Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Cách sử dụng Qt Style Sheets (QSS) trong PyQt.
Trong bài viết này, mình sẽ tìm hiểu cách sử dụng Qt Style Sheets (QSS) để tùy chỉnh giao diện các widget trong ứng dụng PyQt. QSS cung cấp cho bạn công cụ mạnh mẽ để điều chỉnh màu sắc, font chữ, và các thành phần hình ảnh khác của ứng dụng, giúp bạn tạo ra giao diện đẹp mắt và phù hợp với mục đích sử dụng. Tương tự như Cascading Style Sheets (CSS) dùng trong phát triển web, QSS cho phép bạn tùy chỉnh giao diện ứng dụng một cách linh hoạt và dễ dàng, mang lại trải nghiệm người dùng tốt hơn.

Giới thiệu về Qt Style Sheets trong PyQt
Qt Style Sheets (QSS) có cấu trúc rất giống với Cascading Style Sheets (CSS) dùng trong phát triển web. Tuy nhiên, QSS chỉ hỗ trợ một số quy tắc nhất định, ít hơn so với CSS. Ví dụ, QSS hỗ trợ mô hình hộp (box model) nhưng không hỗ trợ các layout phức tạp như flexbox hay grid.
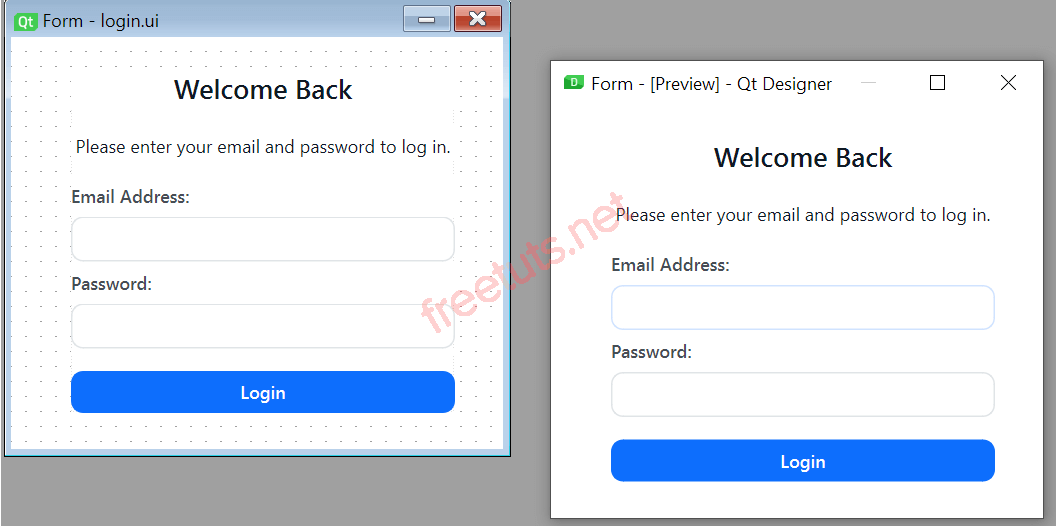
Để đặt style sheet cho một widget, bạn có thể gọi phương thức setStyleSheet() của widget đó, truyền vào chuỗi style sheet. Để minh họa cách dùng QSS, chúng ta sẽ biến giao diện đăng nhập sau đây:
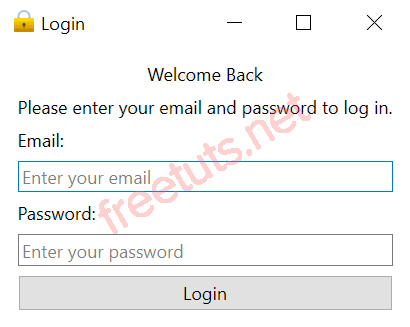
Giao diện đăng nhập ban đầu:
Bài viết này được đăng tại [free tuts .net]

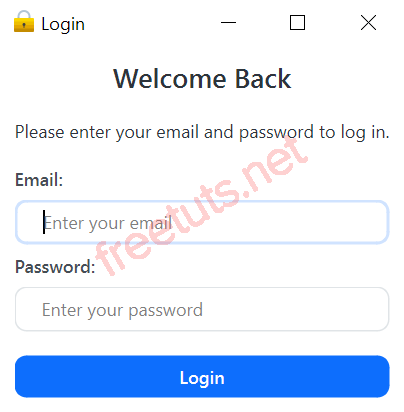
Thành giao diện đăng nhập đã được tùy chỉnh:

Chương trình sau đây tạo ra một cửa sổ đăng nhập giống như trong hình đầu tiên, chưa sử dụng style sheet:
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QLineEdit, QPushButton, QVBoxLayout
from PyQt6.QtCore import Qt
from PyQt6.QtGui import QIcon
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('Login')
self.setWindowIcon(QIcon('./assets/lock.png'))
layout = QVBoxLayout()
self.setLayout(layout)
heading = QLabel(
'Welcome Back',
alignment=Qt.AlignmentFlag.AlignHCenter
)
heading.setObjectName('heading')
subheading = QLabel(
'Please enter your email and password to log in.',
alignment=Qt.AlignmentFlag.AlignHCenter
)
subheading.setObjectName('subheading')
self.email = QLineEdit(self)
self.email.setPlaceholderText('Enter your email')
self.password = QLineEdit(self)
self.password.setEchoMode(QLineEdit.EchoMode.Password)
self.password.setPlaceholderText('Enter your password')
self.btn_login = QPushButton('Login')
layout.addStretch()
layout.addWidget(heading)
layout.addWidget(subheading)
layout.addWidget(QLabel('Email:'))
layout.addWidget(self.email)
layout.addWidget(QLabel('Password:'))
layout.addWidget(self.password)
layout.addWidget(self.btn_login)
layout.addStretch()
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
Bước 1: Thay đổi màu nền của QWidget
Chúng ta sẽ làm cho nền của QWidget trở thành màu trắng:
QWidget {
background-color: #fff;
}
Bước 2: Thay đổi màu chữ và độ đậm của các QLabel
QLabel {
color: #464d55;
font-weight: 600;
}
Bước 3: Tùy chỉnh kiểu cho QLabel có object name là heading
Chúng ta sẽ thay đổi màu chữ, kích thước font, và khoảng cách dưới của tiêu đề chính:
QLabel#heading {
color: #0f1925;
font-size: 18px;
margin-bottom: 10px;
}
Bước 4: Tùy chỉnh kiểu cho QLabel có object name là subheading
QLabel#subheading {
color: #0f1925;
font-size: 12px;
font-weight: normal;
margin-bottom: 10px;
}
Bước 5: Tùy chỉnh QLineEdit (ô nhập liệu)
Chúng ta sẽ làm cho ô nhập liệu trông mượt mà hơn bằng cách thêm bo tròn, viền và padding:
QLineEdit {
border-radius: 8px;
border: 1px solid #e0e4e7;
padding: 5px 15px;
}
Bước 6: Thay đổi viền của QLineEdit khi nó đang được chọn (focus)
QLineEdit:focus {
border: 1px solid #d0e3ff;
}
Bước 7: Thay đổi màu của placeholder trong QLineEdit
QLineEdit::placeholder {
color: #767e89;
}
Bước 8: Làm nút QPushButton tròn và có màu xanh
Chúng ta sẽ thay đổi giao diện của nút Login với màu nền xanh, chữ trắng và bo tròn các góc:
QPushButton {
background-color: #0d6efd;
color: #fff;
font-weight: 600;
border-radius: 8px;
border: 1px solid #0d6efd;
padding: 5px 15px;
margin-top: 10px;
outline: 0px;
}
Bước 9: Thay đổi viền của QPushButton khi rê chuột (hover) hoặc khi có focus
Bước 10: Đặt tất cả các quy tắc vào một file QSS
Chúng ta sẽ đặt tất cả các quy tắc QSS trên vào một file có tên là login.qss:
QWidget {
background-color: #fff;
}
QLabel {
color: #464d55;
font-weight: 600;
}
QLabel#heading {
color: #0f1925;
font-size: 18px;
margin-bottom: 10px;
}
QLabel#subheading {
color: #0f1925;
font-size: 12px;
font-weight: normal;
margin-bottom: 10px;
}
QLineEdit {
border-radius: 8px;
border: 1px solid #e0e4e7;
padding: 5px 15px;
}
QLineEdit:focus {
border: 1px solid #d0e3ff;
}
QLineEdit::placeholder {
color: #767e89;
}
QPushButton {
background-color: #0d6efd;
color: #fff;
font-weight: 600;
border-radius: 8px;
border: 1px solid #0d6efd;
padding: 5px 15px;
margin-top: 10px;
outline: 0px;
}
QPushButton:hover,
QPushButton:focus {
background-color: #0b5ed7;
border: 3px solid #9ac3fe;
}
Bước 11: Đọc và áp dụng file QSS
Chúng ta sẽ đọc file login.qss và áp dụng nó cho ứng dụng thông qua phương thức setStyleSheet() của QApplication:
import sys
from pathlib import Path
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QLineEdit, QPushButton, QVBoxLayout
from PyQt6.QtCore import Qt
from PyQt6.QtGui import QIcon
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('Login')
self.setWindowIcon(QIcon('./assets/lock.png'))
layout = QVBoxLayout()
self.setLayout(layout)
heading = QLabel(
'Welcome Back',
alignment=Qt.AlignmentFlag.AlignHCenter
)
heading.setObjectName('heading')
subheading = QLabel(
'Please enter your email and password to log in.',
alignment=Qt.AlignmentFlag.AlignHCenter
)
subheading.setObjectName('subheading')
self.email = QLineEdit(self)
self.email.setPlaceholderText('Enter your email')
self.password = QLineEdit(self)
self.password.setEchoMode(QLineEdit.EchoMode.Password)
self.password.setPlaceholderText('Enter your password')
self.btn_login = QPushButton('Login')
layout.addStretch()
layout.addWidget(heading)
layout.addWidget(subheading)
layout.addWidget(QLabel('Email:'))
layout.addWidget(self.email)
layout.addWidget(QLabel('Password:'))
layout.addWidget(self.password)
layout.addWidget(self.btn_login)
layout.addStretch()
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setStyleSheet(Path('login.qss').read_text())
window = MainWindow()
sys.exit(app.exec())
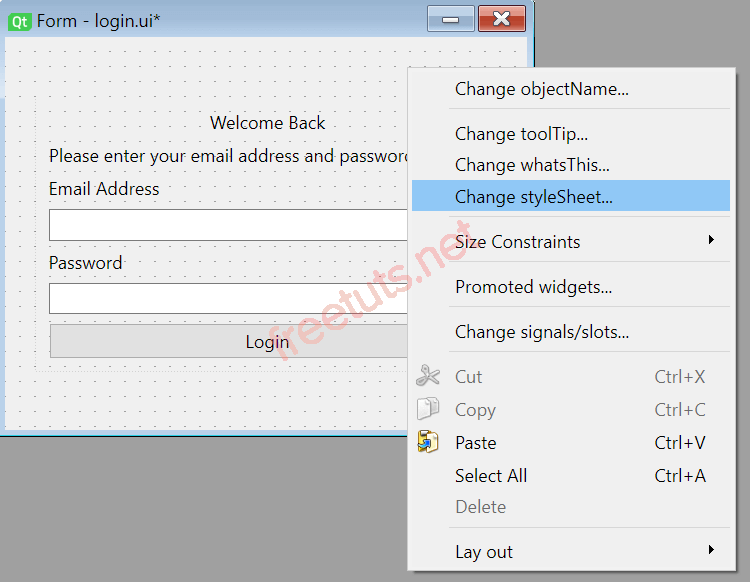
Đặt Qt Style Sheets trong Qt Designer
Bước đầu tiên: Nhấp chuột phải vào form và chọn menu Change StyleSheet....

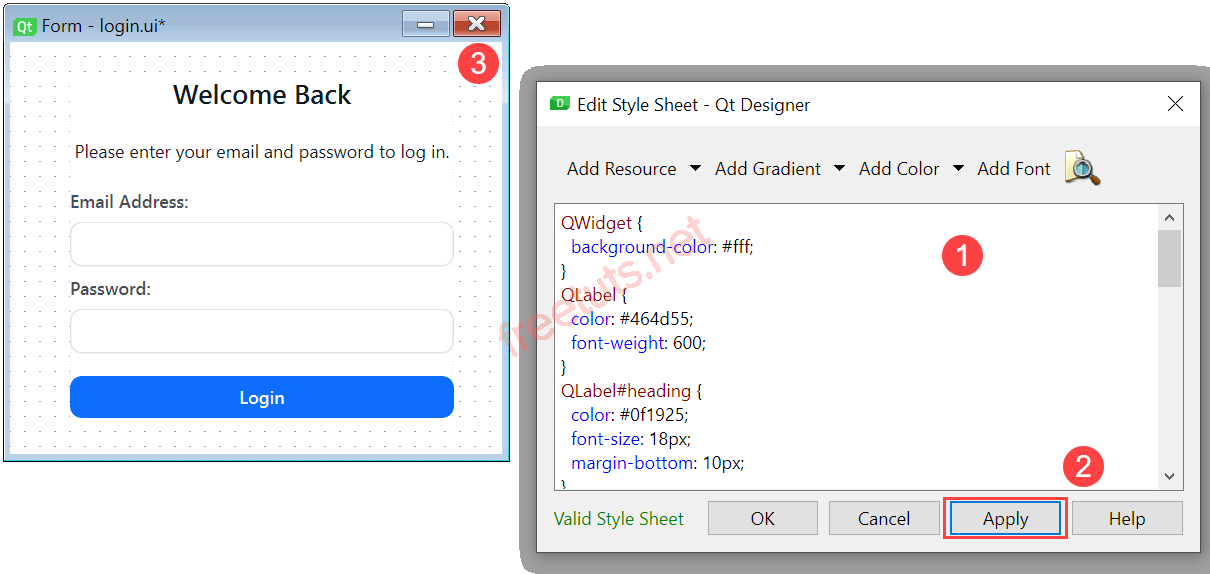
Bước tiếp theo: Nhập các style sheets vào Style Sheet Editor và nhấn nút Apply.

Cuối cùng: Đóng trình chỉnh sửa style sheet và xem trước form (Ctrl-R).

Kết bài
Tóm lại, việc sử dụng Qt Style Sheets (QSS) là một phương pháp hiệu quả để tùy chỉnh giao diện cho các widget trong ứng dụng PyQt, giúp ứng dụng trở nên trực quan và hấp dẫn hơn. Bằng cách sử dụng phương thức setStyleSheet(), bạn có thể dễ dàng áp dụng các quy tắc giao diện tùy chỉnh, mang lại sự linh hoạt và kiểm soát toàn diện đối với thiết kế giao diện người dùng. Điều này giúp tạo ra trải nghiệm người dùng nhất quán và chuyên nghiệp hơn cho ứng dụng của bạn.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 