Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Cách dùng lớp QStatusBar trong PyQt để tạo thanh status bar
Trong các ứng dụng hiện đại, thanh trạng thái (status bar) đóng vai trò quan trọng trong việc cung cấp thông tin phản hồi cho người dùng về các hoạt động đang diễn ra hoặc trạng thái hiện tại của chương trình. Với PyQt, một thư viện mạnh mẽ cho việc xây dựng giao diện người dùng (GUI), bạn có thể dễ dàng tạo và quản lý thanh trạng thái bằng cách sử dụng lớp QStatusBar. Trong bài viết này, mình sẽ tìm hiểu cách sử dụng lớp QStatusBar để thêm thanh trạng thái vào ứng dụng PyQt, hiển thị thông báo tạm thời, và thêm các widget để cung cấp thông tin hữu ích cho người dùng.

Giới thiệu về lớp QStatusBar trong PyQt
Lớp QStatusBar cho phép bạn tạo một widget thanh trạng thái. Thanh trạng thái rất hữu ích để hiển thị thông tin về trạng thái hiện tại của ứng dụng.
Thông thường, bạn sẽ sử dụng phương thức statusBar() của đối tượng QMainWindow để tạo thanh trạng thái cho cửa sổ chính:
self.status_bar = self.statusBar()
Phương thức statusBar() sẽ trả về thanh trạng thái của cửa sổ chính. Nếu thanh trạng thái chưa tồn tại, hàm này sẽ tạo và trả về một thanh trạng thái trống.
Bài viết này được đăng tại [free tuts .net]
Do đó, nếu bạn gán thanh trạng thái vào biến self.status_bar, bạn có thể sử dụng nó ở các phương thức khác của lớp. Hoặc bạn cũng có thể gọi trực tiếp phương thức self.statusBar() để lấy đối tượng QStatusBar và sử dụng các phương thức của nó.
Để hiển thị thông báo trên thanh trạng thái, bạn sử dụng phương thức showMessage() của đối tượng QStatusBar:
showMessage(text, timeout=0)
Thông thường, thông báo sẽ hiển thị đến khi bạn gọi phương thức clearMessage() hoặc gọi showMessage() với thông báo khác.
Tham số timeout (thời gian chờ) xác định thời gian hiển thị thông báo tính bằng mili giây. Giá trị mặc định của timeout là 0, có nghĩa là thông báo sẽ hiển thị mãi cho đến khi có thay đổi.
Mỗi trạng thái trên thanh trạng thái có thể thuộc một trong các loại sau:
- Tạm thời – chỉ xuất hiện trong thời gian ngắn, chiếm phần lớn diện tích thanh trạng thái. Ví dụ: thông tin khi rê chuột qua một mục menu.
- Bình thường – chỉ chiếm một phần thanh trạng thái. Ví dụ: trạng thái hiển thị số trang và số dòng hiện tại.
- Vĩnh viễn – luôn hiển thị. Ví dụ: một thông báo về trạng thái của phím Caps Lock.
Ngoài việc hiển thị thông báo, bạn có thể thêm một widget vào thanh trạng thái bằng phương thức addWidget():
addWidget(widget[, stretch=0])
Để ẩn widget trên thanh trạng thái, bạn sử dụng phương thức removeWidget(). Sau khi ẩn, bạn có thể hiển thị lại nó bằng cách gọi lại addWidget().
Các widget được thêm vào thanh trạng thái bằng addWidget() sẽ nằm ở bên trái. Nếu bạn gọi phương thức showMessage(), thông báo sẽ che đi widget.
Để thêm một widget vĩnh viễn vào thanh trạng thái, bạn sử dụng phương thức addPermanentWidget():
addPermanentWidget(widget[, stretch=0])
Phương thức này thêm widget vào thanh trạng thái và thay đổi cha (parent) của widget thành đối tượng QStatusBar nếu widget đó chưa phải là con của QStatusBar.
Các widget vĩnh viễn sẽ nằm ở phía bên phải của thanh trạng thái.
Ví dụ về PyQt QStatusBar
Trong ví dụ này, mình sẽ tiếp tục dựa trên chương trình soạn thảo văn bản từ hướng dẫn về QToolBar. Mục tiêu là:

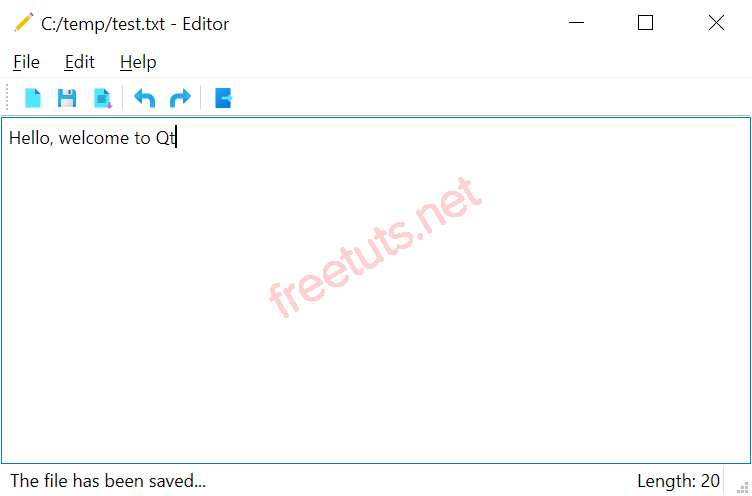
- Hiển thị thông báo "Ready" trong 5 giây khi chương trình khởi chạy.
- Thêm một widget vĩnh viễn để hiển thị số ký tự trên thanh trạng thái.
- Hiển thị thông báo khi tập tin được lưu.
Dưới đây là chương trình hoàn chỉnh:
import sys
from pathlib import Path
from PyQt6.QtWidgets import QApplication, QMainWindow, QTextEdit, QFileDialog, QMessageBox, QToolBar, QLabel
from PyQt6.QtGui import QIcon, QAction
from PyQt6.QtCore import QSize
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowIcon(QIcon('./assets/editor.png'))
self.setGeometry(100, 100, 500, 300)
self.title = 'Editor'
self.filters = 'Text Files (*.txt)'
self.set_title()
self.path = None
self.text_edit = QTextEdit(self)
self.text_edit.textChanged.connect(self.text_changed)
self.setCentralWidget(self.text_edit)
menu_bar = self.menuBar()
file_menu = menu_bar.addMenu('&File')
edit_menu = menu_bar.addMenu('&Edit')
help_menu = menu_bar.addMenu('&Help')
# Tạo mục menu mới
new_action = QAction(QIcon('./assets/new.png'), '&New', self)
new_action.setStatusTip('Create a new document')
new_action.setShortcut('Ctrl+N')
new_action.triggered.connect(self.new_document)
file_menu.addAction(new_action)
open_action = QAction(QIcon('./assets/open.png'), '&Open...', self)
open_action.triggered.connect(self.open_document)
open_action.setStatusTip('Open a document')
open_action.setShortcut('Ctrl+O')
file_menu.addAction(open_action)
save_action = QAction(QIcon('./assets/save.png'), '&Save', self)
save_action.setStatusTip('Save the document')
save_action.setShortcut('Ctrl+S')
save_action.triggered.connect(self.save_document)
file_menu.addAction(save_action)
exit_action = QAction(QIcon('./assets/exit.png'), '&Exit', self)
exit_action.setStatusTip('Exit')
exit_action.setShortcut('Alt+F4')
exit_action.triggered.connect(self.quit)
file_menu.addAction(exit_action)
# Toolbar
toolbar = QToolBar('Main ToolBar')
self.addToolBar(toolbar)
toolbar.setIconSize(QSize(16, 16))
toolbar.addAction(new_action)
toolbar.addAction(save_action)
toolbar.addAction(open_action)
# Status bar
self.status_bar = self.statusBar()
# Hiển thị thông báo trong 5 giây
self.status_bar.showMessage('Ready', 5000)
# Thêm widget vĩnh viễn hiển thị số ký tự
self.character_count = QLabel("Length: 0")
self.status_bar.addPermanentWidget(self.character_count)
self.show()
def set_title(self, filename=None):
title = f"{filename if filename else 'Untitled'} - {self.title}"
self.setWindowTitle(title)
def confirm_save(self):
if not self.text_edit.document().isModified():
return True
message = f"Do you want to save changes to {self.path if self.path else 'Untitled'}?"
MsgBoxBtn = QMessageBox.StandardButton
MsgBoxBtn = MsgBoxBtn.Save | MsgBoxBtn.Discard | MsgBoxBtn.Cancel
button = QMessageBox.question(self, self.title, message, buttons=MsgBoxBtn)
if button == MsgBoxBtn.Cancel:
return False
if button == MsgBoxBtn.Save:
self.save_document()
return True
def new_document(self):
if self.confirm_save():
self.text_edit.clear()
self.set_title()
def write_file(self):
self.path.write_text(self.text_edit.toPlainText())
self.statusBar().showMessage('The file has been saved...', 3000)
def save_document(self):
if self.path:
return self.write_file()
filename, _ = QFileDialog.getSaveFileName(self, 'Save File', filter=self.filters)
if not filename:
return
self.path = Path(filename)
self.write_file()
self.set_title(filename)
def open_document(self):
filename, _ = QFileDialog.getOpenFileName(self, filter=self.filters)
if filename:
self.path = Path(filename)
self.text_edit.setText(self.path.read_text())
self.set_title(filename)
def quit(self):
if self.confirm_save():
self.destroy()
def text_changed(self):
text = self.text_edit.toPlainText()
self.character_count.setText(f'Length: {len(text)}')
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
Cách hoạt động
Tạo thanh trạng thái: Gọi self.statusBar() để tạo thanh trạng thái cho cửa sổ chính.
self.status_bar = self.statusBar()
Hiển thị thông báo: Sử dụng phương thức showMessage() để hiển thị thông báo "Ready" trong 5 giây.
self.status_bar.showMessage('Ready', 5000)
Thêm widget vĩnh viễn: Sử dụng addPermanentWidget() để thêm widget hiển thị số ký tự.
self.character_count = QLabel("Length: 0")
self.status_bar.addPermanentWidget(self.character_count)
Cập nhật số ký tự: Kết nối tín hiệu textChanged của QTextEdit với phương thức text_changed để cập nhật số ký tự khi văn bản thay đổi.
self.text_edit.textChanged.connect(self.text_changed)
Hiển thị thông báo khi lưu: Trong phương thức write_file(), sau khi lưu tập tin, hiển thị thông báo "The file has been saved...".
self.statusBar().showMessage('The file has been saved...', 3000)
Kết bài
Lớp QStatusBar cung cấp một giải pháp linh hoạt và hiệu quả để quản lý thanh trạng thái trong ứng dụng PyQt. Bạn có thể dễ dàng hiển thị các thông báo tạm thời hoặc thêm các widget vĩnh viễn để cung cấp thông tin hữu ích cho người dùng, giúp cải thiện trải nghiệm và tính tương tác của ứng dụng. Bằng cách nắm vững cách sử dụng QStatusBar, bạn có thể xây dựng giao diện người dùng chuyên nghiệp và thân thiện hơn, đáp ứng tốt các yêu cầu về hiển thị thông tin trạng thái trong quá trình sử dụng.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 