Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Django Delete Form trong Python
Delete Form cho phép người dùng xóa dữ liệu từ cơ sở dữ liệu một cách an toàn và tiện lợi. Tuy nhiên, quá trình này đòi hỏi sự cẩn thận để tránh xóa dữ liệu một cách vô tình hoặc không mong muốn. Chính vì vậy, việc sử dụng Delete Form là một phần quan trọng trong việc xây dựng giao diện người dùng đáng tin cậy và hiệu quả.

Trong phần tiếp theo của bài viết này, mình sẽ đi sâu vào từng bước để tạo và tích hợp một Delete Form trong ứng dụng Django, bắt đầu từ việc thiết lập môi trường phát triển cho đến việc kiểm tra và chạy ứng dụng để đảm bảo tính hoạt động của Delete Form. Hãy cùng tìm hiểu cách thức triển khai Delete Form trong Django để tạo ra một giao diện người dùng dễ sử dụng.
Delete Form trong ứng dụng web Django có vai trò như thế nào?
Delete Form trong ứng dụng web Django đóng vai trò quan trọng trong quản lý dữ liệu và tương tác của người dùng với ứng dụng. Dưới đây là một số vai trò chính của Delete Form:
-
Xóa dữ liệu an toàn: Delete Form cung cấp một giao diện để người dùng xóa dữ liệu từ cơ sở dữ liệu một cách an toàn và hiệu quả. Người dùng có thể xác nhận việc xóa dữ liệu trước khi thực hiện hành động này, giúp tránh xóa dữ liệu không mong muốn.
Bài viết này được đăng tại [free tuts .net]
-
Bảo vệ dữ liệu quan trọng: Delete Form giúp bảo vệ dữ liệu quan trọng bằng cách yêu cầu người dùng xác nhận việc xóa trước khi thực hiện hành động này. Điều này đảm bảo rằng dữ liệu quan trọng không bị mất một cách không cần thiết hoặc vô tình.
-
Tăng tính tương tác: Delete Form tạo ra một giao diện tương tác cho người dùng, cho phép họ thực hiện các hành động quản lý dữ liệu một cách dễ dàng và thuận tiện. Việc có một cơ chế xóa dữ liệu trong ứng dụng giúp tăng tính tương tác và trải nghiệm người dùng.
-
Tuân thủ các quy tắc an toàn và bảo mật: Delete Form giúp đảm bảo tuân thủ các quy tắc an toàn và bảo mật trong quản lý dữ liệu. Bằng cách yêu cầu xác nhận trước khi xóa dữ liệu, Delete Form giúp ngăn chặn các hành động xóa không mong muốn và bảo vệ dữ liệu của người dùng.
Delete Form trong ứng dụng web Django đóng vai trò quan trọng trong quản lý dữ liệu, bảo vệ dữ liệu quan trọng và tăng tính tương tác của người dùng với ứng dụng. Đồng thời, nó cũng đảm bảo tuân thủ các quy tắc an toàn và bảo mật, giúp tăng cường tính ổn định và đáng tin cậy của ứng dụng.
Tạo một URL Pattern Django trong Python
Thêm một URL pattern vào danh sách pattern trong file urls.py của ứng dụng blog:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='posts'),
path('post/create', views.create_post, name='post-create'),
path('post/edit/<int:id>/', views.edit_post, name='post-edit'),
path('post/delete/<int:id>/', views.delete_post, name='post-delete'),
path('about/', views.about, name='about'),
]
URL xóa chấp nhận một id dưới dạng số nguyên để xác định id của bài đăng cần xóa. Khi bạn mở URL:
http://127.0.0.1/post/delete/1/
Django sẽ thực thi hàm delete_post() trong file views.py.
Khai báo một Hàm View Django trong Python
Khai báo một hàm delete_post() trong file views.py của ứng dụng blog:
from django.shortcuts import render,redirect, get_object_or_404
from django.contrib import messages
from .models import Post
from .forms import PostForm
def delete_post(request, id):
post = get_object_or_404(Post, pk=id)
context = {'post': post}
if request.method == 'GET':
return render(request, 'blog/post_confirm_delete.html',context)
elif request.method == 'POST':
post.delete()
messages.success(request, 'Bài đăng đã được xóa thành công.')
return redirect('posts')
Trong đoạn mã trên:
- Đầu tiên, lấy bài đăng bằng id sử dụng
get_object_or_404()và render templatepost_confirm_delete.html. Nếu bài đăng không tồn tại, chuyển hướng đến trang 404. - Render template
post_confirm_delete.htmlnếu yêu cầu HTTP là GET. - Xóa bài đăng, tạo một thông báo thành công và chuyển hướng đến danh sách bài đăng nếu yêu cầu HTTP là POST.
Tạo một Template Django trong Python
Tạo template post_confirm_delete.html trong thư mục templates/blog của ứng dụng blog. Template này mở rộng từ base.html của dự án:
{% extends 'base.html' %}
{% block content %}
<h2>Xóa Bài Đăng</h2>
<form method="POST">
{% csrf_token %}
<p>Bạn có chắc chắn muốn xóa bài đăng "{{post.title}}" không?</p>
<div>
<button type="submit">Có, Xóa</button>
<a href="{% url 'posts' %}">Hủy</a>
</div>
</form>
{% endblock content %}
Template này chứa một biểu mẫu có hai nút. Nếu bạn nhấn nút gửi (Có, Xóa) nó sẽ gửi một yêu cầu HTTP POST đến URL đã chỉ định. Ngược lại, nó sẽ điều hướng đến URL danh sách bài đăng.
Thêm liên kết xóa vào file bài đăng
Thêm liên kết xóa cho mỗi bài đăng trong template home.html:
{% extends 'base.html' %}
{% block content %}
<h1>Bài Đăng Của Tôi</h1>
{% for post in posts %}
<h2>{{ post.title }}</h2>
<small>Xuất bản vào {{ post.published_at | date:"M d, Y" }} bởi {{ post.author | title}}</small>
<p>{{ post.content }}</p>
<p>
<a href="{% url 'post-edit' post.id %}">Chỉnh sửa</a>
<a href="{% url 'post-delete' post.id%}">Xóa</a>
</p>
{% endfor %}
{% endblock content %}
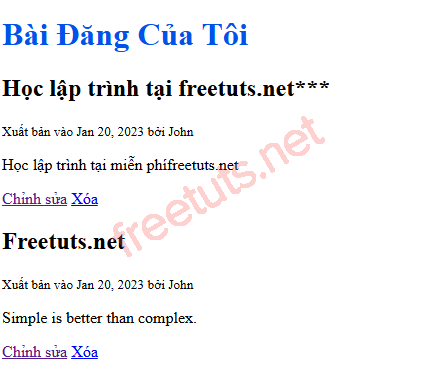
Nếu bạn mở URL http://127.0.0.1/ bạn sẽ thấy liên kết xóa xuất hiện kế bên liên kết chỉnh sửa.
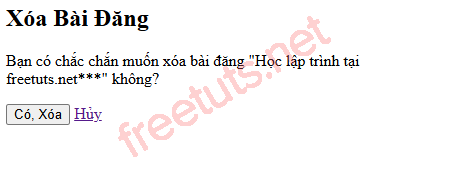
Nếu bạn nhấp vào liên kết xóa, bạn sẽ điều hướng đến URL xóa. Ví dụ, sau đây là trang khi xóa bài đăng có tiêu đề "Học lập trình tại freetuts.net***":

Khi bạn nhấp vào nút "Có, Xóa", Django sẽ thực thi hàm delete_post() để xóa bài đăng và chuyển hướng bạn đến danh sách bài đăng.

Bằng cách này, bạn đã hoàn thành bài hướng dẫn về cách tạo một biểu mẫu xóa trong Django để xóa một bài đăng.

Kết bài
Trong phần này, mình đã tạo một chức năng xóa dữ liệu trong ứng dụng Django. Bằng cách tạo Template, View, và cấu hình URL, mình đã có thể hiện thực tính năng xóa dữ liệu một cách an toàn và hiệu quả. Việc sử dụng Form xác nhận xóa giúp bảo vệ dữ liệu và tạo ra một giao diện người dùng tương tác.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 