Tạo một component ProductCard trong ReactJS
Trong bài tập này, mục tiêu là tạo một component có tên là ProductCard, có khả năng nhận một prop là product, một đối tượng chứa thông tin về một sản phẩm. Hãy cùng nhau xem cách chúng ta có thể hiển thị thông tin của sản phẩm này trong một thẻ <div>.
Tạo một component ProductCard trong ReactJS
Bước 1: Mở dự án hiện tại
Nếu bạn đã thực hiện các bài tập trước, hãy tiếp tục sử dụng dự án React hiện tại. Nếu không, bạn có thể tạo một dự án mới bằng cách sử dụng create-react-app.
Bước 2: Tạo Component ProductCard
Mở file src/components/ProductCard.js và thêm nội dung sau:
// src/components/ProductCard.js
import React from 'react';
import './ProductCard.css'; // Import file CSS
const ProductCard = ({ product }) => {
return (
<div className="product-card">
<h2>{product.name}</h2>
<p>Price: {product.price}Đ</p>
<p>Description: {product.description}</p>
</div>
);
};
export default ProductCard;
Bước 3: Tạo File CSS
Tạo một file mới có tên là ProductCard.css trong thư mục src/components. Thêm các quy tắc CSS để tùy chỉnh giao diện của ProductCard:
/* src/components/ProductCard.css */
.product-card {
border: 4px solid #ccc;
padding: 15px;
margin: 15px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.product-card h2 {
margin-bottom: 10px;
color: aqua;
}
.product-card p {
margin: 8px 0;
color: aquamarine;
}
Bước 4: Sử dụng Component trong App
Mở file src/App.js và sửa nội dung như sau:
// src/App.js
import React from 'react';
import ProductCard from './components/ProductCard';
import './App.css';
function App() {
const productInfo = {
name: 'Smartphone X',
price: 20000,
description: 'A powerful smartphone with advanced features.',
};
return (
<div className="App">
<header className="App-header">
<ProductCard product={productInfo} />
</header>
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng
Mở terminal và chạy ứng dụng bằng cách sử dụng lệnh sau:
npm start
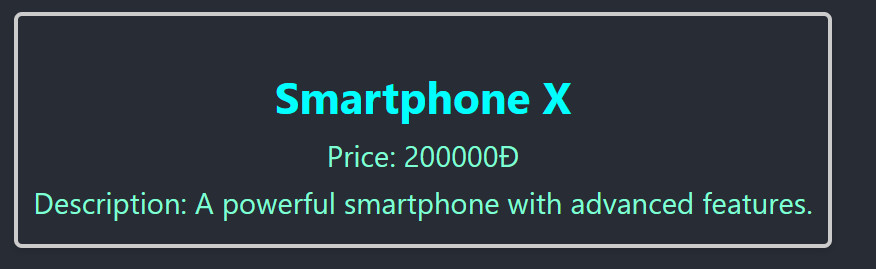
Ứng dụng sẽ khởi chạy trên http://localhost:3000, và bạn sẽ thấy một trang web hiển thị thông tin của sản phẩm trong một thẻ <div>.

Mình đã tạo thành công một component ProductCard trong ReactJS, cho phép hiển thị thông tin của một sản phẩm bằng cách sử dụng Props. Giao diện của sản phẩm đã được tùy chỉnh thông qua CSS để trông thật chuyên nghiệp và hấp dẫn. Tiếp tục theo dõi các bài tập tiếp theo để hiểu rõ hơn về cách tận dụng sức mạnh của ReactJS trong xây dựng ứng dụng web.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ReactJS đơn giản
- Tạo một component Greeting trong ReactJS
- Tạo một component PersonList trong ReactJS
- Tạo một component ProductCard trong ReactJS
- Tạo một component Avatar trong ReactJS
- Tạo một component BlogPost bằng ReactJS
- Tạo một component BookList bằng ReactJS
- Tạo một component UserProfile bằng ReactJS
- Tạo một component ProductList bằng ReactJS
- Tạo một component CommentSection bằng ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

