Tạo một component CountdownTimer với state trong ReactJS
Trong bài tập này, mình sẽ tạo một component ReactJS có tên là CountdownTimer. Component này sẽ có một trạng thái countdown để theo dõi thời gian đếm ngược và một nút "Start" để bắt đầu đếm ngược. Khi người dùng nhấn vào nút "Start", đếm ngược sẽ bắt đầu và hiển thị thời gian còn lại. Sau khi đếm ngược đến 0, thông báo hoàn thành sẽ được hiển thị.
Tạo một component ReactJS có tên là CountdownTimer
Bước 1: Tạo Component CountdownTimer
Mở file src/components/CountdownTimer.js và thêm nội dung sau:
// src/components/CountdownTimer.js
import React, { useState, useEffect } from 'react';
import './CountdownTimer.css';
const CountdownTimer = () => {
// Sử dụng hook useState để tạo trạng thái countdown, khởi tạo là một số nguyên dương
const [countdown, setCountdown] = useState(10);
// Sử dụng hook useState để tạo trạng thái isRunning, khởi tạo là false
const [isRunning, setIsRunning] = useState(false);
// Hàm xử lý sự kiện khi nhấn nút "Start"
const handleStart = () => {
// Bắt đầu đếm ngược chỉ khi không đang trong quá trình đếm ngược
if (!isRunning) {
setIsRunning(true);
setCountdown(10); // Đặt lại thời gian đếm ngược về giá trị ban đầu
}
};
// Hàm xử lý sự kiện khi đếm ngược hoàn thành
const handleCompletion = () => {
setIsRunning(false);
alert('Countdown completed!');
};
// Sử dụng hook useEffect để theo dõi thay đổi trong trạng thái isRunning
useEffect(() => {
let timer;
if (isRunning) {
// Sử dụng setInterval để giảm thời gian đếm ngược mỗi giây
timer = setInterval(() => {
setCountdown((prevCountdown) => prevCountdown - 1);
}, 1000);
}
// Kiểm tra và xử lý khi đếm ngược đến 0
if (countdown === 0) {
handleCompletion();
clearInterval(timer); // Dừng đếm ngược
}
// Sử dụng hook useEffect để xử lý khi component unmount
return () => clearInterval(timer);
}, [isRunning, countdown]);
// Cấu trúc JSX để hiển thị component CountdownTimer
return (
<div className="countdown-timer">
<h2>Countdown Timer</h2>
<div className="timer">
<p>{countdown}</p>
</div>
<button onClick={handleStart} disabled={isRunning}>
Start
</button>
</div>
);
};
export default CountdownTimer;
Bước 2: Tạo File CSS
Tạo một file mới có tên là CountdownTimer.css trong thư mục src/components. Thêm các quy tắc CSS để tùy chỉnh giao diện của CountdownTimer:
/* src/components/CountdownTimer.css */
.countdown-timer {
text-align: center;
margin-top: 20px;
}
h2 {
color: #333;
}
.timer {
padding: 20px;
border: 2px solid #ddd;
margin-top: 20px;
font-size: 24px;
font-weight: bold;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
background-color: #4caf50;
color: #fff;
border: none;
border-radius: 5px;
outline: none;
}
button:disabled {
background-color: #aaa;
cursor: not-allowed;
}
Bước 3: Sử dụng Component trong App
Mở file src/App.js và sửa nội dung như sau:
// src/App.js
import React from 'react';
import CountdownTimer from './components/CountdownTimer';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<CountdownTimer />
</header>
</div>
);
}
export default App;
Bước 4: Chạy ứng dụng
Mở terminal và chạy ứng dụng bằng lệnh:
npm start
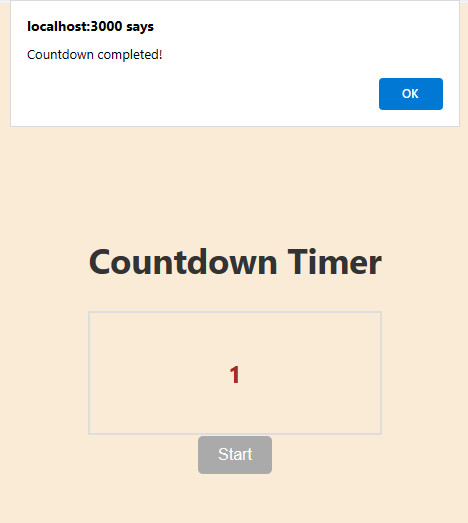
Ứng dụng sẽ mở trên http://localhost:3000 và hiển thị component CountdownTimer với nút "Start" và hiển thị thời gian đếm ngược. Khi nhấn "Start", đếm ngược bắt đầu và hiển thị thông báo khi hoàn thành.

Trong bài tập này, mình đã tạo thành công một component CountdownTimer để thực hiện thời gian đếm ngược. Sử dụng hook useState để quản lý trạng thái và hook useEffect để xử lý các tác vụ đặc biệt khi component mount và unmount.
CSS được sử dụng để tạo giao diện thân thiện với người dùng, với một nút "Start" có màu sắc và hiển thị thời gian đếm ngược.
Hy vọng rằng bài tập này đã giúp bạn hiểu rõ hơn về cách sử dụng useState và useEffect trong ReactJS để quản lý trạng thái và lifecycle của component. Hãy tiếp tục học và phát triển kỹ năng của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component Counter có chứa một state là count bằng ReactJS
- Tạo một component Clock có chứa state là currentTime trong ReactJS
- Tạo một component Toggle với một state là isOn trong ReactJS
- Tạo một component TodoList với state là một mảng todos trong ReactJS
- Tạo một component CountdownTimer với state trong ReactJS
- Tạo một component ColorPicker có chứa state trong ReactJS
- Tạo một component WeatherApp với state trong ReactJS
- Tạo một component QuizGame với state bằng ReactJS
- Tạo một component ImageCarousel với state bằng ReactJS
- Tạo một component ShoppingCart với state bằng ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng