Hướng dẫn sử dụng Thymeleaf và Spring Boot trong Java
Cách sử dụng Thymeleaf và Spring Boot để hiển thị dữ liệu trên các trang web và cung cấp một số ví dụ minh họa để giúp bạn hiểu rõ hơn về cách sử dụng chúng. Nếu bạn quan tâm đến việc xây dựng các ứng dụng web trong Java, thì bài viết này chắc chắn sẽ hữu ích cho bạn.

Thymeleaf là một template engine được sử dụng để hiển thị dữ liệu trên các trang web, trong khi Spring Boot là một framework phổ biến được sử dụng để phát triển các ứng dụng web. Bằng cách kết hợp cả hai công nghệ này, bạn có thể tạo ra các trang web đáp ứng được yêu cầu của người dùng một cách nhanh chóng và dễ dàng.
1. Thymeleaf là gì?

Thymeleaf
Thymeleaf là một template engine được sử dụng để hiển thị dữ liệu trên các trang web. Nó là một công cụ mã nguồn mở và được viết bằng Java, được phát triển bởi Daniel Fernández. Thymeleaf cho phép bạn kết hợp HTML hoặc XML với các biểu thức Thymeleaf để tạo ra các trang web động.
Một trong những điểm mạnh của Thymeleaf là khả năng tích hợp với Spring Framework để xây dựng các ứng dụng web. Thymeleaf hỗ trợ các tính năng như việc hiển thị dữ liệu từ model, xử lý sự kiện, tạo các mẫu thư từ và các thông báo lỗi, v.v. Một điểm đặc biệt của Thymeleaf là nó có thể hiển thị được các trang web ở chế độ xem trước (preview mode), nghĩa là bạn có thể xem trước trang web sẽ như thế nào khi dữ liệu được điền vào các template.
Bài viết này được đăng tại [free tuts .net]
Ưu điểm, nhược điểm của Thymeleaf:
Ưu điểm của Thymeleaf trong Spring Boot:
- Thymeleaf cho phép tạo các template động trong HTML với các thẻ đơn giản và dễ hiểu, giúp cho việc phát triển ứng dụng web trở nên nhanh chóng và dễ dàng hơn.
- Thymeleaf hỗ trợ tích hợp với Spring Boot, cho phép sử dụng các tính năng của Spring Boot như Dependency Injection, AOP, Security, và nhiều hơn nữa.
- Thymeleaf cung cấp nhiều tính năng tiện ích như thao tác với biến, lặp lại, điều kiện, và các hàm tiện ích, giúp cho việc lập trình template trở nên dễ dàng hơn.
- Thymeleaf hỗ trợ nhiều định dạng template như HTML, XML, XHTML, và được phát triển bởi một cộng đồng lớn và hoạt động tích cực.
Nhược điểm của Thymeleaf trong Spring Boot:
- Thymeleaf có thể gây hiệu suất chậm hơn so với các công cụ template engine khác do việc phân tích và biên dịch template động trong thời gian chạy.
- Thymeleaf có thể đòi hỏi thêm thời gian để học cú pháp và tính năng tiện ích của nó so với các công cụ template engine khác.
- Thymeleaf có ít tính năng mở rộng và plugin hơn so với các công cụ template engine khác, điều này có thể khiến cho việc mở rộng và tùy chỉnh khó khăn hơn trong một số trường hợp.
- Thymeleaf có thể không được hỗ trợ tốt trên một số trình duyệt cũ hoặc phiên bản thấp hơn, điều này có thể gây ra một số vấn đề về tương thích khi phát triển ứng dụng web.
- Thymeleaf có cú pháp phức tạp hơn so với một số công cụ template engine khác, do đó, có thể đòi hỏi thêm thời gian để làm quen với cú pháp của nó.
- Thymeleaf có một số hạn chế trong việc xử lý các tệp lớn hoặc phức tạp, điều này có thể gây ra vấn đề về hiệu suất và tốc độ xử lý trong một số trường hợp.
Tóm lại, Thymeleaf là một công cụ template engine mạnh mẽ và linh hoạt được sử dụng phổ biến trong các ứng dụng web Spring Boot. Mặc dù nó có một số nhược điểm như hiệu suất chậm và cú pháp phức tạp hơn so với một số công cụ khác, nhưng những ưu điểm của Thymeleaf, bao gồm tính năng tiện ích và tích hợp tốt với Spring Boot, vẫn làm cho nó trở thành một lựa chọn tốt cho phát triển ứng dụng web.
2. Các bước tạo project Thymeleaf trên Eclipse
Hôm nay mình sẽ hướng dẫn các bạn xây dựng một project căn bản với Thymeleaf. Hãy thực hành theo các bước dưới đây.
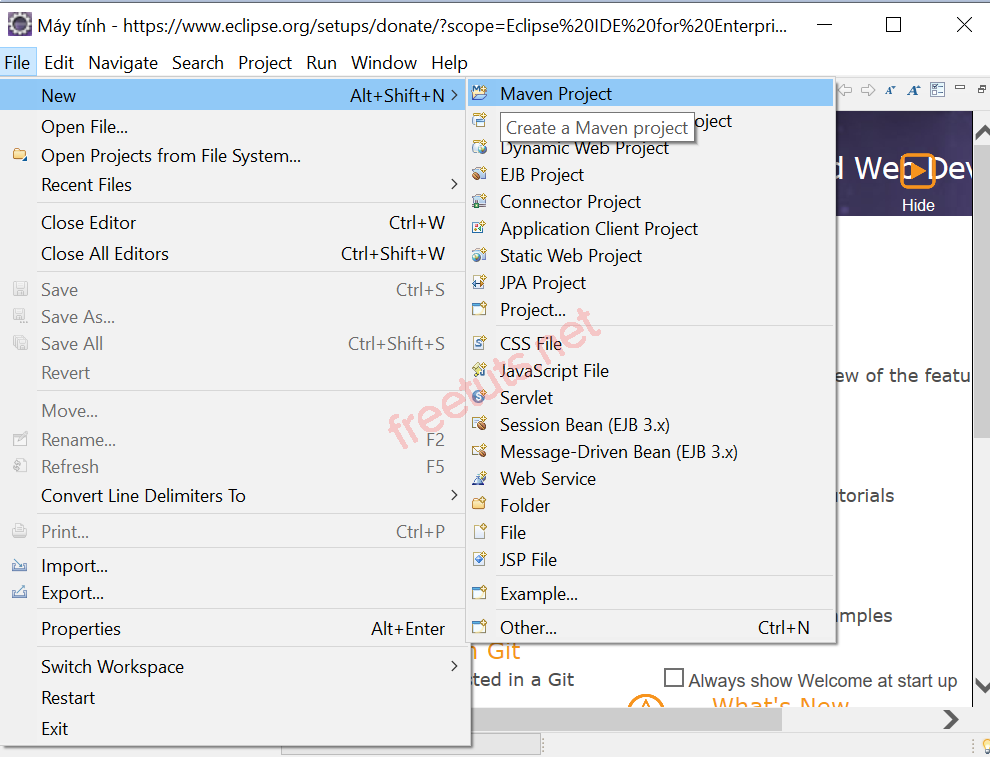
Bước 1: Chọn tới Maven Project
Bạn hãy mở Eclipse và chọn File > New > Maven Project

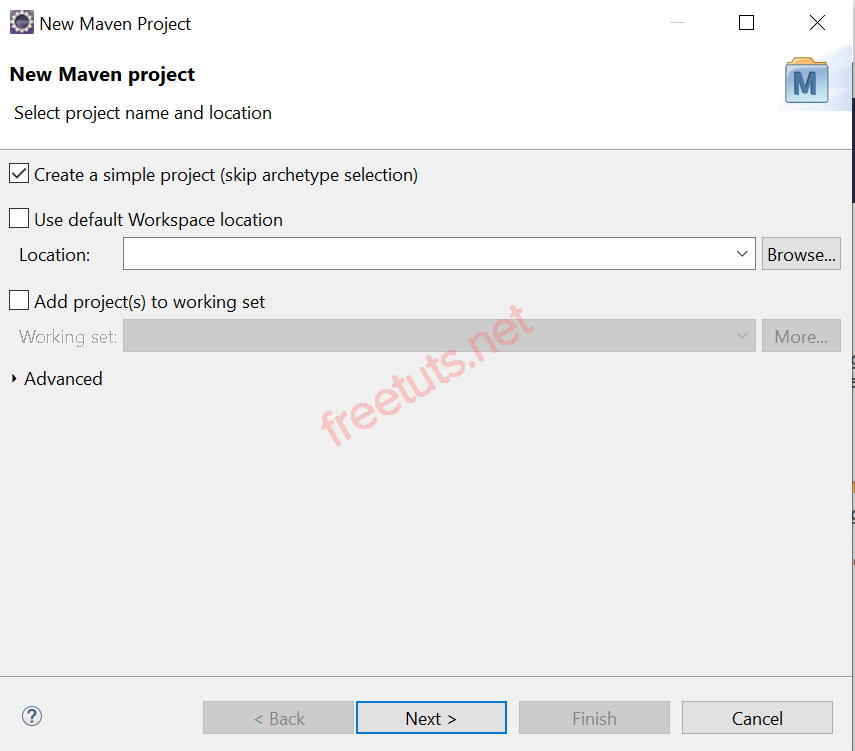
Bước 2: Chọn cấu hình cho project.
Chọn Create a simple project (skip archetype selection) và nhấn Next.

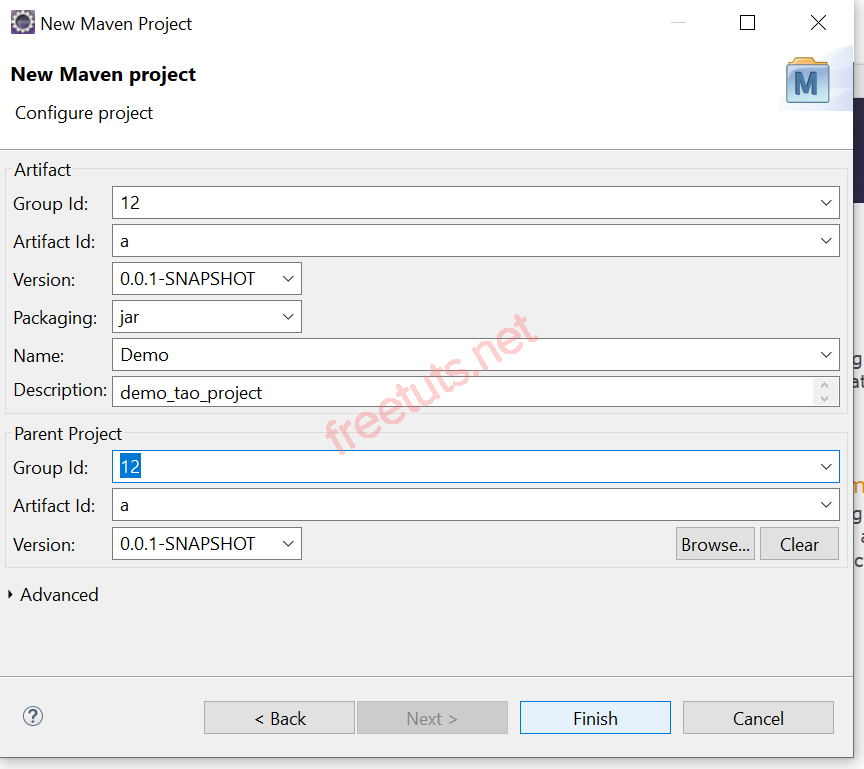
Bước 3: Đặt tên cho project và chọn đường dẫn để lưu trữ project.
Nhập thông tin về Group ID, Artifact ID, và Version. Group ID là tên của nhóm hoặc công ty của bạn, Artifact ID là tên của project và Version là phiên bản của project. Nhấn Next để tiếp tục.

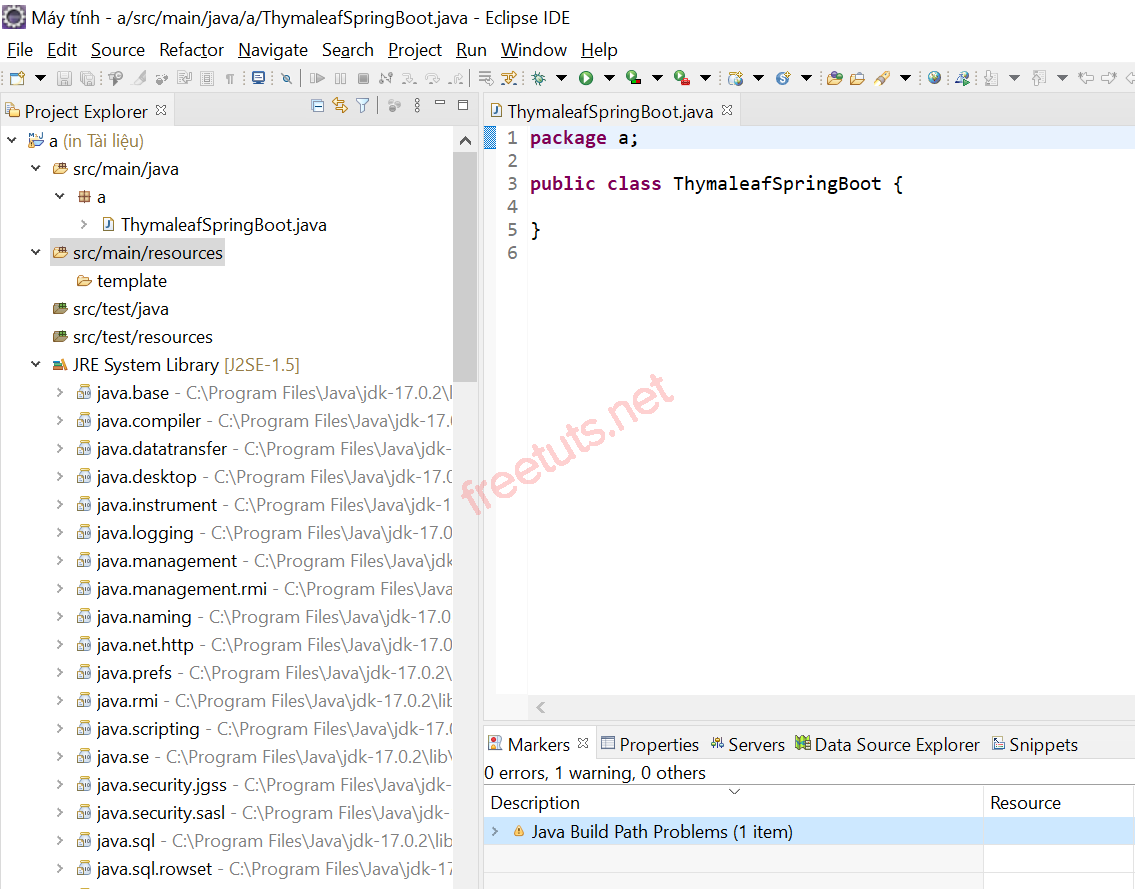
Bước 4: Tạo project thành công
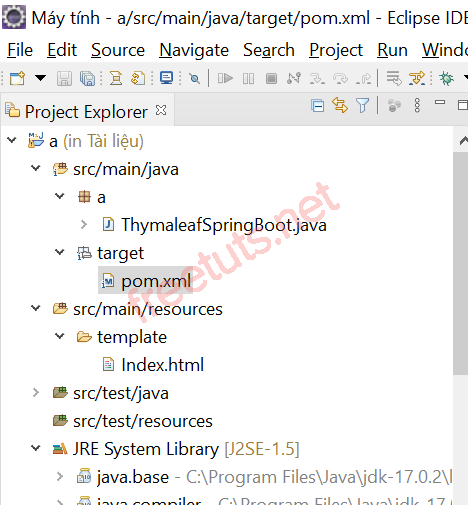
Sau khi tạo xong, bạn sẽ thấy project mới xuất hiện trong thư mục Package Explorer.

Bước 6: Thêm thư viện Thymeleaf vào file pom.xml
Bạn hãy mở file pom.xml nằm trong thư mục target của project và thêm dependencies cho Thymeleaf vào đó.

Dưới đây là nội dung của file "pom.xml" để sử dụng thư viện Thymeleaf trong một project Spring Boot:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId> <artifactId>demo</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>demo</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.6.3</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <java.version>11</java.version> </properties> <dependencies> <!-- Spring Boot dependencies --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- Thymeleaf dependencies --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-springsecurity5</artifactId> <version>3.0.4.RELEASE</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
Ở đây, chúng ta sử dụng các dependency sau đây để sử dụng Thymeleaf:
spring-boot-starter-thymeleaf: dependency cung cấp các thư viện cần thiết để sử dụng Thymeleaf trong project.thymeleaf-extras-springsecurity5: dependency cung cấp tích hợp Thymeleaf với Spring Security để thực hiện các chức năng bảo mật trong project.
Chú ý rằng các phiên bản của dependency có thể khác nhau tùy thuộc vào phiên bản của Spring Boot bạn đang sử dụng.
Bước 7: Tạo các file HTML trong thư mục src/main/resources/template/ và sử dụng Thymeleaf trong HTML file.

Bước 8: Tạo một Spring Boot Application Class với annotation @SpringBootApplication.
Ví dụ:
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
Chạy ứng dụng và kiểm tra kết quả.
Lưu ý rằng bạn cần cài đặt Eclipse Plugin cho Spring Boot để thực hiện các bước trên.
3. Thực hành xây dựng ứng dụng với Spring Thymeleaf
Như vậy là bạn đã biết cách tạo một project cơ bản với Thymeleaf, bây giờ ta sẽ thực hành xây dựng một template căn bản với Thymeleaf.
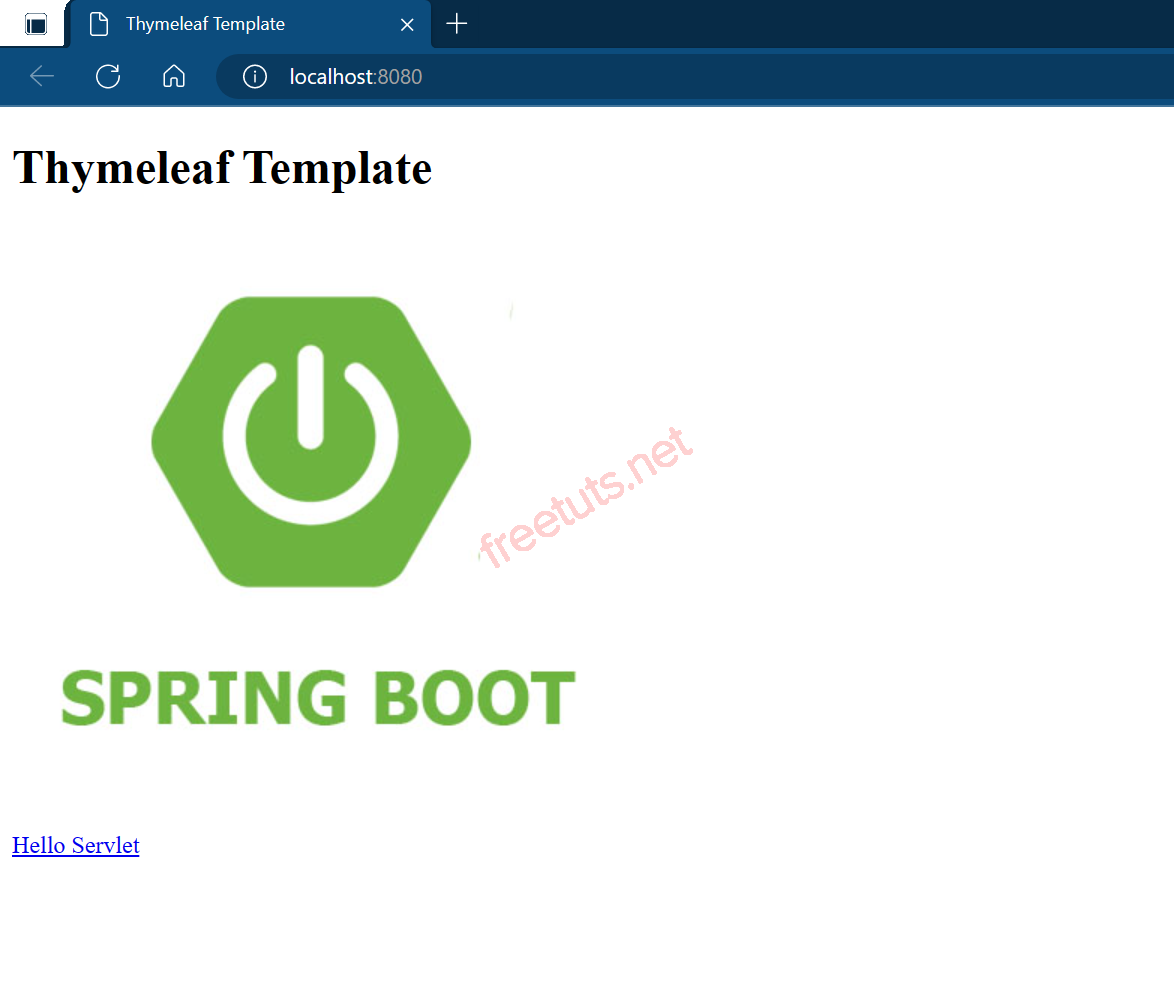
Kêt quả của ví dụ này sẽ có giao diện như sau:

Bây giờ bạn hãy thực hiện theo các bước như sau.
Bước 1: Sử dụng project vừa tạo ở trên. Nội dung của nó theo định dạng XML/XHTML/HTML5. Chúng ta sẽ tạo ra file và đặt tại thư mục src/main/resources/templates của project.
Bước 2: Add thư viện: Thêm Thymeleaf dependency vào file pom.xml của project:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
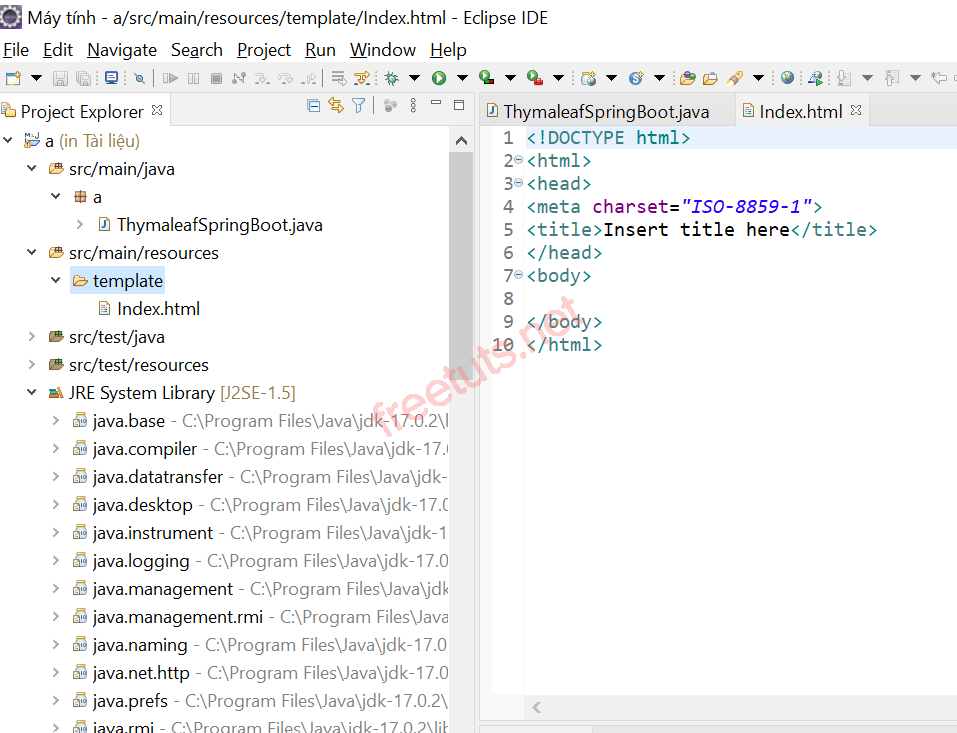
Bước 3: Tạo một package để chứa các file HTML của Thymeleaf. Trong package này, tạo một file HTML mới với tên là index.html:

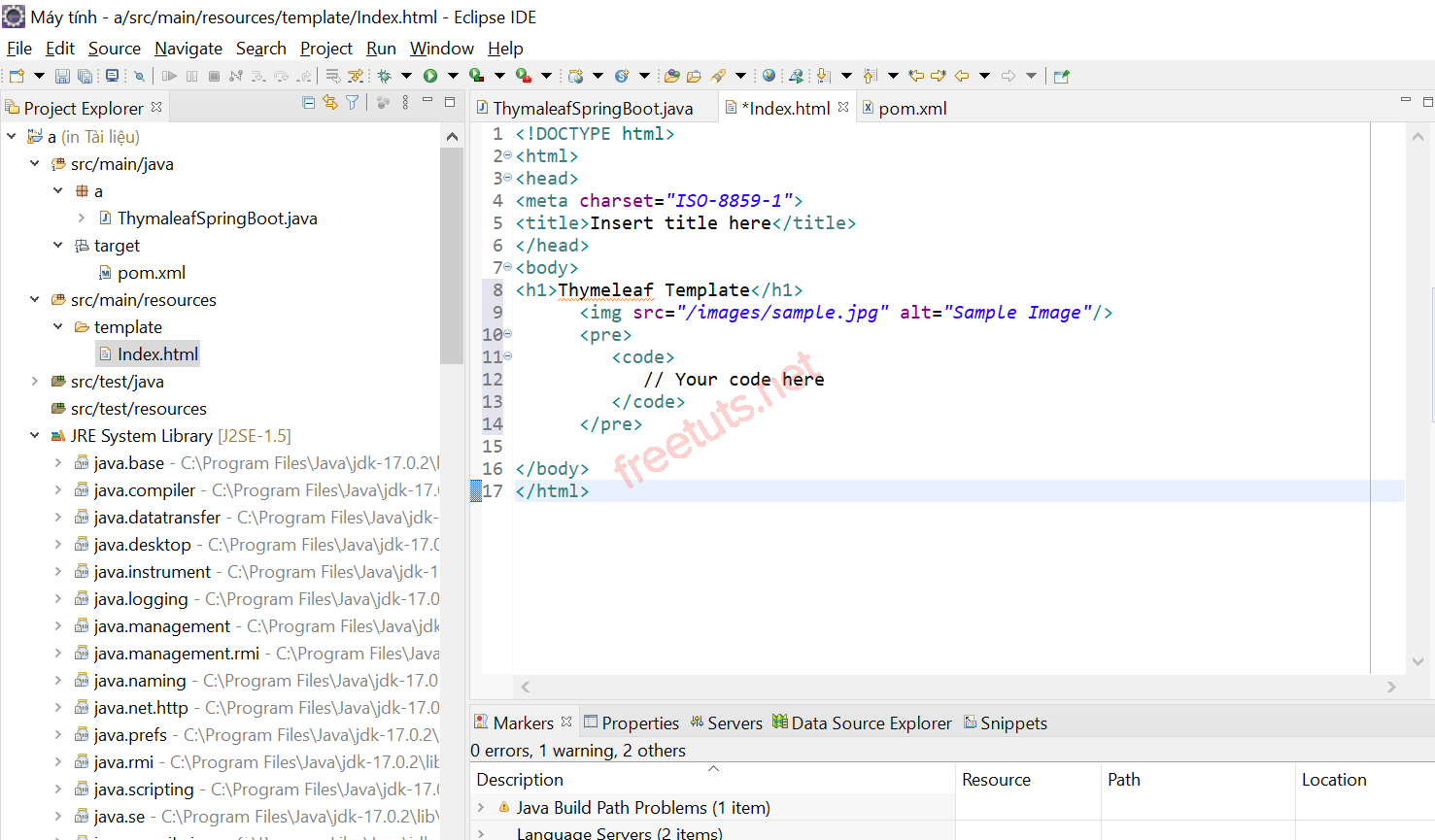
Bước 4: Trong file index.html, thêm đoạn mã HTML để hiển thị hình ảnh và code:
Trong đoạn code này các bạn hẫy lấy ảnh trong thư mục của mình nhé!!
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Thymeleaf Template</title>
</head>
<body>
<h1>Thymeleaf Template</h1>
<img src="/img/springboot.jpg" alt="Sample Image"/>
<pre>
<code>
// Your code here
</code>
</pre>
</body>
</html>
Lưu ý trong đoạn mã HTML trên, chúng ta sử dụng thuộc tính src để chỉ định đường dẫn đến hình ảnh và đặt tên cho hình ảnh là sample.jpg. Bạn nên tạo một thư mục resources trong project và thêm thư mục static vào để chứa các file tĩnh như hình ảnh.
Bước 5: Chạy project và kiểm tra trang web đã được tạo. Bạn có thể truy cập địa chỉ http://localhost:8080/ để xem trang web của mình có hiển thị được lên giao diện có ảnh như trên hay không.
4. Áp dụng Model, Form, Controller tạo Form với Thymeleaf
Trong một ứng dụng form với Thymeleaf trong Spring Boot Eclipse, bạn có thể cần phải tạo các lớp Model, Form và Controller để xử lý dữ liệu và hiển thị giao diện cho người dùng. Dưới đây là mô tả về từng lớp:
Lớp Model:
- Lớp Model là lớp đại diện cho dữ liệu được sử dụng trong ứng dụng của bạn.
- Lớp này có thể được định nghĩa bằng cách sử dụng các annotation như @Entity, @Table, @Id... để tương tác với cơ sở dữ liệu.
- Các đối tượng Model được sử dụng để chứa dữ liệu và truyền nó giữa Controller và View.
- Ví dụ:
package springboot.thymeleaf.form.model;
import java.util.Date;
public class User {
private String firstName;
private String lastName;
private String email;
private String passwd;
private String dob;
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPasswd() {
return passwd;
}
public void setPasswd(String passwd) {
this.passwd = passwd;
}
public String getDob() {
return dob;
}
public void setDob(String dob) {
this.dob = dob;
}
@Override
public String toString() {
return "User [firstName=" + firstName + ", lastName=" + lastName + ", email=" + email + ", passwd=" + passwd
+ ", dob=" + dob + "]";
}
}
Lớp Form:
- Lớp Form là lớp đại diện cho một mẫu dữ liệu được sử dụng để thêm hoặc cập nhật dữ liệu trong ứng dụng.
- Lớp này thường được sử dụng để chứa dữ liệu được nhập từ người dùng qua form và được truyền đến Controller để xử lý.
- Ví dụ:
public class ProductForm {
private String firstName;
private String lastName;
private String email;
private String passwd;
private String dob;
// constructor, getter, setter
}
Lớp Controller:
- Lớp Controller là lớp trung tâm của ứng dụng, nó xử lý các yêu cầu của người dùng và trả về dữ liệu cho View.
- Lớp này sử dụng các annotation như @Controller, @RequestMapping, @GetMapping, @PostMapping... để định nghĩa các endpoint để xử lý các yêu cầu.
- Trong phương thức của Controller, bạn có thể sử dụng các đối tượng Model và Form để truyền dữ liệu cho View.
- Ví dụ:
package springboot.thymeleaf.form.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import springboot.thymeleaf.form.model.User;
@Controller
public class IndexController {
@GetMapping("/")
public String index(Model model) {
model.addAttribute("userForm", new User());
return "index";
}
@PostMapping("/register")
public String registerUser(@ModelAttribute User user, Model model) {
System.out.println(user.toString());
model.addAttribute("userForm", new User());
model.addAttribute("message", "you have registered successfully.");
return "index";
}
}
Trong ví dụ trên, chúng ta định nghĩa một ProductController để xử lý các yêu cầu liên quan đến sản phẩm. Phương thức getAllProducts() trả về danh sách sản phẩm để hiển thị trên trang sản phẩm. Phương thức showAddProductForm() trả về form thêm sản phẩm mới. Phương thức addProduct() xử lý việc thêm sản phẩm mới và chuyển hướng người dùng đến trang danh sách sản phẩm sau khi thêm thành công.
Trong các phương thức của Controller, chúng ta sử dụng đối tượng Model để truyền dữ liệu cho View và đối tượng Form để nhận dữ liệu được nhập từ người dùng.
Để sử dụng Thymeleaf trong Spring Boot, chúng ta cần định nghĩa cấu hình Thymeleaf trong file application.properties như sau:
spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html spring.thymeleaf.mode=HTML spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.cache=false
Trong đó:
- spring.thymeleaf.prefix chỉ định đường dẫn đến thư mục chứa các file View.
- spring.thymeleaf.suffix chỉ định phần mở rộng của các file View.
- spring.thymeleaf.mode chỉ định mode sử dụng cho Thymeleaf.
- spring.thymeleaf.encoding chỉ định encoding được sử dụng cho Thymeleaf.
- spring.thymeleaf.cache chỉ định xem có sử dụng cache hay không.
Để sử dụng các đối tượng Model và Form trong Thymeleaf, chúng ta có thể sử dụng các biểu thức Thymeleaf để truy xuất dữ liệu và hiển thị nó trên View (Hay còn gọi đây là file index.html).
Ví dụ:
<!DOCTYPE html>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<meta charset="ISO-8859-1">
<title>Index</title>
</head>
<body>
<h1> Springboot wtih Thymeleaf User Form - user input</h1>
<form th:action="register" th:method="post" th:object="${userForm}">
<label for="firstName">First Name</label>
<input type="text" th:field="*{firstName}">
<label for="lastName">Last Name</label>
<input type="text" th:field="*{lastName}">
<label for="email">Email</label>
<input type="email" th:field="*{email}">
<label for="password">Password</label>
<input type="password" th:field="*{passwd}">
<label for="dob">Birth Date</label>
<input type="date" th:field="*{dob}">
<button type="submit">Submit</button>
</form>
<br/>
<h1 th:text="${message}">message</h1>
</body>
</html>
Trong ví dụ trên, chúng ta sử dụng biểu thức Thymeleaf để hiển thị danh sách sản phẩm và form thêm sản phẩm mới. Các đối tượng Model và Form được truyền vào View thông qua biến ${productList} và ${productForm}. Các trường dữ liệu của Form được định nghĩa bằng cách sử dụng biểu thức th:field và *{}
Chạy URL sau trên trình duyệt:
Chạy ứng dụng với Model, Form, Controller vừa tạo ở trên:
Kết quả:
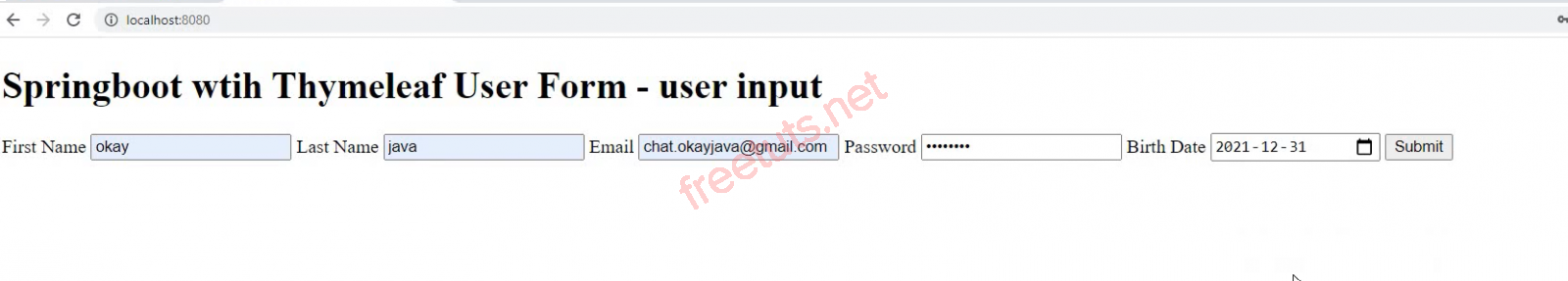
Khi chạy phần mềm lên thì sẽ xuất hiện form như hình bên dưới, và bạn chỉ cần nhập các thông tin vào các ô input:

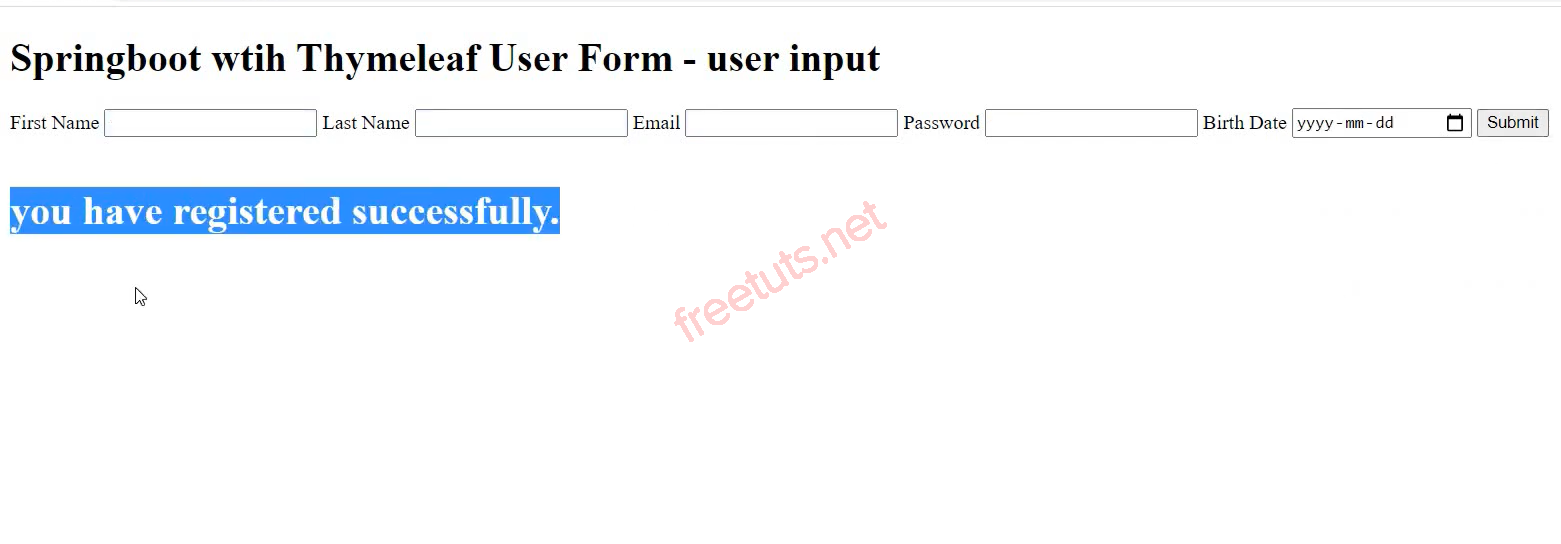
Khi bạn đăng nhập thành công thì giao diện sẽ hiện lên dòng chữ báo đã thành công "you have registered successfully":

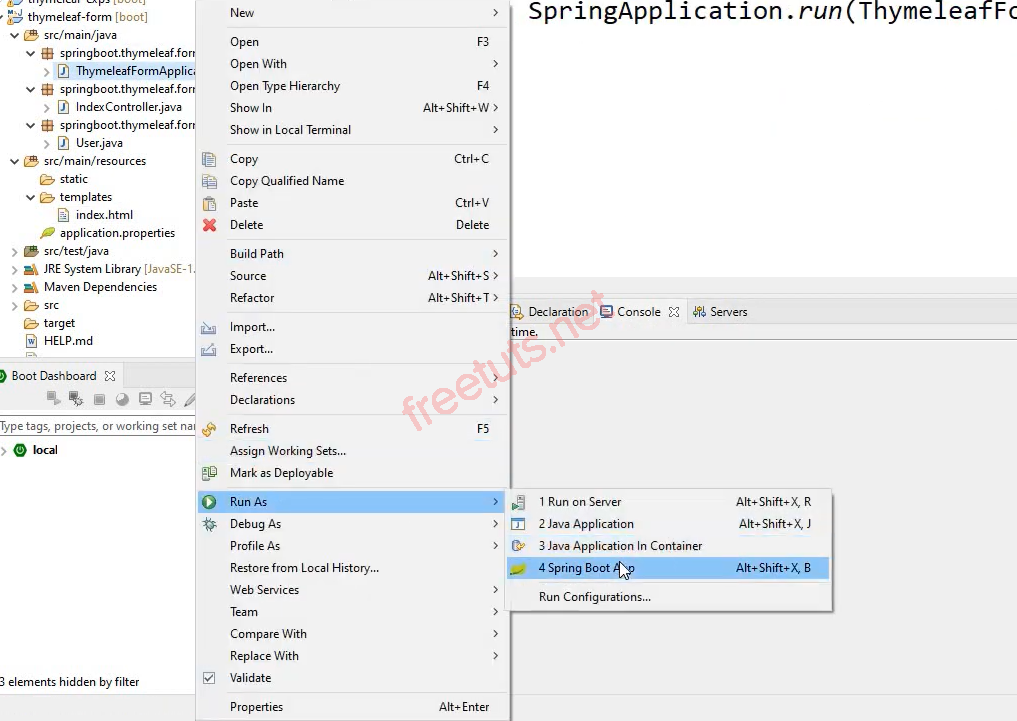
Đối với Spring Boot khi chạy project bạn phải chon Run As => Spring Boot

5. Các câu hỏi thường gặp về Thymeleaf trong Spring Boot
Thymeleaf là gì và tại sao nên sử dụng nó trong Spring Boot?
Thymeleaf là một thư viện template engine (máy mẫu) cho Java, cho phép lập trình viên thiết kế và tạo ra các trang web động trong ứng dụng Java. Thymeleaf hỗ trợ rất nhiều tính năng mạnh mẽ như khả năng thực hiện các biểu thức, lặp lại các mảng hoặc danh sách, tạo ra các trang web tương tác với người dùng và hỗ trợ quản lý các tệp tĩnh.
Có những cách nào để tích hợp Thymeleaf vào Spring Boot?
Có hai cách để tích hợp Thymeleaf vào Spring Boot: sử dụng thư viện Spring Boot Thymeleaf Starter hoặc định cấu hình Thymeleaf trong Spring Boot. Thư viện Spring Boot Thymeleaf Starter cung cấp các phụ thuộc và cấu hình mặc định cho Thymeleaf trong Spring Boot, trong khi định cấu hình Thymeleaf trong Spring Boot cho phép bạn tùy chỉnh cấu hình Thymeleaf theo nhu cầu của mình.
Các thẻ Thymeleaf cơ bản là gì và cách sử dụng chúng?
- th:text: sử dụng để thêm văn bản vào HTML.
- th:if: sử dụng để kiểm tra điều kiện và thêm nội dung vào HTML.
- th:each: sử dụng để lặp lại một mảng hoặc danh sách và thêm nội dung vào HTML.
- th:href: sử dụng để tạo liên kết.
- th:src: sử dụng để thêm hình ảnh
- th:attr: sử dụng để thiết lập các thuộc tính HTML.
- th:field: sử dụng để thiết lập các trường trong một biểu mẫu HTML.
Để sử dụng chúng, bạn cần thêm định dạng Thymeleaf vào HTML bằng cách thêm tiền tố "th:" trước các thuộc tính HTML và giá trị của chúng. Ví dụ: <p th:text="${message}">Hello World!</p> sẽ hiển thị giá trị của biến "message" vào thẻ "p".
6. Kết bài viết
Trong bài viết này, các bạn đã được giới thiệu cách sử dụng Thymeleaf và Spring Boot trong Java để tạo ra các trang web động. Bài viết đã bao gồm các bước để cấu hình môi trường phát triển, tạo một dự án Spring Boot mới, tạo các lớp Model, Form, và Controller, và thiết kế các View sử dụng Thymeleaf. Bằng cách sử dụng Thymeleaf, bạn có thể tạo ra các trang web động đẹp mắt và dễ dàng quản lý. Nó cũng cung cấp một loạt các tính năng hữu ích, như tạo các biểu mẫu HTML, điều khiển luồng dữ liệu và xử lý các lỗi.
Mình hy vọng rằng bài viết này sẽ giúp bạn hiểu được cách sử dụng Thymeleaf và Spring Boot để tạo ra các trang web động trong Java. Nếu bạn có bất kỳ câu hỏi hoặc ý kiến đóng góp, hãy để lại một bình luận bên dưới. Cảm ơn bạn đã đọc bài viết!

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

