Hướng dẫn sử dụng FreeMarker với Spring Boot trong Java
Freemarker là một công cụ mạnh mẽ để tạo ra các template trang web và nó được tích hợp sẵn với Spring Boot, xem cách dùng Freemarker Spring Boot tại đây.

Trong bài viết này, chúng ta sẽ tìm hiểu cách cấu hình Freemarker trong Spring Boot, tạo các template và sử dụng chúng để hiển thị dữ liệu từ một controller. Bạn sẽ học được các kiến thức cơ bản để bắt đầu sử dụng Freemarker trong các ứng dụng web Spring Boot của mình.
1. FreeMarker là gì?

FreeMarker
FreeMarker là một công cụ mạnh mẽ để tạo ra các template trang web, được sử dụng phổ biến trong các ứng dụng web Java. Nó cho phép bạn tách biệt hoàn toàn logic của ứng dụng và giao diện người dùng. Với FreeMarker, bạn có thể tạo ra các template được định dạng với những vị trí để điền dữ liệu động vào, như các biến hoặc danh sách dữ liệu, tạo ra các trang web động dễ dàng và nhanh chóng.
FreeMarker cũng có thể được tích hợp với các framework phổ biến như Spring Boot, để tạo ra các ứng dụng web mạnh mẽ và linh hoạt. Nó hỗ trợ nhiều định dạng template như HTML, XML, JSON, CSV, v.v. và được phát triển bởi Apache Software Foundation.
Bài viết này được đăng tại [free tuts .net]
2. Ưu và nhược điểm của FreeMarker:
Ưu điểm của FreeMarker:
- FreeMarker cung cấp cú pháp đơn giản và dễ hiểu, giúp cho việc phát triển ứng dụng web trở nên dễ dàng hơn.
- FreeMarker có hiệu suất tốt và xử lý template nhanh chóng, cho phép tạo các trang web tốc độ cao.
- FreeMarker hỗ trợ tích hợp với Spring Boot, cho phép sử dụng các tính năng của Spring Boot như Dependency Injection, AOP, Security, và nhiều hơn nữa.
- FreeMarker cung cấp nhiều tính năng tiện ích như thao tác với biến, lặp lại, điều kiện, và các hàm tiện ích, giúp cho việc lập trình template trở nên dễ dàng hơn.
- FreeMarker hỗ trợ nhiều định dạng template như HTML, XML, XHTML, và được phát triển bởi một cộng đồng lớn và hoạt động tích cực.
Nhược điểm của FreeMarker:
- FreeMarker có cú pháp phức tạp hơn so với một số công cụ template engine khác, do đó, có thể đòi hỏi thêm thời gian để làm quen với cú pháp của nó.
- FreeMarker có ít tính năng mở rộng và plugin hơn so với một số công cụ template engine khác, điều này có thể khiến cho việc mở rộng và tùy chỉnh khó khăn hơn trong một số trường hợp.
- FreeMarker có thể không được hỗ trợ tốt trên một số trình duyệt cũ hoặc phiên bản thấp hơn, điều này có thể gây ra một số vấn đề về tương thích khi phát triển ứng dụng web.
- FreeMarker không cung cấp các tính năng tiện ích đầy đủ như Thymeleaf, điều này có thể làm cho việc lập trình template trở nên khó khăn hơn trong một số trường hợp.
Tóm lại, FreeMarker là một công cụ template engine mạnh mẽ và linh hoạt được sử dụng rộng rãi trong các ứng dụng web Spring Boot. Mặc dù nó có một số nhược điểm như cú pháp phức tạp hơn và ít tính năng mở rộng hơn so với một số công cụ template engine khác, nhưng nó vẫn là một lựa chọn tốt và phổ biến trong việc phát triển ứng dụng web.
3. Các bước tạo project FreeMarker trên Eclipse
Hôm nay mình sẽ hướng dẫn các bạn xây dựng một project căn bản với FreeMarker. Hãy thực hành theo các bước dưới đây.
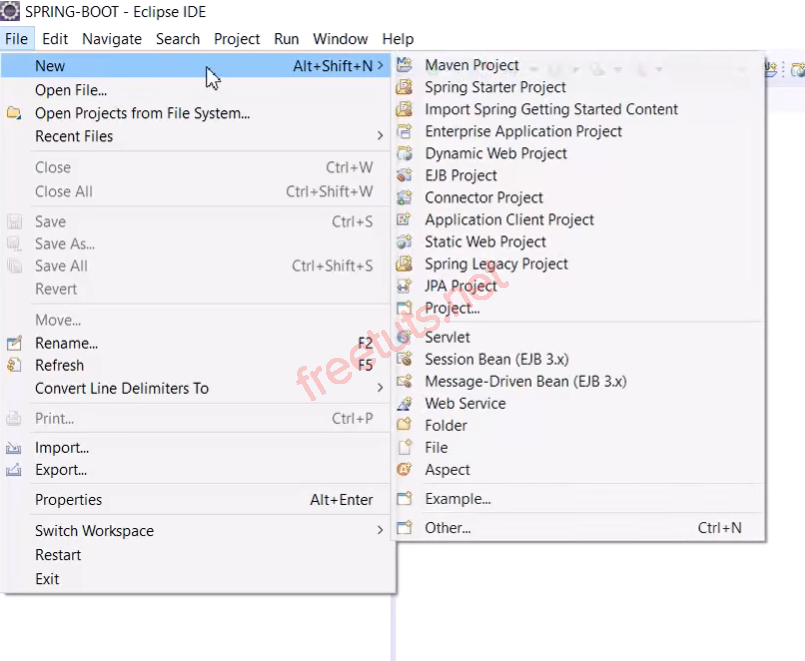
Bước 1: Tạo mới một project với Spring Stater Project.
Bạn hãy mở Eclipse và chọn File > New > Spring Stater Project

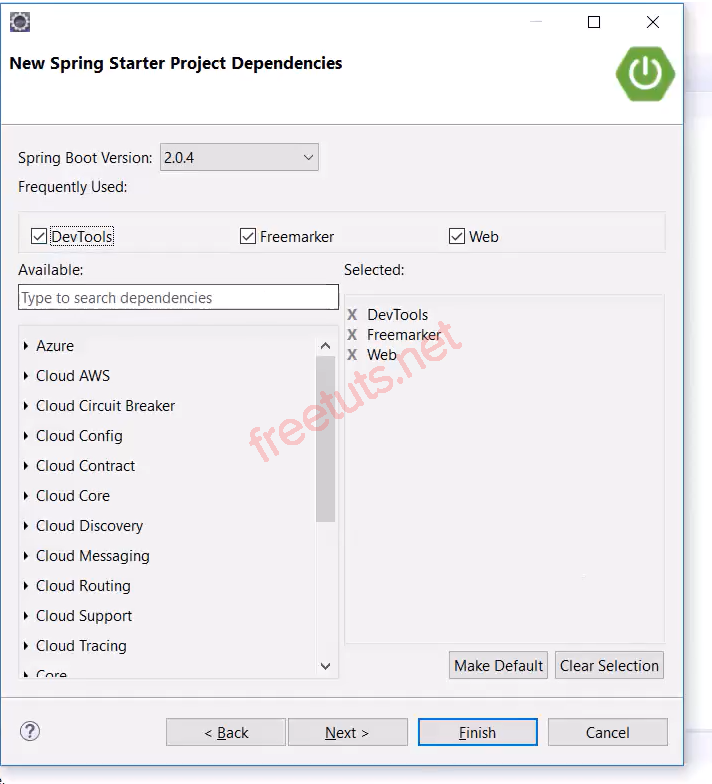
Bước 2: Chọn cấu hình cho project:
Sau khi thực hiện xong bước 1, giao diện bước 2 sẽ mở ra. Trong cửa sổ New Spring Starter Project, nhập tên dự án và chọn Maven Project. Chọn Spring Boot version và chọn các dependencies cần thiết cho dự án, bao gồm Spring Web, DevTool và Freemarker. Nhấn Next

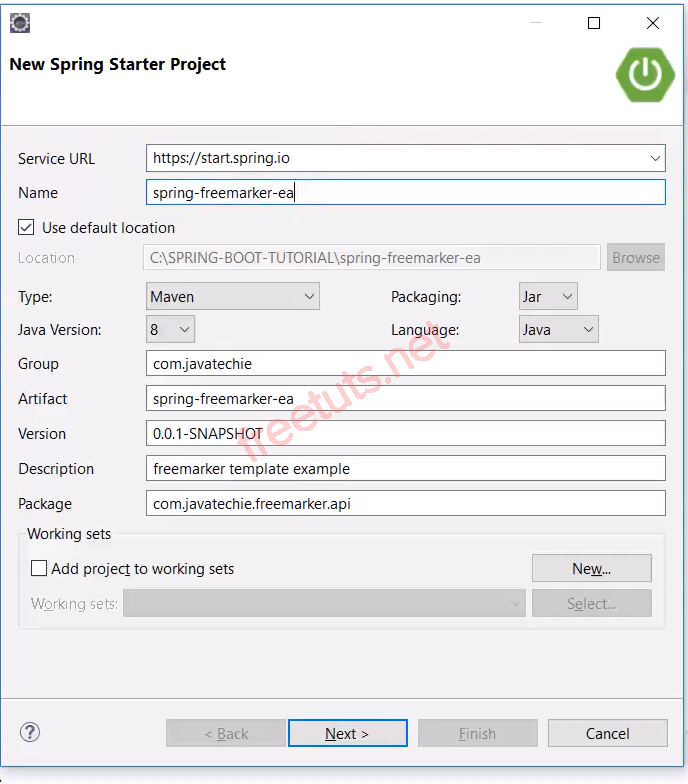
Bước 3: Đặt các thông tin cho project.
Đặt các thông tin cấu hình cho dự án, bao gồm Group và Artifact, và chọn các cấu hình Maven nếu cần thiết. Nhấn Finish để tạo dự án.
Cụ thể:
- Trong cửa sổ New Spring Starter Project, nhập tên dự án vào trường "Name".
- Chọn "Maven" từ các lựa chọn "Type".
- Chọn Spring Boot version cho dự án. Bạn có thể chọn phiên bản mới nhất hoặc phiên bản phù hợp với nhu cầu của mình.
- Nhập tên các trường group, artifact, description vào
- Nhấn nút "Next" để tiếp tục.

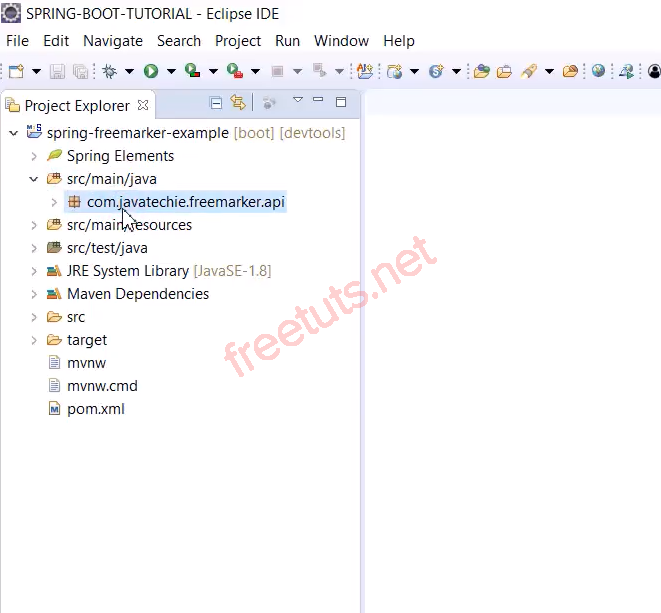
Bước 4: Tạo Project thành công
Sau khi project được tạo thành công thì sẽ hiển thị như hình bên dưới :

4. Xây dựng template ứng dụng với FreeMarker trong Spring Boot trên Eclipse.
Với các bước tạo template ở bên trên, bạn đã biết cách tạo một project Spring Boot sử dụng FreeMarker trong Eclipse. Sau đây mình sẽ hướng dẫn bạn tạo một ứng dụng nhỏ áp dụng FreeMarker nhé:
Bước 1: Cấu hình FreeMarker trong ứng dụng
Mở file application.properties trong thư mục src/main/resources
Thêm các cấu hình sau để cấu hình FreeMarker:
spring.freemarker.template-loader-path=classpath:/templates/ spring.freemarker.suffix=.ftl
Bước 2: Tạo file pom.xml:
Nhấn chuột phải vào dự án và chọn Configure > Add Maven Dependencies để thêm các dependencies của FreeMarker vào file pom.xml của dự án.
Nội dung file pom.xml sẽ giống như sau:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.javatechie</groupId> <artifactId>spring-freemarker-example</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>spring-freemarker-example</name> <description>freemarker template example</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.4.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
Bước 4: Tạo file Model:
Tạo một package trong thư mục src/main/java và đặt tên là com.example.demo.model.
Tạo một class đơn giản trong package vừa tạo với nội dung như sau:
package com.javatechie.freemarker.api;
public class User {
private int id;
private String name;
private String address;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public User(int id, String name, String address) {
super();
this.id = id;
this.name = name;
this.address = address;
}
public User() {
super();
}
}Bước 5: Tạo file controller:
- Tạo một controller để xử lý request từ client và trả về các thông tin cho template
- Ví dụ, tạo file
controller.javavới nội dung sau:
package com.javatechie.freemarker.api.controller;
import java.util.List;
import java.util.stream.Collectors;
import java.util.stream.Stream;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import com.javatechie.freemarker.api.User;
@Controller
public class ApplicationController {
@GetMapping("/greeting/{input}")
public String greeting(@PathVariable String input, Model model) {
String welcomeMessage = "Hi " + input + " welcome to java techie";
model.addAttribute("message", welcomeMessage);
return "welcome";
}
@GetMapping("/getUsers")
public String getUsers(Model model) {
List<User> users = Stream
.of(new User(1, "John", "USA"), new User(2, "Pitter", "IND"), new User(3, "Washim", "PAK"))
.collect(Collectors.toList())
model.addAttribute("users", users);
return "userList";
}
}Bước 6: Tạo giao diện template:
Tạo các file template với đuôi .ftl trong thư mục src/main/resources/templates/
Ví dụ, tạo file user.ftl với nội dung sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>NAME</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<#list users as user>
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.address}</td>
</tr>
</#list>
</tbody>
</table>
</div>
</body>
</html>Bước 7: Gọi câu lệnh vào file Application để chạy:
package com.javatechie.freemarker.api;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringFreemarkerExampleApplication {
public static void main(String[] args) {
SpringApplication.run(SpringFreemarkerExampleApplication.class, args);
}
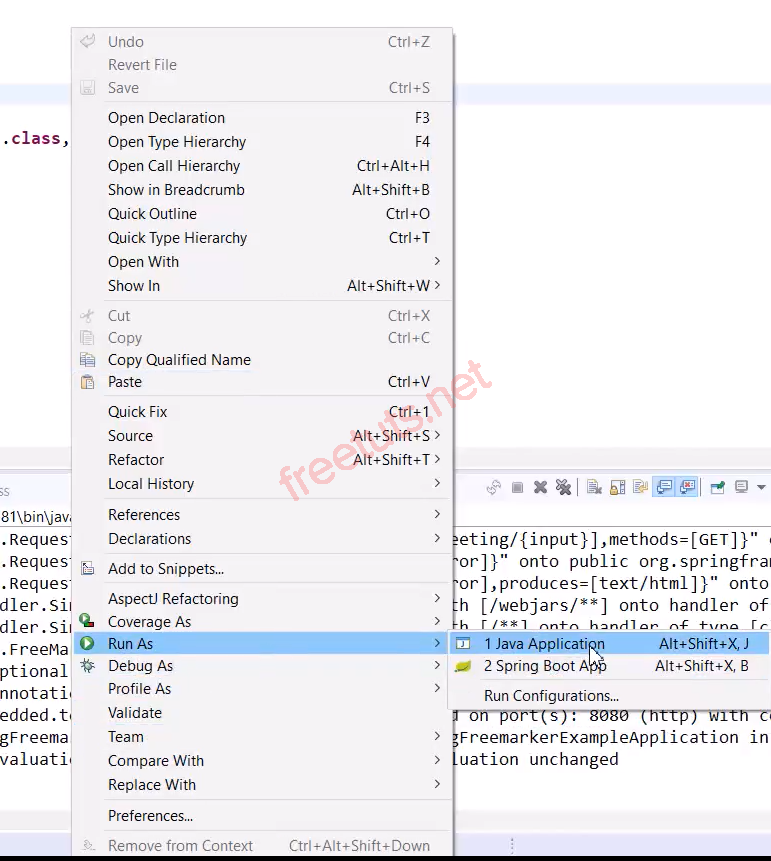
}Khi chạy chương trình bạn cần vào file Application như trên để chạy, sau đó ấn Run As => Java Application

Bước 8: Chạy file thành công:
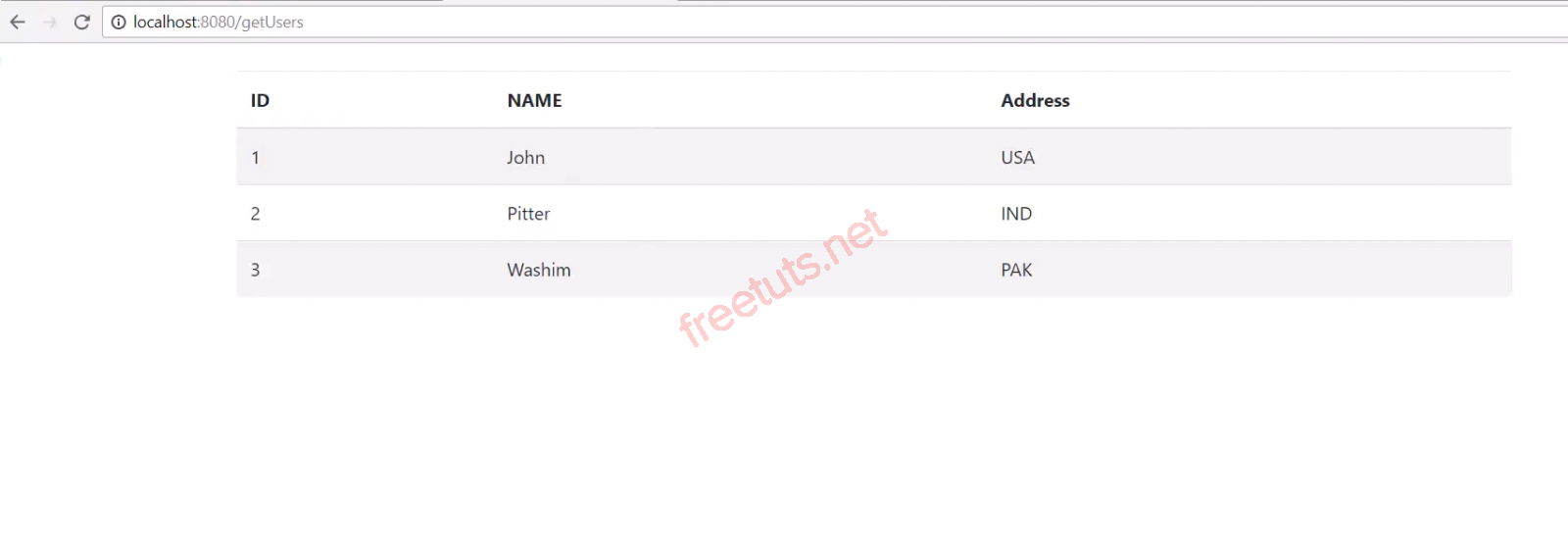
Truy cập vào đường dẫn http://localhost:8080/getUsers trên trình duyệt
Nếu mọi thứ diễn ra đúng, bạn sẽ thấy nội dung được hiển thị trên trình duyệt.

Với các bước trên, bạn đã tạo được một ứng dụng Spring Boot sử dụng FreeMarker trên Eclipse.
5. Các câu hỏi thường gặp
FreeMarker Spring Boot là gì?
FreeMarker là một thư viện mã nguồn mở dùng để tạo các template để hiển thị dữ liệu trên các ứng dụng web. Nó cung cấp cho người phát triển một cách tiếp cận linh hoạt để thiết kế các trang web động.
Làm thế nào để thêm FreeMarker vào dự án Spring Boot trên Eclipse?
Bạn có thể thêm dependency của FreeMarker vào file pom.xml của dự án Spring Boot để sử dụng. Nếu bạn sử dụng Spring Initializr để tạo dự án, bạn có thể chọn dependency của FreeMarker từ danh sách các dependency.
Làm thế nào để tạo một file template FreeMarker trên Eclipse?
Bạn có thể tạo một file template FreeMarker bằng cách tạo một file mới trong thư mục resources/templates của dự án Spring Boot của bạn, sau đó đặt phần mở rộng của tệp là .ftl. Sau đó, bạn có thể sử dụng các biểu thức FreeMarker để tạo ra các template của mình.
Làm thế nào để kết hợp dữ liệu với một file template FreeMarker trên Eclipse?
Bạn có thể sử dụng các biểu thức FreeMarker để truy cập dữ liệu và sử dụng nó trong các template của mình. Để kết hợp dữ liệu, bạn có thể truyền các đối tượng chứa dữ liệu vào các trang được tham chiếu bằng cách sử dụng đối tượng ModelAndView.
Làm thế nào để thực hiện kiểm tra lỗi trong dự án Spring Boot sử dụng FreeMarker trên Eclipse?
Bạn có thể sử dụng các công cụ như Eclipse Debugger hoặc các công cụ khác để kiểm tra lỗi trong dự án Spring Boot của mình. Ngoài ra, bạn có thể sử dụng các công cụ như log4j để ghi lại các thông tin lỗi và thông tin debug của ứng dụng.
5. Kết bài viết
Trong bài viết này, chúng ta đã tìm hiểu cách sử dụng FreeMarker và đã đi qua các bước cụ thể để tạo một ứng dụng Spring Boot sử dụng FreeMarker trên Eclipse. Cuối cùng, chúng ta đã trả lời một số câu hỏi thường gặp khi sử dụng FreeMarker trong Spring Boot trên Eclipse. Nếu bạn đang tìm kiếm một thư viện linh hoạt để thiết kế các trang web động, FreeMarker là một sự lựa chọn tuyệt vời. Bạn có thể sử dụng nó để tạo các template cho các ứng dụng web của mình một cách dễ dàng và nhanh chóng.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

