MVC PHP - Xây dựng cấu trúc folder
Ở bài trước chúng ta đã tìm hiểu xong khái niệm MVC là gì rồi và đó cũng là bài mở đầu cho project MVC PHP căn bản nên chỉ dừng lại ở mức độ lý thuyết, vì vậy trong bài này mình sẽ tiến hành xây dựng cấu trúc thư mục cho project để hâm nóng các bạn :D.

Mình sẽ sử dụng cấu trúc tương tự như Codeigniter, tuy nhiên mình chỉ lấy ở mức độ căn bản thôi vì không thể nào trình bày hết được. Trong project các thư viện cũng tự viết tay nên sẽ không giống các Framework, vì vậy nó cũng không đảm bảo tính bảo mật, an toàn khi sử dụng nên bạn hãy sử dụng mang tính chất tham khảo thôi nhé.
Và trước khi vào vấn đề mình lưu ý luôn là để xem được serie này bạn phải thực sự thành thạo lập trình hướng đối tượng nhé.
1. Xây dựng cấu trúc folder trong mô hình MVC
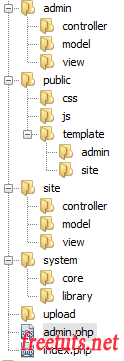
Trước tiên bạn cần cài đặt vertrigo server để có thể chạy được ứng dụng PHP. Nếu bạn không sử dụng vertrigo thì có thể sử dụng các web server khác như Xampp, Wamp, ... Tiếp theo bạn vào thư mục chạy ứng dụng (htdocs đối với Xampp và www đối với vertrigo) tạo một project tên là mvc và tao thêm các folder bên trong với cấu trúc như sau:
Bài viết này được đăng tại [free tuts .net]

Trong đó ý nghĩa các folder như sau:
- public: chứa các file public bên ngoài như
js,cssvàtemplatecủa ứng dụng - site: chứa ba folder chính là
controller,modelvàview. Folder này chứa source code của ứng dụng frontend - system: chứa hai folder
- core: Các thư viện cấu hình cho hệ thống MVC
- library: Chứa các thư viện được tạo trong quá trình xây dựng ứng dụng
- admin: folder này giống như site nhưng nó chứa source dành cho ứng dụng backend
- index.php đóng vai trò file bootstrap cho frontend, nó sẽ chạy code của folder
site - admin.php đóng vai trò file bootstrap cho backend, nó chạy code của folder
admin
Như vậy tóm lại:
- Hệ thống MVC sẽ phân chia làm hai module chính là site (frontend) và admin (backend), mỗi module sẽ có một file bootstrap (
index.phpcho foldersitevàadmin.phpcho folderadmin). - Hệ thống MVC có một folder
systemdùng để chứa những thư viện dùng chung cho cả frontend và backend - Hệ thống MVC có folder
publicchứa các file nhưjs,css,jquery, ... Đặc biệt nó có một folderuploaddùng để chứa hình ảnh upload cho tin tức
Có lẽ mình không giải thích thích thêm nữa vì bạn đang đọc bài này chứng tỏ PHP bạn cũng ở mức khá rồi. Bây giờ bạn gõ đường dẫn localhost/mvc và xuất hiện trang trắng tức là bạn đã tạo thành công rồi nhé.
2. Lời kết
Trong bài này chúng ta đã tạo xong cấu trúc folder của ứng dụng MVC rồi nên ở bài tiếp theo chúng ta sẽ bắt đầu viết PHP và chúng ta sẽ tiến hành học cách xây dựng file bootstrap admin.php.
Nếu bạn đang thắc mắc tại sao lại xây dựng file admin.php thì mình xin giải thích rằng trong project này mình chỉ demo chức năng quản lý tin tức gồm bốn thao tác chính là hiển thị danh sách, thêm, xóa và sửa nên không xây dựng cho frontend, chính vì vậy folder site và file index.php chúng ta sẽ không sử dụng nên bạn có thể xóa nó đi.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
