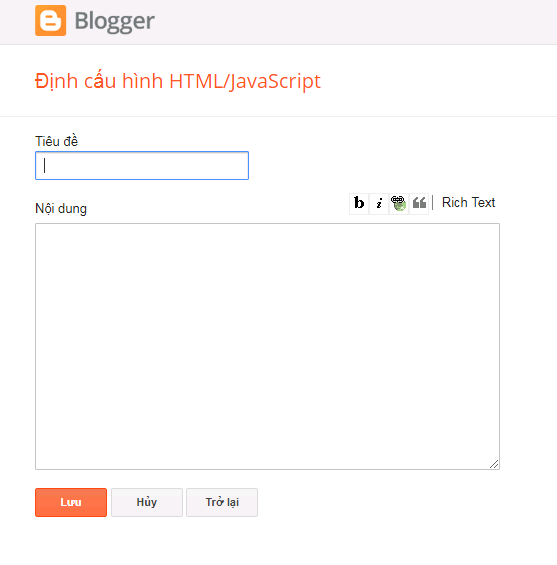
Bước 3: Sau khi bạn chọn HTML/Javascript thì trang blog sẽ xuất hiện giao diện như sau:
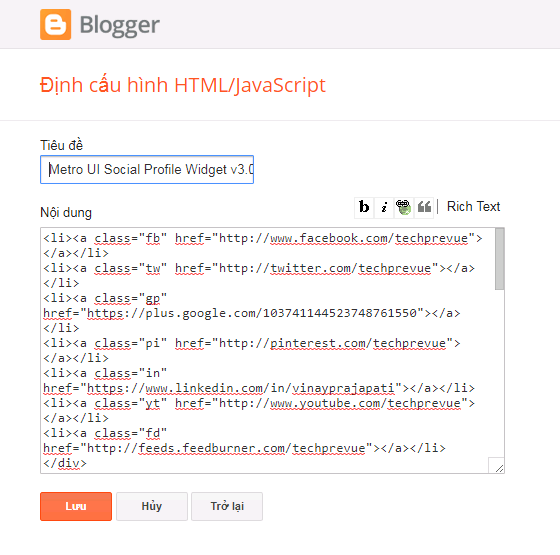
Bước 4: Sau đó bạn hãy copy đoạn code sau đây và ô nhập nội dung:
<div class="metro-social">
<li><a class="fb" href="http://www.facebook.com/techprevue"></a></li>
<li><a class="tw" href="http://twitter.com/techprevue"></a></li>
<li><a class="gp" href="https://plus.google.com/103741144523748761550"></a></li>
<li><a class="pi" href="http://pinterest.com/techprevue"></a></li>
<li><a class="in" href="https://www.linkedin.com/in/vinayprajapati"></a></li>
<li><a class="yt" href="http://www.youtube.com/techprevue"></a></li>
<li><a class="fd" href="http://feeds.feedburner.com/techprevue"></a></li>
</div>
<style>
/*Metro UI Social Profile Widget v3.0 by Tech Prevue Labs
Web link to gadget code: https://www.techprevue.com/social-profile-widget-for-blogger-metro-ui-v3-0
Distributed under license CC BY-NC-ND 3.0 INT
Please keep license information intact while using this widget*/
.metro-social{width:285px}
.metro-social li{position:relative;cursor:pointer;padding:0;list-style:none}
.metro-social .fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:1px;position:relative;display:block}
.metro-social .fb{background:url(//goo.gl/6xmUk) no-repeat center center #1f69b3;width:140px;height:141px}
.metro-social .tw{background:url(//goo.gl/oyiFK) no-repeat center center #43b3e5;width:68px;height:70px}
.metro-social .gp{background:url(//goo.gl/oT0kF) no-repeat center center #da4a38;width:69px;height:70px}
.metro-social .pi{background:url(//goo.gl/7olxx) no-repeat center center #d73532;width:68px;height:69px}
.metro-social .in{background:url(//goo.gl/PhFhj) no-repeat center center #0097bd;width:69px;height:69px}
.metro-social .yt{background:url(//goo.gl/zcwjB) no-repeat center center #e64a41;width:140px;height:69px}
.metro-social .fd{background:url(//goo.gl/lhBP1) no-repeat center center #e9a01c;width:140px;height:69px}
.metro-social li:hover .fb{background:url(//goo.gl/MH8AP) no-repeat center center #1f69b3}
.metro-social li:hover .tw{background:url(//goo.gl/hHRHv) no-repeat center center #43b3e5}
.metro-social li:hover .gp{background:url(//goo.gl/wva4B) no-repeat center center #da4a38}
.metro-social li:hover .pi{background:url(//goo.gl/IORvy) no-repeat center center #d73532}
.metro-social li:hover .in{background:url(//goo.gl/2zHrm) no-repeat center center #0097bd}
.metro-social li:hover .yt{background:url(//goo.gl/I1c4a) no-repeat center center #e64a41}
.metro-social li:hover .fd{background:url(//goo.gl/CjzDP) no-repeat center center #e9a01c}
</style>
Lưu ý: Bạn đừng quên thay đổi các tên và địa chỉ truy cập vào trang Facebook, Twitter, Pinterest, Linkedin, Youtube và URL RSS / Feedburner bằng tên và địa chỉ ID của mình.
Bước 5: Giờ bạn nhấn Lưu để lưu các đoạn code này lại. Ngay sau đó, trên trang blog của bạn sẽ hiển thị tiện ích Metro UI Social Profile Widget như hình dưới đây.
Vậy là mình đã vừa hướng dẫn các bạn cách thêm Metro UI Social Profile Widget v3.0 vào Blogspot đơn giản nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng