Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Django Edit Form trong Python
Django, một framework mạnh mẽ và phổ biến dựa trên Python, cung cấp cho các lập trình viên những công cụ cần thiết để nhanh chóng tạo ra các ứng dụng web mạnh mẽ và bảo mật. Một trong những tính năng quan trọng của Django là khả năng xử lý form – đặc biệt là các form chỉnh sửa (Edit Form), giúp người dùng dễ dàng cập nhật và quản lý dữ liệu.

Trong bài viết này, mình sẽ cùng tìm hiểu chi tiết các bước để thiết lập một Edit Form trong Django, từ việc tạo model, xây dựng form, thiết lập view, đến việc tạo template và định tuyến URL. Qua đó, bạn sẽ có cái nhìn rõ ràng và cụ thể hơn về quy trình phát triển và tích hợp một Edit Form vào dự án Django của mình.
Thiết lập môi trường Django trong Python
Trong phần này, chúng ta sẽ tạo môi trường phát triển cho dự án Django bằng cách cài đặt Django và tạo dự án mới. Sau đó, chúng ta sẽ tìm hiểu về cấu trúc thư mục và các tệp tin cơ bản của dự án Django.
Cài đặt Django
Bài viết này được đăng tại [free tuts .net]
Để cài đặt Django, mình sử dụng công cụ quản lý gói pip của Python. Mở terminal và chạy lệnh sau:
pip install django
Thiết lập dự án
Sau khi cài đặt Django, mình sẽ tạo một dự án Django mới bằng lệnh sau:
django-admin startproject ten_du_an
Để tạo một ứng dụng mới trong dự án, chúng ta sử dụng lệnh sau:
cd ten_du_an python manage.py startapp ten_ung_dung
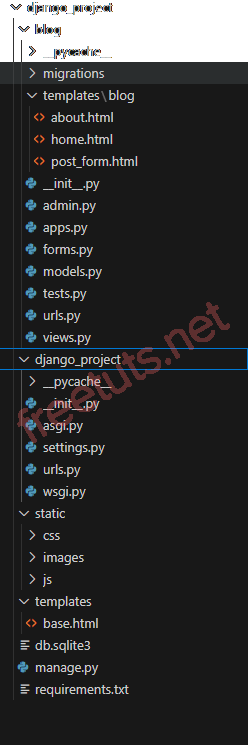
Cấu trúc dự án Django
Cấu trúc thư mục của dự án Django bao gồm các phần sau:
ten_du_an/: Thư mục gốc của dự án.
- init.py: File rỗng, chỉ định thư mục này là một gói Python.
- settings.py: Cấu hình dự án Django như cài đặt cơ sở dữ liệu, cài đặt ứng dụng, v.v.
- urls.py: Cấu hình các định tuyến URL của dự án.
- wsgi.py: File cung cấp điểm giao tiếp giữa máy chủ web và ứng dụng web.
- asgi.py: File cung cấp giao tiếp giữa máy chủ web và ứng dụng web sử dụng ASGI (Asynchronous Server Gateway Interface).
ten_ung_dung/: Thư mục của ứng dụng.
- migrations/: Chứa các file migrations để quản lý cấu trúc cơ sở dữ liệu.
- init.py: File rỗng, chỉ định thư mục này là một gói Python.
- admin.py: Cấu hình giao diện quản trị Django.
- apps.py: Cấu hình ứng dụng Django.
- models.py: Định nghĩa các model dữ liệu.
- tests.py: Viết các test cho ứng dụng.
- views.py: Xử lý logic điều khiển và trả về dữ liệu.

Trong phần này, mình đã tạo môi trường phát triển cho dự án Django bằng cách cài đặt Django và tạo dự án mới. Sau đó, chúng ta đã tìm hiểu về cấu trúc thư mục và các tệp tin cơ bản của dự án Django. Điều này sẽ giúp hiểu rõ hơn về cách tổ chức dự án và làm việc với nó trong quá trình phát triển.
Tạo một URL Pattern Django trong Python
Đầu tiên, tạo một URL pattern cho việc chỉnh sửa một bài đăng:
from django.urls import path
from . import views
#Bài viết này được đăng tại freetuts.net
urlpatterns = [
path('', views.home, name='posts'),
path('post/create', views.create_post, name='post-create'),
path('post/edit/<int:id>/', views.edit_post, name='post-edit'),
path('about/', views.about, name='about'),
]
URL chỉnh sửa bài đăng chấp nhận một id dưới dạng số nguyên được chỉ định bởi mẫu <int:id>. Ví dụ, nếu bạn chỉnh sửa bài đăng với id 1, URL sẽ là:
http://127.0.0.1/post/update/1/
Django sẽ truyền id (1) vào đối số thứ hai cho hàm edit_post().
Nếu bạn truyền một giá trị không phải là số nguyên vào URL như sau:
http://127.0.0.1/post/update/abcd/
Django sẽ chuyển hướng đến trang 404 vì nó không khớp với bất kỳ URL nào trong các mẫu URL.
Khai báo View Django trong Python
Định nghĩa hàm edit_post() trong file views.py:
from django.shortcuts import render,redirect, get_object_or_404
from django.contrib import messages
from .models import Post
from .forms import PostForm
#Bài viết này được đăng tại freetuts.net
def edit_post(request, id):
post = get_object_or_404(Post, id=id)
if request.method == 'GET':
context = {'form': PostForm(instance=post), 'id': id}
return render(request,'blog/post_form.html',context)
Đầu tiên, import hàm get_object_or_404 từ module django.shortcuts:
from django.shortcuts import render,redirect, get_object_or_404
Hàm get_object_or_404() lấy một đối tượng theo id hoặc chuyển hướng đến trang 404 nếu id không tồn tại.
- Thứ hai, định nghĩa hàm
edit_post()nhận một đối tượngHttpRequest(request) và một id dưới dạng số nguyên.
Hàm edit_post() thực hiện các bước sau:
- Lấy một đối tượng Bài đăng theo id hoặc chuyển hướng đến trang 404 nếu id không tồn tại.
- Tạo một đối tượng `PostForm` và thiết lập đối số instance là đối tượng bài đăng.
- Render template `post_form.html`.
Tạo một Template Django trong Python
Tạo template post_form.html trong thư mục templates/blog của ứng dụng blog:
{% extends 'base.html' %}
{% block content %}
#Bài viết này được đăng tại freetuts.net
<h2>{% if id %} Chỉnh Sửa {% else %} Bài Đăng Mới {% endif %}</h2>
<form method="post" novalidate>
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Lưu" />
</form>
{% endblock content %}
Template này chứa một biểu mẫu có tiêu đề tương ứng với trạng thái chỉnh sửa hoặc tạo mới. Nếu id (id của bài đăng) có sẵn, thì biểu mẫu đang ở chế độ chỉnh sửa. Ngược lại, nó ở chế độ tạo mới. Dựa trên logic này, chúng ta thay đổi tiêu đề của biểu mẫu tương ứng.
Thêm liên kết chỉnh sửa
Thêm liên kết chỉnh sửa cho mỗi bài đăng trong template home.html:
{% extends 'base.html' %}
#Bài viết này được đăng tại freetuts.net
{% block content %}
<h1>Bài Đăng Của Tôi</h1>
{% for post in posts %}
<h2>{{ post.title }}</h2>
<small>Xuất bản vào {{ post.published_at | date:"M d, Y" }} bởi {{ post.author | title}}</small>
<p>{{ post.content }}</p>
<p><a href="{% url 'post-edit' post.id %}">Chỉnh Sửa</a></p>
{% endfor %}
{% endblock content %}
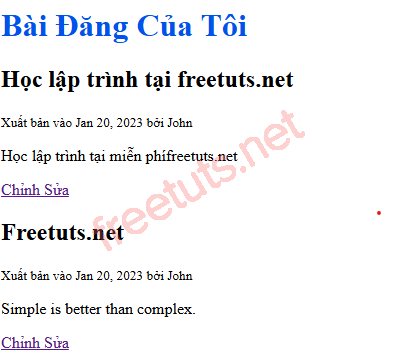
Nếu bạn mở URL http://127.0.0.1/, bạn sẽ thấy một danh sách các bài đăng với liên kết chỉnh sửa kèm theo mỗi bài đăng, như được hiển thị trong hình ảnh dưới đây:

Nếu bạn nhấp vào liên kết Chỉnh Sửa để chỉnh sửa một bài đăng, bạn sẽ thấy một biểu mẫu được điền sẵn với các giá trị trường. Ví dụ, bạn có thể chỉnh sửa bài đăng "Flat is better than nested", bạn sẽ thấy biểu mẫu sau:

Để chỉnh sửa bài đăng, bạn thay đổi các giá trị và nhấp vào nút Lưu. Tuy nhiên, chúng ta chưa thêm mã xử lý yêu cầu HTTP POST (khi nhấn nút Lưu) vào.
Thêm xử lý yêu cầu POST Django trong Python
Thêm mã xử lý yêu cầu HTTP POST, tức là khi nhấn vào nút Lưu:
def edit_post(request, id):
post = get_object_or_404(Post, id=id)
if request.method == 'GET':
context = {'form': PostForm(instance=post), 'id': id}
return render(request,'blog/post_form.html',context)
#Bài viết này được đăng tại freetuts.net
elif request.method == 'POST':
form = PostForm(request.POST, instance=post)
if form.is_valid():
form.save()
messages.success(request, 'Bài đăng đã được cập nhật thành công.')
return redirect('posts')
else:
messages.error(request, 'Vui lòng sửa các lỗi sau:')
return render(request,'blog/post_form.html',{'form':form})
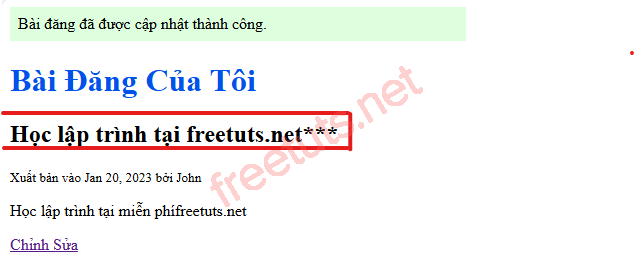
Cập nhật bài đăng bằng cách thêm ba dấu hoa thị (***) vào tiêu đề, sau đó nhấp vào nút Lưu, bạn sẽ thấy bài đăng đã được cập nhật:

Bằng cách này, bạn đã hoàn thành bài hướng dẫn về cách tạo một biểu mẫu chỉnh sửa trong Django để cập nhật một bài đăng.

Kết bài
Trong bài viết này, mình đã tìm hiểu quy trình tạo một Edit Form trong Django bằng Python. Mình đã bắt đầu với việc thiết lập môi trường phát triển bằng cách cài đặt Django và tạo dự án mới. Tiếp theo, ta đã tạo một Model để định nghĩa cấu trúc dữ liệu của ứng dụng và chạy migrations để áp dụng cấu trúc cơ sở dữ liệu.
Hy vọng rằng bài viết này đã giúp bạn hiểu rõ hơn về cách tạo và tích hợp một Edit Form trong Django, và bạn có thể áp dụng kiến thức này vào các dự án thực tế của mình.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 