Cách dùng Spring Boot và Mustache trong Java
Bằng cách sử dụng Spring Boot và Mustache, người lập trình có thể tập trung vào việc thiết kế và phát triển ứng dụng web mà không cần phải lo lắng quá nhiều về các chi tiết kỹ thuật phức tạp, giúp giảm thiểu thời gian phát triển và cải thiện sự hiệu quả của ứng dụng.

Trong bài viết này, chúng ta sẽ hướng dẫn cách sử dụng Spring Boot và Mustache để xây dựng các ứng dụng web đơn giản và trực quan. Chúng ta sẽ tìm hiểu cách thiết kế giao diện với Mustache, tích hợp dữ liệu vào trang web và sử dụng Mustache trong các dự án lớn hơn.
1.Giới thiệu Mustache và Spring Boot

Mustache with Spring Boot
Trước khi đi đi vào bài viết, bạn có thể tham khảo các kiến thức về Spring Boot qua bài viết này!!
Mustache là gì?
Bài viết này được đăng tại [free tuts .net]
Mustache là một thư viện mẫu trang web đơn giản nhưng mạnh mẽ, được sử dụng để thiết kế giao diện cho các ứng dụng web. Mustache cung cấp cho người lập trình một cách thức dễ dàng để thiết kế giao diện trang web mà không cần phải học một ngôn ngữ mẫu phức tạp.
Tính năng của Mustache
- Đơn giản và dễ hiểu: Mustache được thiết kế để đơn giản và dễ hiểu, cho phép người lập trình tập trung vào việc thiết kế giao diện thay vì cú pháp phức tạp.
- Độc lập với ngôn ngữ lập trình: Mustache không yêu cầu người lập trình phải học một ngôn ngữ mẫu phức tạp. Thay vào đó, nó sử dụng cú pháp đơn giản và dễ hiểu để thiết kế giao diện.
- Khả năng sử dụng lại: Mustache cho phép sử dụng lại các mẫu trang web và các thành phần giao diện, giúp tiết kiệm thời gian và tăng tính linh hoạt của ứng dụng.
- Hỗ trợ cho nhiều ngôn ngữ lập trình: Mustache hỗ trợ cho nhiều ngôn ngữ lập trình như Java, JavaScript, Python và Ruby.
Cách hoạt động của Mustache trong Spring Boot?
Trong Spring Boot, Mustache được sử dụng để thiết kế giao diện cho trang web. Khi được tích hợp với Spring Boot, Mustache hoạt động bằng cách sử dụng các tệp mẫu được lưu trữ trong thư mục resources/templates. Các tệp mẫu này có thể được sử dụng để tạo ra các trang web động, cho phép người dùng tương tác với ứng dụng. Mustache cũng cung cấp cho người lập trình một cách thức để tích hợp dữ liệu vào trang web, giúp cho việc hiển thị dữ liệu trở nên dễ dàng hơn.
2. Tạo một ứng dụng web đơn giản
Để tạo một ứng dụng web đơn giản với Spring Boot và Mustache, bạn có thể thực hiện các bước sau:
Bước 1: Tạo một dự án Spring Boot mới bằng cách sử dụng Spring Initializr hoặc bằng cách sử dụng các công cụ như Eclipse, IntelliJ IDEA, hoặc NetBeans.
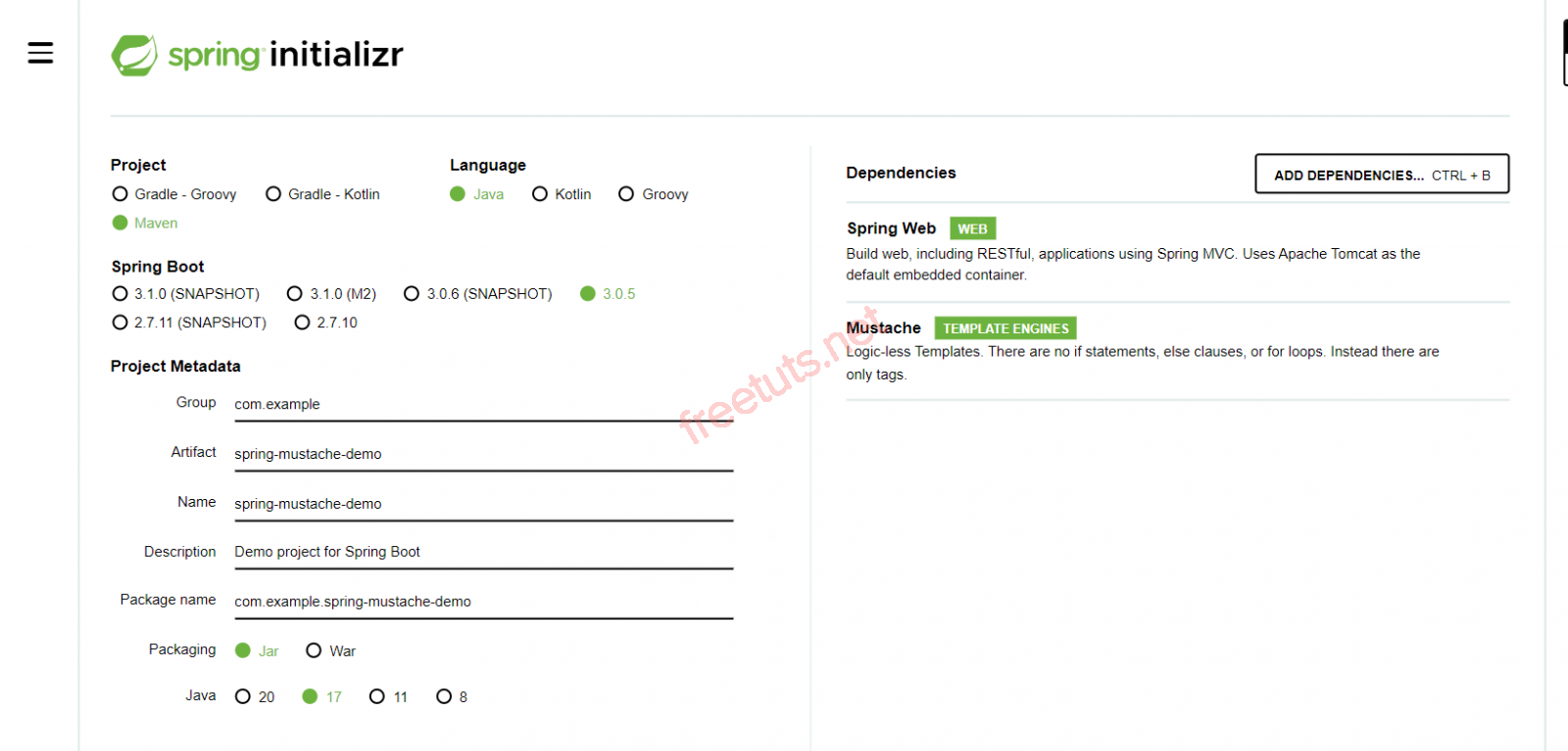
Sau đây mình sẽ hướng dẫn tạo project bằng cách sử dụng Spring Initializr:
Truy cập vào trang web https://start.spring.io/ để truy cập vào Spring Initializr.
Chọn kiểu dự án là Maven hoặc Gradle.
Chọn phiên bản Spring Boot phù hợp với nhu cầu của bạn. Bạn nên chọn phiên bản mới nhất để sử dụng các tính năng và cải tiến mới nhất.
Thêm các dependencies cần thiết cho dự án của bạn bằng cách tìm kiếm và chọn "Spring Web" và "Mustache".
Đặt tên cho project của bạn và chọn đường dẫn để lưu project trên máy tính của bạn.

Bấm nút "Generate" để tạo project. Sau đó, một tập tin nén sẽ được tải xuống máy tính của bạn chứa toàn bộ project.
Giải nén tập tin và mở project bằng trình biên dịch phù hợp với bạn, như Eclipse, IntelliJ IDEA, hoặc NetBeans.
Bây giờ, bạn đã có thể bắt đầu viết mã cho project của bạn bằng cách thêm các Controller và các mẫu Mustache. Chạy ứng dụng bằng cách sử dụng câu lệnh ./mvnw spring-boot:run hoặc ./gradlew bootRun trong terminal của bạn và truy cập vào URL http://localhost:8080 để xem ứng dụng của bạn đã hoạt động như thế nào.
Bước 2: Thêm thư viện Mustache vào dự án của bạn bằng cách sửa file pom.xml như sau:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mustache</artifactId>
</dependency>
Bước 3: Tạo các tệp mẫu Mustache cho các trang web trong thư mục resources/templates.
Ví dụ, để tạo một trang web chào đón, bạn có thể tạo một tệp có tên là welcome.html.mustache trong thư mục templates và thêm mã HTML và Mustache vào tệp này như sau:
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h1>Hello {{name}}!</h1>
</body>
</html>
Bước 4: Tạo một Controller để xử lý yêu cầu của người dùng và trả về các mẫu Mustache tương ứng.
Ví dụ, để xử lý yêu cầu GET trang chào đón, bạn có thể tạo một Controller như sau:
@Controller
public class WelcomeController {
@GetMapping("/welcome")
public String welcome(Model model) {
model.addAttribute("name", "FreeTuts");
return "welcome.html";
}
}
Bước 5: Chạy ứng dụng Spring Boot và truy cập vào trang web chào đón bằng cách truy cập vào URL http://localhost:8080/welcome.
Khi bạn truy cập vào URL này, ứng dụng của bạn sẽ xử lý yêu cầu GET và trả về trang web chào đón sử dụng mẫu Mustache. Trang web này sẽ hiển thị lời chào "Hello FreeTuts!" do giá trị của biến "name" được gán là "FreeTuts" trong Controller.
3. Thiết kế giao diện với Mustache
Để sử dụng Mustache để thiết kế giao diện cho trang web, bạn cần làm theo các bước sau:
Bước 1: Tạo một mẫu Mustache mới
Để tạo một mẫu Mustache mới, tạo một tập tin HTML với phần mở rộng .mustache. Trong tệp này, bạn có thể sử dụng các biểu thức Mustache để định nghĩa và đưa ra các giá trị mẫu để hiển thị trên trang web.
Bước 2: Truyền dữ liệu vào mẫu Mustache
Để hiển thị dữ liệu được truyền vào mẫu Mustache, bạn cần truyền dữ liệu đó vào mẫu bằng cách sử dụng Model hoặc ModelMap trong Spring Boot. Model và ModelMap đại diện cho dữ liệu sẽ được truyền vào trang web.
Bước 3: Sử dụng biểu thức Mustache để hiển thị dữ liệu
Trong mẫu Mustache, bạn có thể sử dụng các biểu thức Mustache để hiển thị dữ liệu được truyền vào. Các biểu thức Mustache bao gồm các dấu ngoặc kép {{}} để hiển thị giá trị của một biến hoặc thuộc tính của đối tượng và {{#}} và {{/}} để lặp qua các phần tử của một danh sách.
Bước 4: Tạo bố cục cho trang web
Bố cục của trang web có thể được định nghĩa trong một mẫu Mustache riêng biệt. Trong bố cục này, bạn có thể sử dụng các biểu thức Mustache để hiển thị các phần của trang web như tiêu đề, thanh điều hướng, chân trang và nội dung.
Bước 5: Kết hợp các mẫu Mustache và bố cục để tạo trang web hoàn chỉnh
Cuối cùng, bạn có thể kết hợp các mẫu Mustache và bố cục để tạo ra trang web hoàn chỉnh. Bằng cách truyền dữ liệu vào mẫu Mustache và sử dụng bố cục để định dạng trang web, bạn có thể tạo ra trang web động và dễ dàng cập nhật.
4. Tích hợp dữ liệu với Mustache
Để tích hợp dữ liệu vào trang web với Mustache, bạn có thể sử dụng các biểu thức Mustache để hiển thị giá trị của các biến hoặc thuộc tính của đối tượng. Dữ liệu có thể được truyền vào trang web thông qua Model hoặc ModelMap trong Spring Boot.
Ví dụ, để hiển thị tên của một người trên trang web, bạn có thể sử dụng biểu thức Mustache như sau:
<h1>Hello {{name}}!</h1>
Trong đó, name là một biến chứa tên của người được hiển thị trên trang web.
Để truyền dữ liệu vào trang web, bạn có thể tạo một đối tượng Model trong phương thức xử lý yêu cầu của Spring Boot và đưa dữ liệu cần truyền vào trang web vào đối tượng này.
Ví dụ:
@GetMapping("/hello")
public String hello(Model model) {
String name = "FreeTuts";
model.addAttribute("name", name);
return "hello";
}
Trong đó, hello là tên của mẫu Mustache được sử dụng để hiển thị trang web. name là tên của biến được truyền vào trang web thông qua biểu thức Mustache.
Nếu bạn muốn truyền nhiều dữ liệu vào trang web, bạn có thể sử dụng một đối tượng Map để đưa các giá trị cần truyền vào trang web vào trong đối tượng này.
Ví dụ:
@GetMapping("/hello")
public String hello(ModelMap model) {
String name = "FreeTuts";
int age = 30;
model.addAttribute("name", name);
model.addAttribute("age", age);
return "hello";
}
Trong đó, name và age là các biến được truyền vào trang web thông qua biểu thức Mustache.
5. Sử dụng Mustache trong các dự án lớn hơn
Để sử dụng Mustache trong các dự án lớn hơn, bạn có thể cân nhắc các lời khuyên sau:
Tách biệt dữ liệu và logic: Trong các dự án lớn, việc quản lý dữ liệu và logic hiển thị có thể trở nên phức tạp. Do đó, tách biệt dữ liệu và logic hiển thị là rất quan trọng. Bạn nên sử dụng các lớp Model để quản lý dữ liệu và sử dụng Mustache để hiển thị dữ liệu này trên trang web. Điều này sẽ giúp cho mã nguồn của bạn trở nên dễ đọc và dễ bảo trì hơn.
Sử dụng các template layout: Trong các dự án lớn, có thể có nhiều trang web có cấu trúc giống nhau, ví dụ như các trang web có chung header, footer, hay sidebar. Để tránh việc lặp lại mã nguồn trong các trang web này, bạn có thể sử dụng các template layout. Mustache hỗ trợ chức năng này thông qua các partials và layout.
Sử dụng các hàm helper: Mustache hỗ trợ sử dụng các hàm helper để xử lý dữ liệu trước khi hiển thị trên trang web. Bạn có thể tạo ra các hàm helper tùy chỉnh của riêng mình để giải quyết các vấn đề phức tạp trong việc hiển thị dữ liệu.
Sử dụng các công cụ hỗ trợ: Các công cụ hỗ trợ như Spring Boot, Maven, hay Gradle sẽ giúp bạn dễ dàng quản lý và triển khai các ứng dụng sử dụng Mustache trong các dự án lớn.
Tài liệu hóa mã nguồn: Việc tài liệu hóa mã nguồn giúp cho việc bảo trì và phát triển dự án trở nên dễ dàng hơn. Bạn có thể sử dụng các công cụ như Swagger hay Javadoc để tài liệu hóa mã nguồn của bạn.
Tóm lại, Mustache là một công cụ rất hữu ích trong việc thiết kế giao diện cho trang web và có thể được sử dụng trong các dự án lớn. Để tận dụng tối đa tiềm năng của Mustache, bạn nên tách biệt dữ liệu và logic, sử dụng các template layout, sử dụng các hàm helper, sử dụng các công cụ hỗ trợ và tài liệu hóa mã nguồn.
6. Các câu hỏi thường gặp
Mustache hỗ trợ những ngôn ngữ lập trình nào?
Mustache là một công cụ đa nền tảng và hỗ trợ nhiều ngôn ngữ lập trình như Java, C#, Ruby, Python, JavaScript, và nhiều ngôn ngữ khác.
Mustache hoạt động như thế nào?
Mustache hoạt động bằng cách sử dụng các template để hiển thị dữ liệu. Template chứa các đoạn mã có thể được sử dụng để hiển thị các giá trị từ các biến hoặc thuộc tính được truyền vào. Mustache sử dụng cú pháp đơn giản và dễ đọc để định nghĩa template.
Làm thế nào để tạo một template Mustache?
Để tạo một template Mustache, bạn có thể sử dụng các đoạn mã HTML và các biểu thức Mustache để hiển thị dữ liệu. Các biểu thức Mustache bao gồm {{variable}} để hiển thị giá trị của biến, {{#section}}...{{/section}} để tạo các section và {{^inverted_section}}...{{/inverted_section}} để tạo các inverted section.
Mustache có những ưu điểm gì?
Mustache có những ưu điểm như tách biệt dữ liệu và logic, hỗ trợ đa nền tảng, đơn giản và dễ đọc, hỗ trợ các template layout và các hàm helper, và có thể được sử dụng trong các dự án lớn.
Có những công cụ nào hỗ trợ Mustache?
Có nhiều công cụ hỗ trợ Mustache như Spring Boot, Jekyll, Handlebars, và nhiều công cụ khác. Các công cụ này giúp cho việc sử dụng Mustache trở nên dễ dàng hơn và giúp cho việc triển khai các ứng dụng sử dụng Mustache trở nên nhanh chóng và tiện lợi hơn.
7. Kết bài viết
Như vậy, chúng ta đã đi qua một số khái niệm và kỹ năng cơ bản để sử dụng Mustache trong việc thiết kế giao diện trang web. Hy vọng rằng bài viết này đã giúp ích cho bạn trong việc hiểu và sử dụng Mustache một cách hiệu quả. Nếu bạn có bất kỳ câu hỏi hoặc ý kiến đóng góp nào, hãy để lại trong phần bình luận dưới đây nhé!!

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

