Tổng quan về Xamarin Forms
1. Giới thiệu về Xamarin Forms
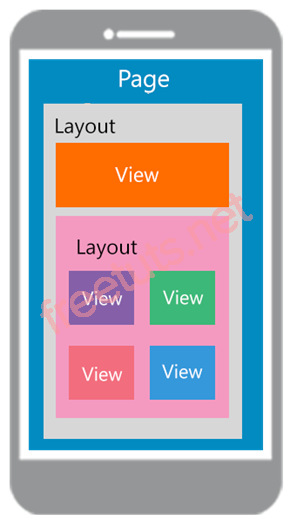
Xamarin Forms cho phép các nhà phát triển phần mềm xây dựng các ứng dụng di động đa nền tảng sử dụng các thành phần giao diện cơ bản của hệ điều hành như: Pages, Layouts, Views, Controls. Khi chạy chương trình, mỗi thành phần giao diện của Xamarin Forms sẽ được chuyển hóa sang các thành phần giao diện tương ứng với mỗi nền tảng. Chúng ta cùng tìm hiểu các thành phần cơ bản của Xamarin Forms nhé.

2. Các thành phần cơ bản trong Xamarin Forms
Pages
Các pages trong Xamarin Forms đại diện cho các màn hình của ứng dụng, Một page chứa các layouts và views giúp hiển thị dữ liệu và nhận tương tác từ người dùng.

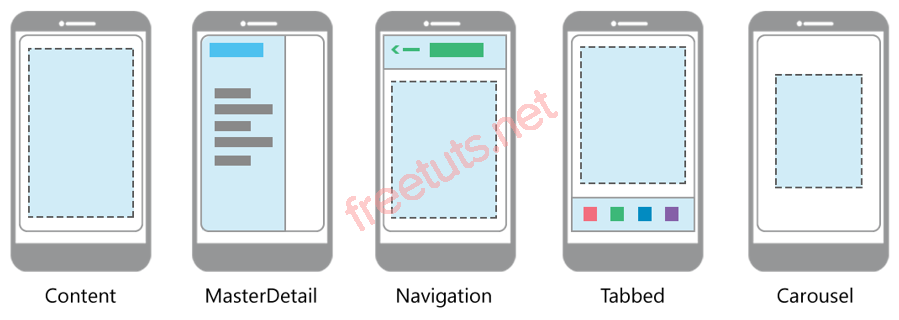
Một Page trong Xamarin Forms đại diện cho một View Controller trong iOS hay một Page trong Windows Phone/UWP hoặc một Activity trong Android. Xamarin có các kiểu Page như sau:
Bài viết này được đăng tại [free tuts .net]

| Kiểu Pages | Mô tả chi tiết |
|---|---|
| Content Page | Chứa một view đơn giản |
| MasterDetail Page | Một page mà chứa 2 thành phần. Thông thường, thành phần Master sẽ là menu và thành phần Detail là nội dung |
| Navigation Page | Một page mà chứa thanh điều hướng (Navigation bar). Page được giữ trong bộ nhớ ngăn xếp (stack) và có thể chuyển từ page này sang page khác. Thanh điều hướng có thể có nút điều hướng và tiêu đề của page. |
| Tabbed Page | Một trang mà chưa nhiều Content Page và được điều hướng bằng các nhấn vào các Tab. |
| Carousel Page | Một trang mà chưa nhiều Content Page và được điều hướng bằng cử chỉ vuốt sang ngang. |
Views
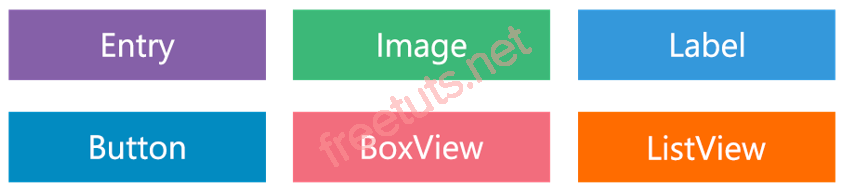
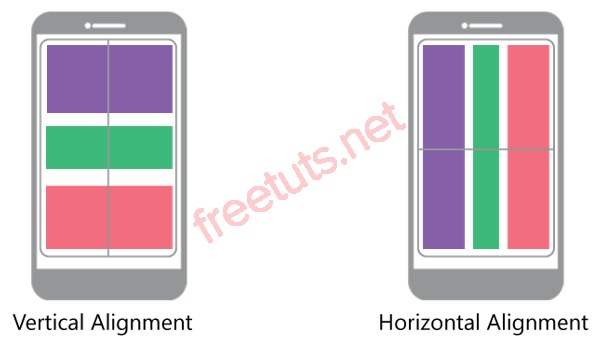
Xamarin View là một thành phần được hiển thị trên giao diện dười dùng như là các nhãn (Labels), nút bấm (Buttons), ô nhập ký tự (Entry). Các thành phần Views cơ bản như hình sau:

Xamarin Form Views có thể căn chỉnh chiều ngang và chiều dọc bằng cách sử dụng thuộc tính VerticalOptions và HrizontalOptions.

Layouts
Layouts là thành phần chứa các Views trong Xamarin, các View được đặt trong Layout một cách có cấu trúc.

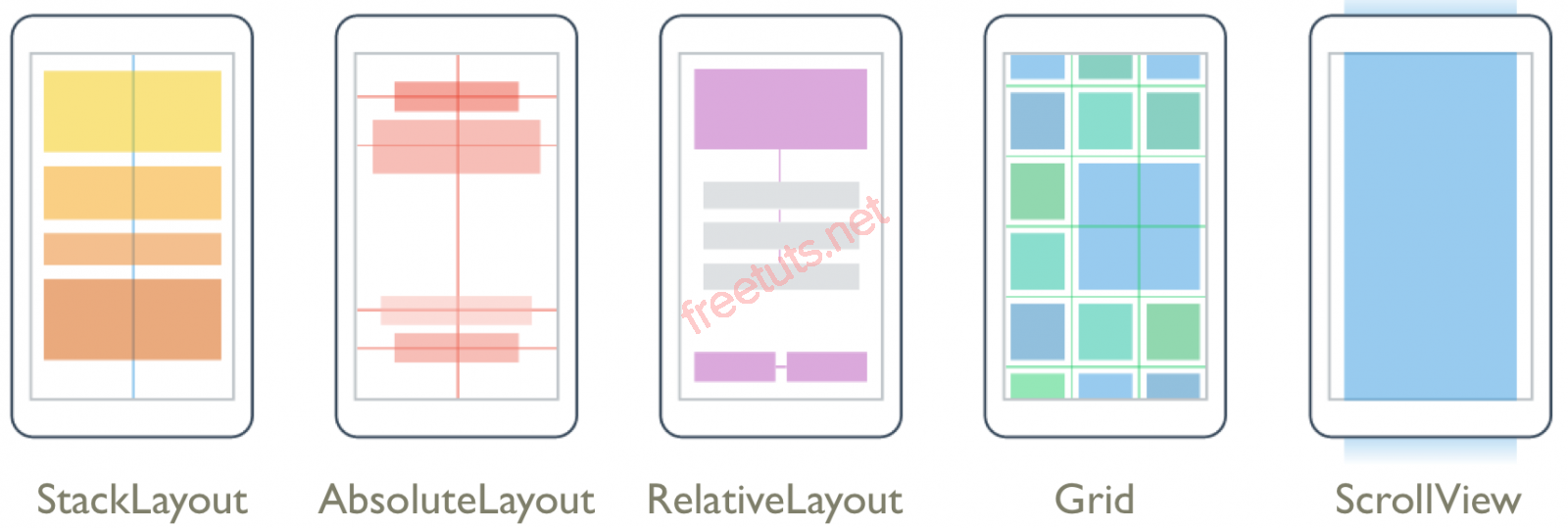
| Kiểu Layouts | Mô tả chi tiết |
|---|---|
| StackLayout | Nó tổ chức các Views theo cấu trúc ngăn xếp (stack), có thể theo chiều dọc hoặc ngang. Các Views trong StackLayout có thể thay đổi kích thước khoảng cách trong layout bằng cách sử dụng layout options |
| AbsoluteLayout | Kích thước và vị trí của các thành phần con trong AbsoluteLayout tỉ lệ với kích thước và vị trí của nó hoặc được đặt các giá trị cố định. Các View con có thể được đặt kích thước và vị trí sử dụng tỉ lệ hoặc các giá trị tĩnh, tỉ lệ và các giá trị tĩnh này có thể cùng được kết hợp. |
| RelativeLayout | Nó được sử dụng để đặt vị trí và kích thước các views có liên quan đến các thuộc tính của layout hoặc các view bên cạnh. |
| Grid | Gid hỗ trợ sắp xếp các View theo hàng và cột. Hàng và cột có thể được đặt kích thước theo tỉ lệ hoặc giá trị cố định. Grid không nên dùng để thay thế một bảng (table). |
| ScrollView | Chứa các Layouts và cho phép cuộn khi nội dung vượt quá kích thước màn hình, Nó cho phép các Views tự động di chuyển lên dùng nhìn thấy của màn hình khi bàn phím được hiển thị. |
Cells
Xamarin Forms Cells là các thành phần được sử dụng để tùy biến các mục của một danh sách hiển thị. Chúng mô tả chính xác mỗi mục của một danh sách được hiển thị như thế nào. Cells được sử dụng trong ListViews và TableViews.

| Kiểu Cells | Mô tả chi tiết |
|---|---|
| EntryCell | Là một cell chứa một nhãn hiển thị nội dung dạng chữ (text). |
| SwitchCell | Như là một Switch control nhưng có thêm một nhãn hiển thị trước nó. |
| TextCell | Là một cell chứa cả một đoạn chữ cơ bản (primary) và một đoạn chữ bổ sung (secondary). |
| ImageCell | Hiển thị giống TextCell nhưng có thêm một Image trước đó bằng cách đặt thuộc tính Source. |
3. Kết luận
Trên đây là các thành phần giao diện phần cơ bản trong Xamarin Forms. Từ các thành phần này, bạn đã có thể bắt tay xây dựng ứng dụng đầu tiên. Hi vọng bạn đã có thời gian bổ ích với bài viết này. Hãy đọc bài kế tiếp để biết cách cài đặt công cụ cho việc viết ứng dụng Xamarin đầu tiên nhé. Hẹn gặp lại.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng