Tạo một component PersonList trong ReactJS
Trong bài tập này, mục tiêu là tạo một component có tên là PersonList. Component này sẽ nhận một prop là people, một mảng chứa tên của nhiều người, và hiển thị danh sách này trong một thẻ <ul>. Mỗi tên người sẽ được đặt trong một thẻ <li>. Hãy cùng nhau xem chi tiết cách thực hiện nhiệm vụ này trong một ứng dụng React.
Tạo một component PersonList trong ReactJS
Bước 1: Mở dự án hiện tại
Nếu bạn đã thực hiện các bài tập trước, hãy tiếp tục sử dụng dự án React hiện tại. Nếu không, bạn có thể tạo một dự án mới bằng cách sử dụng create-react-app.
Bước 2: Tạo Component PersonList
Mở file src/components/PersonList.js và thêm nội dung sau:
// src/components/PersonList.js
import React from 'react';
import './PersonList.css'; // Import file CSS
const PersonList = ({ people }) => {
return (
<ul className="people-list">
{people.map((person, index) => (
<li key={index} className="person-item">
{person}
</li>
))}
</ul>
);
};
export default PersonList;
Bước 3: Tạo File CSS
Tạo một file mới có tên là PersonList.css trong thư mục src/components. Thêm các quy tắc CSS để tùy chỉnh danh sách và mỗi mục người:
/* src/components/PersonList.css */
.people-list {
list-style-type: none;
padding: 0;
}
.person-item {
background-color: blue;
margin: 10px;
padding: 15px;
border-radius: 8px;
font-size: 16px;
transition: background-color 0.3s ease;
}
.person-item:hover {
background-color: #e0e0e0;
}
}
Bước 4: Sử dụng Component trong App
Mở file src/App.js và sửa nội dung như sau:
// src/App.js
import React from 'react';
import PersonList from './components/PersonList';
import './App.css';
function App() {
const peopleList = ['Alice', 'Bob', 'Charlie', 'David'];
return (
<div className="App">
<header className="App-header">
<PersonList people={peopleList} />
</header>
</div>
);
}
export default App;
Bước 4: Chạy ứng dụng
Mở terminal và chạy ứng dụng bằng cách sử dụng lệnh sau:
npm start
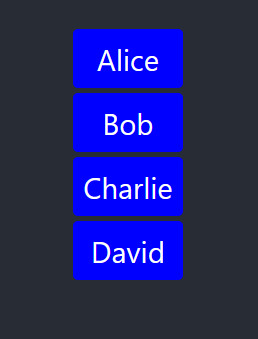
Ứng dụng sẽ khởi chạy trên http://localhost:3000, và bạn sẽ thấy một trang web hiển thị danh sách người.

Mình đã tạo thành công một component PersonList trong ReactJS, cho phép mình hiển thị danh sách người dễ dàng thông qua sử dụng Props. Việc này giúp tạo ra các thành phần tái sử dụng và linh hoạt, điều quan trọng trong phát triển ứng dụng ReactJS. Hãy tiếp tục hành trình của bạn để hiểu thêm về các khái niệm và kỹ thuật trong thế giới phức tạp và mạnh mẽ của ReactJS.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ReactJS đơn giản
- Tạo một component Greeting trong ReactJS
- Tạo một component PersonList trong ReactJS
- Tạo một component ProductCard trong ReactJS
- Tạo một component Avatar trong ReactJS
- Tạo một component BlogPost bằng ReactJS
- Tạo một component BookList bằng ReactJS
- Tạo một component UserProfile bằng ReactJS
- Tạo một component ProductList bằng ReactJS
- Tạo một component CommentSection bằng ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

