Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Django Todo App trong Python
Nếu bạn đang tìm kiếm một dự án thực tế để cải thiện kỹ năng của mình và hiểu rõ hơn về cách hoạt động của Django, việc xây dựng một ứng dụng quản lý công việc (Todo app) là một lựa chọn tuyệt vời.

Trong bài viết này, mình sẽ học cách tạo một dự án ứng dụng Todo từ đầu, bao gồm các bước từ thiết lập môi trường phát triển, cài đặt gói Django, cho đến việc tạo và quản lý các file tĩnh, templates, và models. Hãy cùng bắt đầu tìm hiểu cùng freetut.net về Django trong việc xây dựng các ứng dụng web!
Bạn có thể tải dự án Django Todo App trong Python xuống tại đây.
Django Todo App là gì?
Django Todo App là một ứng dụng quản lý danh sách công việc (to-do list) được xây dựng bằng framework Django của Python. Django là một trong những framework phổ biến nhất cho phát triển web bằng Python, nổi bật với sự mạnh mẽ, dễ sử dụng và khả năng mở rộng.
Bài viết này được đăng tại [free tuts .net]
Các thành phần chính của Django Todo App bao gồm:
-
Models: Định nghĩa các cấu trúc dữ liệu cho ứng dụng. Trong trường hợp của Todo App, model chính thường là
Task, với các trường nhưtitle(tiêu đề công việc),description(mô tả công việc),completed(trạng thái hoàn thành), vàcreated_at(ngày tạo). -
Views: Xử lý logic cho các yêu cầu HTTP. Các view có thể là hàm hoặc class, và chúng sẽ lấy dữ liệu từ model, xử lý dữ liệu và trả về các phản hồi HTTP. Ví dụ, một view có thể hiển thị danh sách tất cả các công việc, chi tiết một công việc, thêm mới hoặc cập nhật một công việc.
-
Templates: Định nghĩa giao diện của ứng dụng. Django sử dụng hệ thống template để kết hợp dữ liệu động với HTML tĩnh. Các template sẽ hiển thị danh sách công việc, form thêm mới hoặc cập nhật công việc.
-
Forms: Định nghĩa các form HTML cho việc nhập dữ liệu. Django cung cấp một module forms để dễ dàng tạo các form, kiểm tra tính hợp lệ của dữ liệu và xử lý dữ liệu gửi lên từ client.
-
URLs: Định nghĩa các đường dẫn URL cho ứng dụng. Django sử dụng hệ thống routing để map các URL tới các view tương ứng. Ví dụ,
/tasks/có thể dẫn tới view hiển thị danh sách công việc, còn/tasks/add/dẫn tới view thêm mới công việc.
Django Todo App là một ví dụ điển hình để học và thực hành các khái niệm cơ bản của Django, bao gồm mô hình MVC (Model-View-Controller), quản lý cơ sở dữ liệu, và xử lý form.
Tạo môi trường ảo Django bằng Python
Chạy lệnh Python sau để tạo môi trường ảo bằng mô-đun venv tích hợp:
python -m venv venv
Và kích hoạt môi trường ảo venv bằng lệnh sau:
venv\scripts\activate
Nếu bạn sử dụng macOS và Linux, bạn có thể dùng lệnh python3 sau để tạo một môi trường ảo mới:
python3 -m venv venv
Và kích hoạt nó bằng lệnh sau:
source venv/bin/activate
Cài đặt gói Django
Vì Django là một gói của bên thứ ba, bạn cần cài đặt nó bằng lệnh pip sau:
pip install django
Tạo một dự án mới
Để tạo một dự án mới tên là todo_list, bạn sử dụng lệnh startproject:
django-admin startproject todo_list
Thêm các file tĩnh
Đầu tiên, tạo một thư mục static bên trong thư mục dự án:
mkdir static
Thứ hai, đặt STATICFILES_DIRS thành thư mục static trong settings.py sau dòng STATIC_URL để Django có thể tìm thấy các file tĩnh trong thư mục static:
STATIC_URL = 'static/' STATICFILES_DIRS = [BASE_DIR / 'static']
Thứ ba, tạo ba thư mục js, css và images bên trong thư mục static:
cd static mkdir css images js
Thư mục static sẽ trông như sau:
├── static | ├── css | ├── images | └── js
Cuối cùng, sao chép file style.css và hình ảnh feature.jpg từ file tải xuống vào các thư mục css và images.
Thiết lập templates Django bằng Python
Đầu tiên, tạo một thư mục templates bên trong thư mục dự án:
mkdir templates
Thứ hai, tạo một template base.html bên trong thư mục templates với nội dung sau:
{%load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="{% static 'css/style.css' %}" />
<title>Todo List</title>
</head>
<body>
#Bài viết này được đăng tại freetuts.net
<header class="header">
<div class="container"></div>
</header>
<main>
<div class="container"></div>
</main>
<footer class="footer">
<div class="container">
<p>© Copyright {% now "Y" %} by <a href="https://www.pythontutorial.net">Python Tutorial</a></p>
</div>
</footer>
</body>
</html>
Template base.html sử dụng file style.css từ thư mục static/css.
Cấu hình thư mục template trong TEMPLATES của file settings.py để Django có thể tìm thấy template base.html.
TEMPLATES = [
{
#Bài viết này được đăng tại freetuts.net
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates' ],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
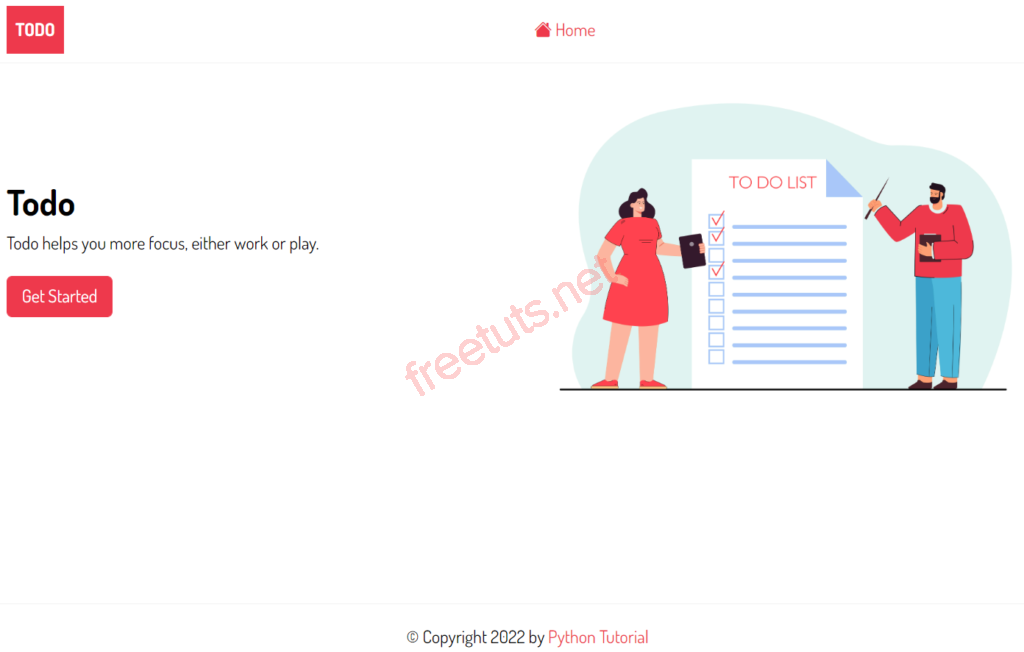
Thứ tư, tạo template home.html bên trong thư mục templates:
{%extends 'base.html'%}
{%load static %}
{%block content%}
#Bài viết này được đăng tại freetuts.net
<section class="feature">
<div class="feature-content">
<h1>Todo</h1>
<p>Todo giúp bạn tập trung hơn, dù là làm việc hay chơi.</p>
<a class="btn btn-primary cta" href="#">Bắt đầu</a>
</div>
<img src="{%static 'images/feature.jpg'%}" alt="" class="feature-image">
</section>
{%endblock content%}
Tạo ứng dụng todo Django bằng Python
Đầu tiên, tạo một ứng dụng todo trong dự án todo_list bằng lệnh startapp:
django-admin startapp todo
Thứ hai, đăng ký ứng dụng todo trong settings.py của dự án todo_list bằng cách thêm nó vào danh sách INSTALLED_APPS:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'todo',
]
Tạo thư mục templates bên trong thư mục ứng dụng todo:
cd todo mkdir templates
Tạo thư mục todo bên trong thư mục templates. Tên thư mục phải giống với tên của ứng dụng.
cd templates mkdir todo
Tiếp theo, định nghĩa hàm home() trong views.py của ứng dụng todo để render template home.html:
from django.shortcuts import render
#Bài viết này được đăng tại freetuts.net
def home(request):
return render(request, 'home.html')
Sau đó tạo file urls.py trong ứng dụng todo và định nghĩa một route để map tới URL home với hàm home():
from django.urls import path
from . import views
#Bài viết này được đăng tại freetuts.net
urlpatterns = [
path('', views.home, name='home'),
]
Bao gồm file urls.py của ứng dụng todo trong file urls.py của dự án:
from django.contrib import admin
from django.urls import path, include
#Bài viết này được đăng tại freetuts.net
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('todo.urls'))
]
Chạy server phát triển của Django từ thư mục todo_list:
python manage.py runserver
Cuối cùng, mở http://127.0.0.1:8000/ trên trình duyệt web, bạn sẽ thấy trang chủ của ứng dụng.

Tạo model Task Django bằng Python
Đầu tiên, khởi tạo model Task trong models.py của ứng dụng todo:
from django.db import models
from django.contrib.auth.models import User
class Task(models.Model):
title = models.CharField(max_length=255)
description = models.TextField(null=True, blank=True)
completed = models.BooleanField(default=False)
created_at = models.DateTimeField(auto_now_add=True)
user = models.ForeignKey(User, on_delete=models.CASCADE, null=True, blank=True)
#Bài viết này được đăng tại freetuts.net
def __str__(self):
return self.title
class Meta:
ordering = ['completed']
Thứ hai, đăng ký model Task trong admin.py của ứng dụng todo để bạn có thể quản lý nó trên trang admin:
from django.contrib import admin from .models import Task admin.site.register(Task)
Tiếp theo, tạo migrations bằng cách chạy lệnh makemigrations:
python manage.py makemigrations
Kết quả:
Migrations for 'todo':
todo\migrations\0001_initial.py
- Create model Task
Áp dụng migrations vào cơ sở dữ liệu:
python manage.py migrate
Kết quả:
Operations to perform: Apply all migrations: admin, auth, contenttypes, sessions, todo Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying admin.0003_logentry_add_action_flag_choices... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying auth.0009_alter_user_last_name_max_length... OK Applying auth.0010_alter_group_name_max_length... OK Applying auth.0011_update_proxy_permissions... OK Applying auth.0012_alter_user_first_name_max_length... OK Applying sessions.0001_initial... OK Applying todo.0001_initial... OK
Tạo một superuser bằng cách chạy lệnh createsuperuser:
python manage.py createsuperuser
Kết quả:
Username: freetuts Email address: Password: Password (again): Superuser created successfully.
Khởi động lại server phát triển của Django:
python manage.py runserver
Cuối cùng, đăng nhập vào trang admin và tạo ba nhiệm vụ (tasks):

Bằng cách làm theo các bước trên, bạn đã xây dựng thành công một ứng dụng Todo với Django, có thể quản lý các nhiệm vụ thông qua giao diện web. Chúc bạn thành công và tiếp tục phát triển các ứng dụng web mạnh mẽ hơn với Django!
Bạn có thể tải dự án Django Todo App trong Python xuống tại đây.
Kết bài
Qua hướng dẫn này, bạn đã nắm vững các bước cơ bản để xây dựng một ứng dụng Todo với Django, từ việc thiết lập môi trường ảo và cài đặt gói Django, cho đến việc tạo các models và templates cần thiết. Bằng cách hoàn thành dự án này, bạn không chỉ hiểu rõ hơn về cách tổ chức và phát triển một ứng dụng web hoàn chỉnh mà còn nắm bắt được cách Django quản lý dữ liệu và giao diện người dùng một cách hiệu quả.
Hy vọng rằng kiến thức và kinh nghiệm thu được từ hướng dẫn này sẽ là nền tảng vững chắc để bạn tiếp tục tìm hiểu và phát triển các dự án web phức tạp hơn trong tương lai. Chúc bạn thành công trên con đường lập trình của mình!
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Django Todo App trong Python. | Không có |

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 