Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Cách tạo một widget nhập ngày và giờ sử dụng PyQt QDateTimeEdit
Trong bài viết này, bạn sẽ được học cách tạo một widget nhập ngày và giờ bằng cách sử dụng lớp PyQt QDateTimeEdit. Đây là một công cụ mạnh mẽ giúp người dùng dễ dàng chỉnh sửa thông tin ngày tháng và thời gian trong giao diện ứng dụng, với nhiều tính năng hữu ích như định dạng hiển thị linh hoạt và khả năng tương tác qua bàn phím hoặc các phím mũi tên. Việc nắm vững cách sử dụng QDateTimeEdit sẽ giúp bạn xây dựng các ứng dụng PyQt có giao diện người dùng thân thiện và hiệu quả hơn.

Giới thiệu về widget PyQt QDateTimeEdit
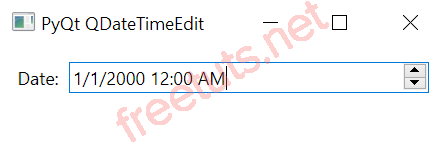
Lớp QDateTimeEdit cho phép bạn tạo một widget để chỉnh sửa ngày và giờ:

Widget QDateTimeEdit giúp bạn chỉnh sửa ngày và giờ bằng cách sử dụng bàn phím hoặc phím mũi tên lên/xuống để tăng/giảm giá trị. Bạn cũng có thể sử dụng phím mũi tên trái/phải để di chuyển giữa các phần như ngày, tháng, năm, giờ và phút.
QDateTimeEdit cung cấp những thuộc tính và phương thức hữu ích sau:
Bài viết này được đăng tại [free tuts .net]
| Thuộc tính | Mô tả |
|---|---|
date() |
Trả về giá trị ngày được hiển thị bởi widget (kiểu dữ liệu QDate). Có thể chuyển đổi thành kiểu datetime.date. |
time() |
Trả về giá trị giờ được hiển thị bởi widget (kiểu QTime). Chuyển thành kiểu datetime.time bằng toPyTime(). |
dateTime() |
Trả về giá trị ngày và giờ (kiểu QDateTime). |
minimumDate |
Ngày sớm nhất mà người dùng có thể chọn. |
maximumDate |
Ngày muộn nhất mà người dùng có thể chọn. |
minimumTime |
Giờ sớm nhất mà người dùng có thể chọn. |
maximumTime |
Giờ muộn nhất mà người dùng có thể chọn. |
minimumDateTime |
Ngày và giờ sớm nhất mà người dùng có thể chọn. |
maximumDateTime |
Ngày và giờ muộn nhất mà người dùng có thể chọn. |
calendarPopup |
Hiển thị lịch popup nếu đặt thành True. |
displayFormat |
Định dạng chuỗi hiển thị ngày và giờ trong widget. |
Khi hoàn tất việc chỉnh sửa, QDateTimeEdit phát tín hiệu editingFinished(). Nếu bạn muốn kích hoạt một hành động khi giá trị của QDateTimeEdit thay đổi, bạn có thể kết nối với tín hiệu dateTimeChanged().
Nếu bạn chỉ muốn tạo widget chỉnh sửa ngày, có thể sử dụng QDateEdit. Tương tự, bạn có thể sử dụng QTimeEdit để chỉnh sửa thời gian.
Ví dụ về widget PyQt QDateTimeEdit
Chương trình dưới đây sử dụng lớp QDateTimeEdit để tạo widget chỉnh sửa ngày và giờ:
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QDateTimeEdit, QLabel, QFormLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QDateTimeEdit')
self.setMinimumWidth(200)
layout = QFormLayout()
self.setLayout(layout)
self.datetime_edit = QDateTimeEdit(self, calendarPopup=True)
self.datetime_edit.dateTimeChanged.connect(self.update)
self.result_label = QLabel('', self)
layout.addRow('Date:', self.datetime_edit)
layout.addRow(self.result_label)
self.show()
def update(self):
value = self.datetime_edit.dateTime()
self.result_label.setText(value.toString("yyyy-MM-dd HH:mm"))
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
Cách hoạt động
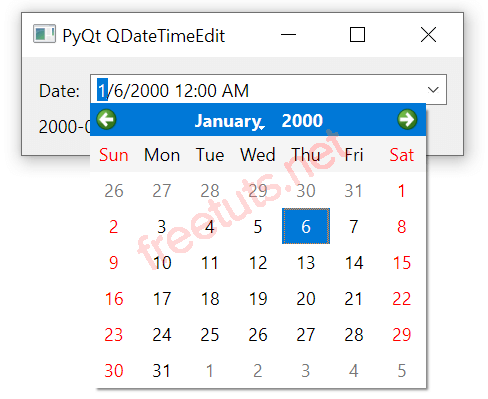
Đầu tiên, tạo widget QDateTimeEdit với thuộc tính calendarPopup=True để hiển thị lịch dưới dạng popup:
self.datetime_edit = QDateTimeEdit(self, calendarPopup=True)
Tiếp theo, kết nối tín hiệu dateTimeChanged() với phương thức update() để cập nhật giá trị khi ngày hoặc giờ thay đổi:
self.datetime_edit.dateTimeChanged.connect(self.update)
Tạo một widget QLabel để hiển thị giá trị ngày và giờ sau khi chỉnh sửa hoàn tất:
self.result_label = QLabel('', self)
Cuối cùng, định nghĩa phương thức update() để cập nhật nội dung của nhãn bằng giá trị ngày và giờ hiện tại:
def update(self):
value = self.datetime_edit.dateTime()
self.result_label.setText(value.toString("yyyy-MM-dd HH:mm"))
Kết quả:

Kết bài
Lớp QDateTimeEdit cho phép bạn dễ dàng tạo widget để nhập ngày và giờ trong ứng dụng PyQt. Bạn có thể sử dụng phương thức dateTime() để lấy giá trị hiện tại và kết nối với tín hiệu dateTimeChanged() để thực hiện hành động khi giá trị thay đổi. Với cách làm này, bạn có thể tạo giao diện chỉnh sửa ngày giờ tiện dụng và linh hoạt cho ứng dụng của mình.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 