Cách chèn nút Tweet Twitter vào bài viết trên Blogspot
Trong bài viết này mình sẽ hướng dẫn các bạn cách chèn thêm nút Tweet Twitter vào bài viết trên [Blogspot], đây là phương pháp giúp cho bài viết của bạn dễ dàng chia sẻ qua mạng xã hội Twitter.

Twitter đang là một trong những trang mạng xã hội phổ biến nhất hiện nay. do đó việc chèn thêm nút tweet Twitter vào các bài viết trên Blogspot sẽ giúp việc chia sẻ và tương tác giữa các mạng xã hội thuận tiện hơn, từ đó thu hút thêm người đọc vào trang blog của bạn.
Do đó mời các bạn tham khảo các bước thực hiện chèn thêm nút Tweet Twitter vào bài viết trên Blogspot mà mình sẽ hướng dẫn sau đây.
1. Tìm hiểu các mã code chèn nút Tweet của Twitter
Nếu bạn muốn chèn nút Tweet trong bài đăng từ trang chủ blog cũng như muốn kiểm tra xem số lượt chia sẻ bài đăng thực tế là bao nhiêu, thì bạn phải thực hiện một số thay đổi nhất định đối với mã code tạo nút tweet dựa mã nguồn của Twitter cung cấp như sau:
Bài viết này được đăng tại [free tuts .net]
Mã code chèn nút tweet của Twitter:
<a href="https://twitter.com/share" class="twitter-share-button" data-via=" quocpham95 "> Tweet </a>
Mã nút tweet thiết kế theo chiều ngang:
<a class = 'twitter-share-button' data-via = ' userid ' expr: data-text = 'data: post.title' expr: data-url = 'data: post.url' href = 'https: / /twitter.com/share 'rel =' canonical '> Tweet </a>
Mã nút tweet thiết kế theo chiều dọc:
<a class = 'twitter-share-button' data-via = ' userid ' data-Count = 'vertical' expr: data-text = 'data: post.title' expr: data-url = 'data: post.url ' href =' https: //twitter.com/share 'rel =' canonical '> Tweet </a>
Trong đó:
Ký tự “expr: data-text = 'data: post.title' expr: data-url = 'data: post.url” là một phần bổ sung được thêm vào mã mặc định để hoàn thành cách làm này.
Còn ký tự “userid” sẽ được thay thế bằng tên tài khoản twitter hoặc userid của bạn.
2. Cách chèn thêm nút tweet Twitter vào bài viết trên Blogspot
Các bước thực hiện như sau:
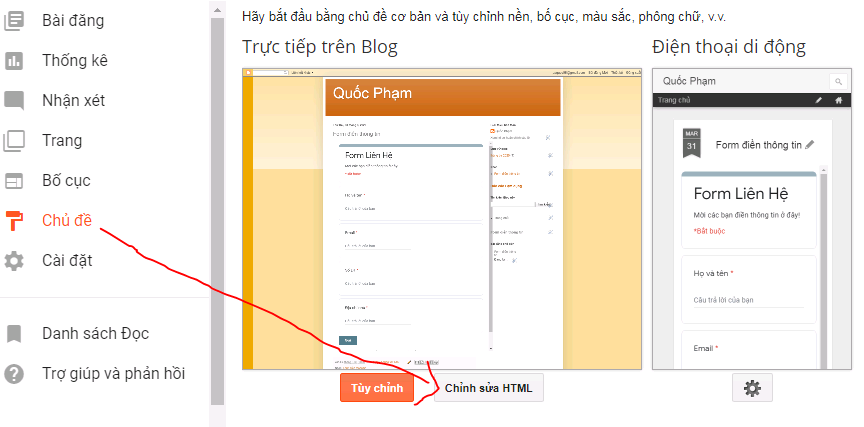
Bước 1: Bạn truy cập vào trang quản lý blog của mình, tìm đến phần Chủ đề > Chỉnh sửa HTML
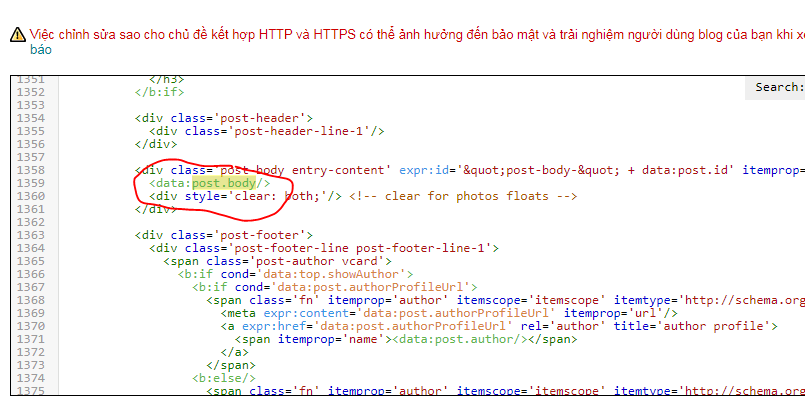
Bước 2: Tại đây một bảng mã code sẽ hiện ra, bạn hãy tìm đến dòng mã <data: post.body />.
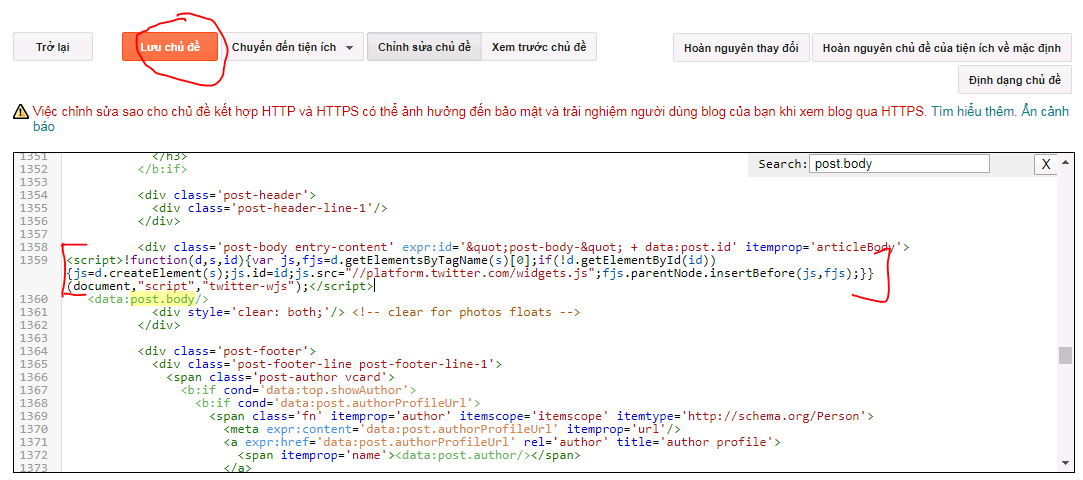
Bước 3: Khi tìm được dòng mã trên, hãy copy và dán đoạn mã dưới đây:
<script>! function (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (! d.getEuityById (id)) {js = d.createEuity (s); js. id = id; js.src = "// platform.twitter.com/widgets.js";fjs.parentNode.insertB Before (js, fjs);}} (tài liệu," script "," twitter-wjs "); < / script>
Nếu bạn muốn chèn nút tweet Twitter vào phía trên bài đăng thì hãy chèn đoạn mã ở phía trên dòng mã <data: post.body />.
Còn nếu bạn muốn chèn nút tweet Twitter bên dưới bài đăng thì hãy chèn đoạn mã này ở bên dưới dòng mã <data: post.body />.
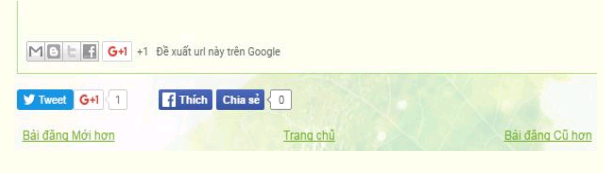
Bước 4: Giờ bạn chỉ cần nhấn vào nút Lưu chủ đề để hoàn tất, và khi truy cập vào bài đăng trên blog thì nút tweet đã xuất hiện ở trên đầu bài viết.
Vậy là mình đã vừa hướng dẫn các bạn cách chèn thêm nút Tweet Twitter vào bài viết trên Blogspot đơn giản nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng