Bài 02: Tạo Tabs bằng jQuery
Tiếp tục thực hành jQuery nào.

Trong bài này chúng ta sẽ xây dựng tabs bằng cách sử dụng CSS để xây dựng layout và jQuery để xây dựng hiệu ứng chuyển tab. Quy trình chúng ta thực hiện hai phần CSS và JS nhé.
1. Tạo giao diện tab bằng HTML và CSS
Chúng ta xây dựng HTML và CSS như sau:
HTML:
Bài viết này được đăng tại [free tuts .net]
<div class="tab-wrapper">
<ul class="tab">
<li>
<a href="#tab-main-info">Thông tin chính</a>
</li>
<li>
<a href="#tab-image">Hình ảnh</a>
</li>
<li>
<a href="#tab-seo">SEO</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-item" id="tab-main-info">
Tab thông tin chinh
</div>
<div class="tab-item" id="tab-image">
Tab hình ảnh
</div>
<div class="tab-item" id="tab-seo">
Tab SEO
</div>
</div>
</div>CSS:
.tab-wrapper{
width: 500px;
margin: 50px auto;
border: solid 1px #acacac;
}
.tab-wrapper ul{
overflow: hidden;
background: #aee655;
margin: 0px;
padding: 0px;
}
.tab-wrapper ul li{
float: left;
list-style: none;
padding: 10px 20px;
background: #348ec9;
border-radius: 10px 10px 0px 0px;
margin-right: 5px;
margin-top: 5px;
}
.tab-wrapper ul li.active{
background: #Fff;
}
.tab-wrapper ul li.active a{
color: blue;
}
.tab-wrapper ul li a{
color: #fff;
text-transform: uppercase;
text-decoration: none;
}
.tab-content{
padding: 20px;
}
.tab-item{
display: none;
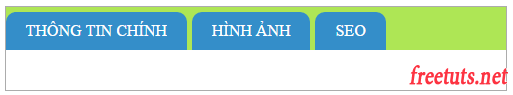
}Giao diện:

Bạn có thể XEM DEMO.
2. Viết jQuery hiệu ứng chuyển tab
Trước tiên ta cùng phân tích ý tưởng chuyển tab.
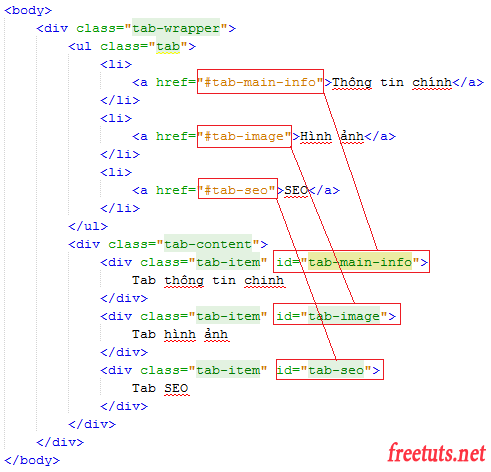
Bạn hãy nhìn vào phần HTML thuộc tính href của các tab có giá trị dạng href="#tab-main-info", và phần nội dung tương ứng với tab đó sẽ có id="tab-main-info". Như vậy khi người dùng click vào tab thì ta sẽ biết được nên hiển thị nội dung nào.

Trước tiên ta viết một hàm acitveTab với tham số truyền vào là thẻ li cần active.
// Hàm active tab nào đó
function activeTab(obj)
{
// Xóa class active tất cả các tab
$('.tab-wrapper ul li').removeClass('active');
// Thêm class active vòa tab đang click
$(obj).addClass('active');
// Lấy href của tab để show content tương ứng
var id = $(obj).find('a').attr('href');
// Ẩn hết nội dung các tab đang hiển thị
$('.tab-item').hide();
// Hiển thị nội dung của tab hiện tại
$(id) .show();
}Bây giờ ta gọi hàm này trong sự kiện click vào thẻ li của các tab.
// Sự kiện click đổi tab
$('.tab li').click(function(){
activeTab(this);
return false;
});Chưa xong, chúng ta cần xử lý khi website được chạy lần đầu tiên thì tab thứ nhất sẽ được active, code như sau:
// Active tab đầu tiên khi trang web được chạy
activeTab($('.tab li:first-child'));Và đây chính là toàn bộ code jQuery xử lý chuyển tab.
$(document).ready(function()
{
// Hàm active tab nào đó
function activeTab(obj)
{
// Xóa class active tất cả các tab
$('.tab-wrapper ul li').removeClass('active');
// Thêm class active vòa tab đang click
$(obj).addClass('active');
// Lấy href của tab để show content tương ứng
var id = $(obj).find('a').attr('href');
// Ẩn hết nội dung các tab đang hiển thị
$('.tab-item').hide();
// Hiển thị nội dung của tab hiện tại
$(id) .show();
}
// Sự kiện click đổi tab
$('.tab li').click(function(){
activeTab(this);
return false;
});
// Active tab đầu tiên khi trang web được chạy
activeTab($('.tab li:first-child'));
});Chạy lên giao diện sẽ như sau (bạn có thể click vào để chuyển tab):
Bạn có thể XEM DEMO để xem toàn bộ code.
3. Lời kết
Qua bài tập tạo tab bằng jQuery này giúp bạn hiểu được một thủ thuật đơn giản để chuyển tab, đồng thời giúp bạn có thêm một kỹ năng mới trong việc phân tích HTML cho từng chức năng.
Bài này tương đối đơn giản nhưng cũng không phải là dễ với những bạn mới học. Hy vọng sẽ giúp được những bạn đang muốn tìm hiểu jQuery.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 



