Tìm hiểu HTML Editor trong Blogspot
Trong bài viết này ta sẽ tìm hiểu khái niệm cơ bản về HTML Editor trên [Blogspot], đây là một tính năng rất quan trọng mà các bạn cần nên biết và áp dụng cho trang blog của mình.

Đối với những ai lần đầu sử dụng Blogspot thường rất ít biết đến công cụ soạn thảo HTML Blogspot, do đó họ không biết làm thế nào để chỉnh sửa hoặc thiết kế lại trang blog theo ý thích của mình.
Việc thiết kế và chỉnh sửa trang blog là một điều rất quan trọng tạo nên thương hiệu riêng cho trang blog của bạn. Người xem thường rất thích truy cập vào những trang blog có thiết kế ấn tượng và tốc độ load blog nhanh. Các tiện ích blog, mã code và một vài JavaScript sẽ có thể giúp bạn nâng cấp thiết kế và tùy chỉnh trong trang blog của mình nếu như bạn biết cách sử dụng công cụ chỉnh sửa HTML trên Blogspot.
Vì vậy nếu bạn chưa biết đến công cụ này thì hãy đọc ngay bài viết hướng dẫn và tìm hiểu tất cả những điều cơ bản về Blogspot HTML Editor mà mình sẽ đề cập dưới đây.
Bài viết này được đăng tại [free tuts .net]
Làm cách nào để sử dụng Blogspot HTML Editor?
Để sử dụng công cụ chỉnh sửa Blogger HTML, các bạn hãy làm theo các bước hướng dẫn sau đây:
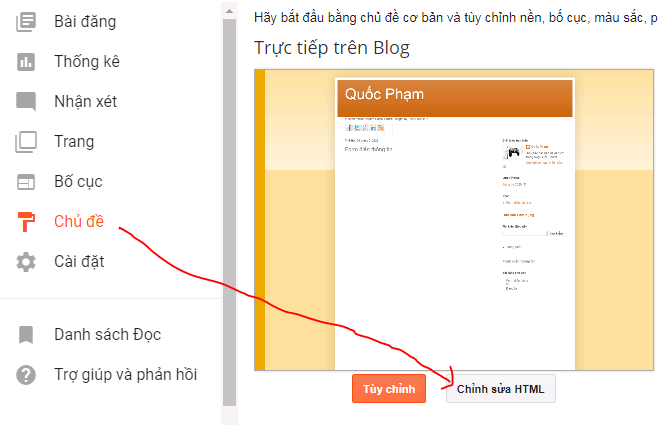
Bước 1: Bạn truy cập vào trang blog của mình và nhấn vào phần Chủ đề > Chỉnh sửa HTML.
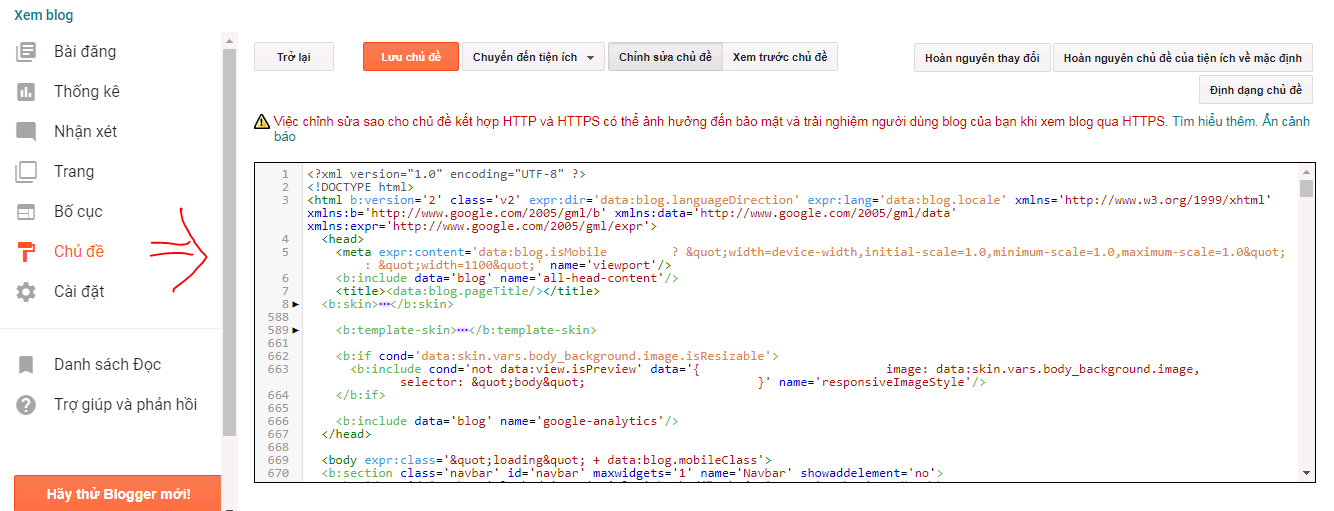
Bước 2: Khi bạn nhấn vào nút Chỉnh sửa HTML, bạn sẽ thấy một bảng mã code lệnh của blog sẽ xuất hiện trong cửa sổ mới này.
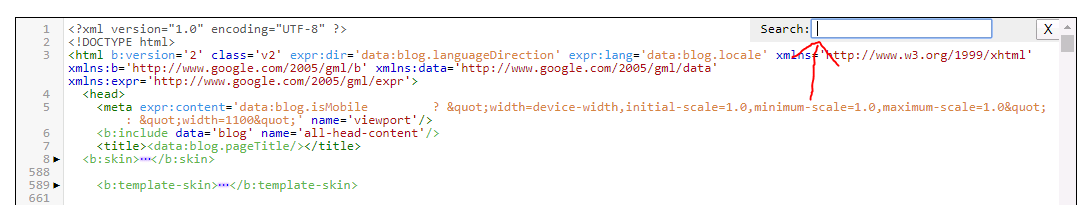
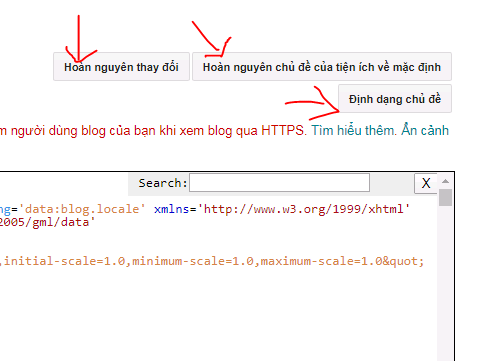
Bước 3: Nếu muốn tìm kiếm một đoạn mã bất kỳ bên trong bảng code này, bạn chỉ cần nhấn vào nó và dùng cụm phím tắt Crtl + F để hiển thị ô nhập và tiến hành tìm kiếm.
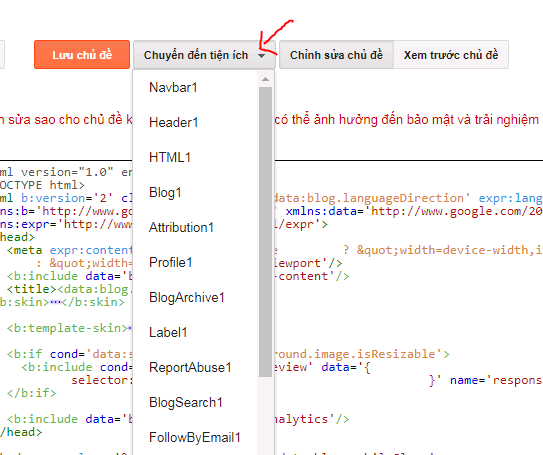
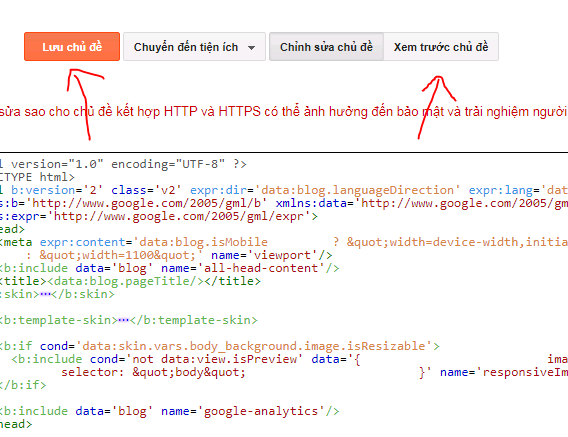
Ở phía trên bảng mã này sẽ có nút Chuyển đến tiện ích, đây là một tùy chọn để lấy bất kỳ mã widget nào trong mẫu, đó cũng là danh sách các widget bạn đang sử dụng trên blog của mình.
Bước 4: Bạn nhấn vào Lưu chủ đề để lưu các thay đổi mã lệnh mà bạn vừa thực hiện xong trên trang blog của mình.
Ngoài ra, nếu muốn xem bản preview của các thay đổi vừa thực hiện thì bạn hãy nhấn vào nút Xem trước chủ đề.
Lưu ý: Trong quá trình sử dụng công cụ này, nếu bạn không chắc chắn với những gì mình đang làm gì thì đừng nên nhấn vào các nút như Định dạng chủ đề, Hoàn nguyên thay đổi và Hoàn nguyên chủ đề của tiện ích về mặc định.
Vậy là mình đã hướng dẫn các bạn tìm hiểu khái niệm cơ bản về Blogspot HTML Editor dễ hiểu nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng