Tạo một component ProductList bằng ReactJS
Trong bài tập này, mình sẽ xây dựng một component có tên là ProductList trong ReactJS. Component này sẽ nhận một prop là products, là một mảng chứa thông tin về nhiều sản phẩm. Mình sẽ sử dụng component ProductCard để hiển thị danh sách các sản phẩm này.
Tạo một component ProductList bằng ReactJS
Cấu trúc thư mục

Bước 1: Tạo Component ProductList
Mở file src/components/ProductList.js và thêm nội dung sau:
// src/components/ProductList.js
import React from 'react';
import ProductCard from './ProductCard';
import './ProductList.css';
const ProductList = ({ products }) => {
return (
<div className="product-list">
{products.map((product, index) => (
<ProductCard key={index} product={product} />
))}
</div>
);
};
export default ProductList;
Bước 2: Tạo Component ProductCard
Nếu bạn chưa có, tạo một component ProductCard. Mở file src/components/ProductCard.js và thêm nội dung sau:
// src/components/ProductCard.js
import React from 'react';
import './ProductCard.css';
const ProductCard = ({ product }) => {
return (
<div className="product-card">
<img src={product.img} alt={product.name} className="product-image" />
<div className="product-details">
<h3>{product.name}</h3>
<p>{product.description}</p>
<p className="product-price">${product.price}</p>
</div>
</div>
);
};
export default ProductCard;
Bước 3: Tạo File CSS
Tạo một file mới có tên là ProductList.css trong thư mục src/components. Thêm các quy tắc CSS để tùy chỉnh giao diện của ProductList:
/* src/components/ProductList.css */
.product-list {
display: flex;
flex-wrap: wrap;
gap: 20px;
}
/* Optional: Adjust as needed */
@media (max-width: 768px) {
.product-list {
flex-direction: column;
}
}
Tạo một file mới có tên là ProductCard.css trong thư mục src/components. Thêm các quy tắc CSS để tùy chỉnh giao diện của ProductCard:
/* src/components/ProductCard.css */
.product-card {
border: 1px solid #ddd;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease-in-out;
}
.product-card:hover {
transform: scale(1.05);
}
.product-image {
width: 100%;
height: auto;
border-bottom: 1px solid #ddd;
}
.product-details {
padding: 15px;
color: black;
}
.product-details h3 {
margin-top: 0;
color: black;
}
.product-price {
color: #e44d26;
font-weight: bold;
}
Bước 4: Sử dụng Component trong App
Mở file src/App.js và sửa nội dung như sau:
// src/App.js
import React from 'react';
import ProductList from './components/ProductList';
import './App.css';
function App() {
const productsArray = [
{
name: 'iPhone 15 Pro 128GB',
price: 22990000,
img: 'https:/2023/09/0020094_iphone-15-pro-max-128gb_550.jpeg',
description: 'Giảm 40% tối đa 1.000.000 VNĐ cho đơn hàng từ 2.000.000 VNĐ',
},
{
name: 'iPhone 15 Pro ',
price: 24990000,
img: 'https:/uploads/2023/09/iphone-15-pro-max_7__1.webp',
description: 'Giảm 20% tối đa 1.000.000 VNĐ cho đơn hàng từ 6.000.000 VNĐ',
},
{
name: 'Laptop Pro',
price: 23990000,
img: 'https:/uploads/2022/06/macbook-air-starlight-select-20220606.jpg',
description: 'Giảm 50% tối đa 1.000.000 VNĐ cho đơn hàng từ 7.000.000 VNĐ',
},
// Add more products as needed
];
return (
<div className="App">
<header className="App-header">
<ProductList products={productsArray} />
</header>
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng
Mở terminal và chạy ứng dụng bằng lệnh:
npm start
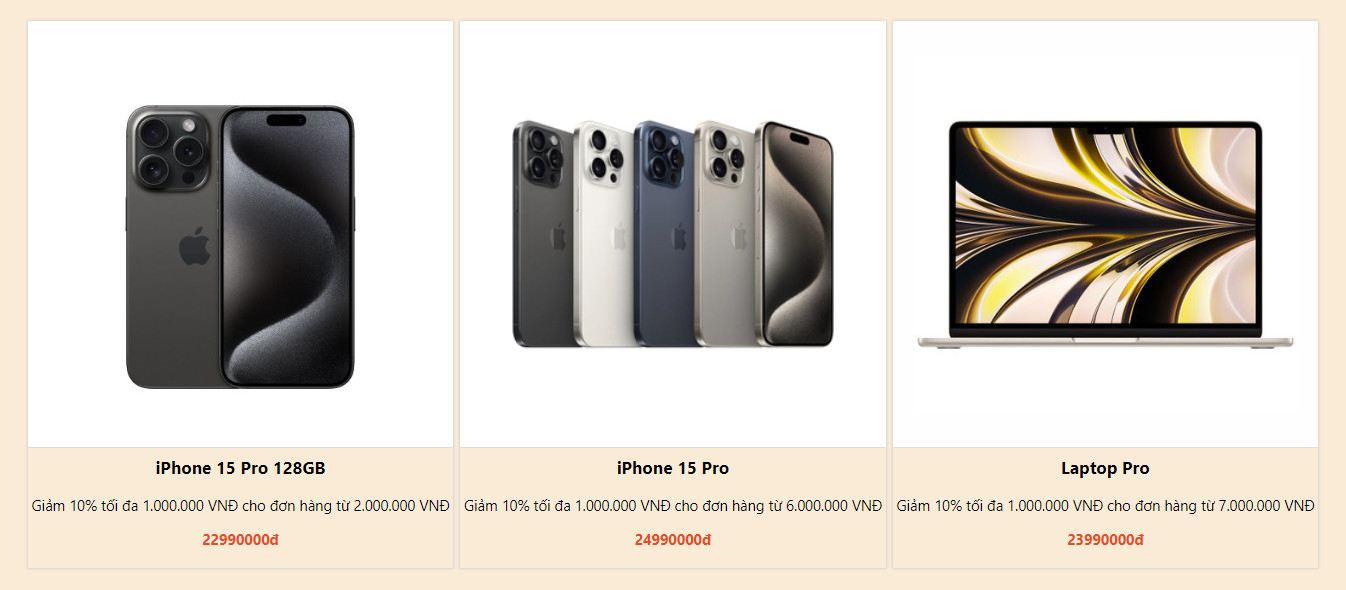
Ứng dụng sẽ mở trên http://localhost:3000 và hiển thị danh sách sản phẩm từ mảng đã được định nghĩa.

Mình đã thành công tạo ra một component ProductList trong ReactJS, sử dụng Props để hiển thị danh sách sản phẩm bằng component ProductCard. Bài tập này giúp mình làm quen với cách sử dụng Props để truyền dữ liệu và tạo ra giao diện người dùng phức tạp. Tiếp tục học và áp dụng kiến thức này để xây dựng các ứng dụng ReactJS phong phú và linh hoạt.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ReactJS đơn giản
- Tạo một component Greeting trong ReactJS
- Tạo một component PersonList trong ReactJS
- Tạo một component ProductCard trong ReactJS
- Tạo một component Avatar trong ReactJS
- Tạo một component BlogPost bằng ReactJS
- Tạo một component BookList bằng ReactJS
- Tạo một component UserProfile bằng ReactJS
- Tạo một component ProductList bằng ReactJS
- Tạo một component CommentSection bằng ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

