Ứng dụng Chat Ajax - Xây dựng cấu trúc folder
Chào các bạn, đây là bài thứ 2 của series hướng dẫn xây dựng ứng dụng Messenger Chat đơn giản với PHP và Ajax. Ở bài trước mình đã giới thiệu và tạo CSDL cho ứng dụng, vậy thì trong bài này chúng ta hãy bắt tay vào xây dựng cấu trúc thư mục của project nhé.

1. Xây dựng cấu trúc folder
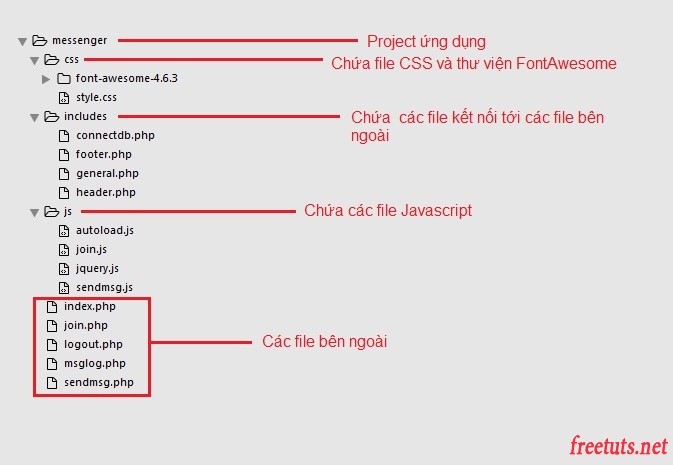
Đây là sơ đồ cấu trúc thư mục của project, ở phía dưới mình sẽ giải thích thêm công dụng của từng file trong mỗi thư mục

Chi tiết từng folder được giải thích như sau.
Thư mục css
Trong thư mục này chứa hai phần là thư viện font-awesome-4.6.3 và file style.css. Về phần thư viện icons, các bạn download và giải nén trong thư mục css. Còn lại file style.css sẽ có công dụng thiết kế giao diện ứng dụng.
Bài viết này được đăng tại [free tuts .net]
Thư mục includes
Như tên gọi của nó, có tất cả 4 file PHP trong thư mục này đều dùng để xử lý lưu trữ và kết nối.
Trong đó :
connectdb.phplà file kết nối tới database.footer.phplà phần footer của fileindex.php.general.phplà file lưu trữ session, các thông tin và là file kết nối giữa fileconnectdb.phpvới các file bên ngoài.header.phplà phần header của fileindex.php.
Thư mục js
Đây là thư mục chứa các file Javascript.
Trong đó :
jquery.jslà thư viện Jquery (Bạn có thể download tại đây).autoload.jslà file sẽ tự động tải lại nội dụng tin nhắn.join.jscó chức năng gửi dữ liệu qua Ajax tới filejoin.phpđể tiến hành đăng ký hoặc đăng nhập.sendmsg.jslà file gửi dữ liệu qua Ajax tới filesendmsg.phpđể tiến hành gửi tin nhắn.
Các file bên ngoài
Có 5 file PHP ở bên ngoài.
Trong đó :
index.phplà file chính của ứng dụng chứa layout đăng ký, đăng nhập, menu, tin nhắn, hộp tin nhắn, ...join.phplà file nhận dữ liệu từ filejoin.jstrong thư mụcjsđể xử lý đăng ký hoặc đăng nhập.logout.phplà file giải phóng session, nó có tác dụng đăng xuất.msglog.phplà file lấy dữ liệu tin nhắn từ database.sendmsg.phplà file nhận dữ liệu từ filesendmsg.jstrong thư mụcjsđể xử lý gửi tin nhắn.
Đó là tất cả cấu trúc thư mục của project ứng dụng Messenger. Các bạn nên chia các chức năng, layout ra từng file riêng để dễ dàng cho việc bảo trì và phát triển sau này.
3. Lời kết
Qua bài này chúng ta đã xây dựng xong cấu trúc thư mục của ứng dụng và hiểu được công dụng của các file trong từng thư mục. Bài sau, chúng ta sẽ kết nối database và các xây dựng phần header, footer cho ứng dụng. Chúc các bạn thành công !
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Ajax chat PHP phần 2 | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
