Searching Data trong ReactJS
Trong bài tập này, mình sẽ mở rộng ứng dụng React từ bài tập trước để thêm tính năng tìm kiếm. Tính năng này sẽ cho phép người dùng nhập một từ khóa và hiển thị kết quả phù hợp từ danh sách người dùng.
Tạo State cho từ khóa tìm kiếm
Trong component UserList.js, mình sẽ sử dụng useState hook để tạo state cho từ khóa tìm kiếm.
// src/components/UserList.js
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const UserList = () => {
const [users, setUsers] = useState([]);
const [searchTerm, setSearchTerm] = useState('');
useEffect(() => {
const fetchUsers = async () => {
try {
const response = await axios.get('https://jsonplaceholder.typicode.com/users');
setUsers(response.data);
} catch (error) {
console.error('Error fetching users:', error);
}
};
fetchUsers();
}, []);
return (
<div>
<h1>User List</h1>
<input
type="text"
placeholder="Search users..."
value={searchTerm}
onChange={(e) => setSearchTerm(e.target.value)}
/>
<ul>
{users
.filter((user) =>
user.name.toLowerCase().includes(searchTerm.toLowerCase())
)
.map((user) => (
<li key={user.id}>{user.name}</li>
))}
</ul>
</div>
);
};
export default UserList;
Tạo file CSS cho Ô tìm kiếm
Bạn có thể thêm các quy tắc CSS sau vào file CSS của bạn để tùy chỉnh giao diện của ô tìm kiếm:
/* styles.css */
.input-search {
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
width: 100%;
margin-bottom: 10px; /* Khoảng cách giữa ô tìm kiếm và danh sách người dùng */
}
Thêm quy tắc CSS trên sẽ cung cấp một ô tìm kiếm có đường viền và góc bo tròn, và làm cho nó rộng 100% của phần tử cha của nó. Đồng thời, khoảng cách giữa ô tìm kiếm và danh sách người dùng được tăng lên 10px để cải thiện trải nghiệm người dùng.
Hãy chắc chắn rằng bạn đã import file CSS vào trong App.js để các quy tắc CSS này được áp dụng:
// src/App.js
import React from 'react';
import UserList from './components/UserList';
import './styles.css'; // Import file CSS
function App() {
return (
<div className="App">
<UserList />
</div>
);
}
export default App;

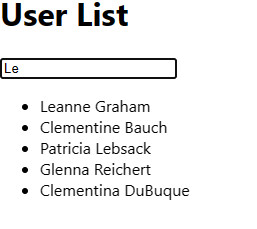
Trong bài tập này, mình đã thêm tính năng tìm kiếm vào ứng dụng React của chúng ta. Người dùng có thể nhập từ khóa và danh sách người dùng sẽ được lọc để hiển thị kết quả phù hợp. Điều này tăng tính tương tác và sự thuận tiện cho người dùng khi sử dụng ứng dụng của mình.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Fetching Data from API trong ReactJS
- Displaying Details trong ReactJS
- Searching Data trong ReactJS
- Pagination trong ReactJS
- Loading Indicator trong ReactJS
- Error Handling trong ReactJS
- Form Submission trong ReactJS
- Authentication trong ReactJS
- Deleting Data trong ReactJS
- File Upload trong ReactJS
- Real-time Updates trong ReactJS
- External APIs Integration trong ReactJS
- Rate Limiting và Throttling trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

