Tạo một component ShoppingCart với state bằng ReactJS
Trong bài tập này, mình sẽ xây dựng một ứng dụng Shopping Cart trong ReactJS sử dụng state và lifecycle. ShoppingCart sẽ giúp người dùng quản lý giỏ hàng của họ, thêm hoặc xóa sản phẩm, và hiển thị tổng giá tự động. Dưới đây là cấu trúc file và mã nguồn cho bài tập này.
Shopping Cart trong ReactJS
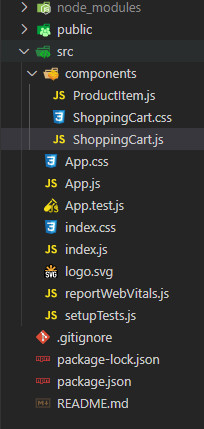
File và cấu trúc dự án
Hãy bắt đầu bằng việc tạo các file và thư mục cần thiết cho dự án của mình:

ShoppingCart.js - Component Shopping Cart
// src/components/ShoppingCart.js
import React, { useState } from 'react';
import ProductItem from './ProductItem';
import './ShoppingCart.css';
const ShoppingCart = () => {
const [cartItems, setCartItems] = useState([
{ id: 1, name: 'Product 1', price: 20 },
{ id: 2, name: 'Product 2', price: 30 },
// Thêm các sản phẩm khác nếu cần
]);
const [totalPrice, setTotalPrice] = useState(0);
const handleAddToCart = (product) => {
setCartItems((prevItems) => [...prevItems, product]);
updateTotalPrice();
};
const handleRemoveFromCart = (productId) => {
setCartItems((prevItems) => prevItems.filter(item => item.id !== productId));
updateTotalPrice();
};
const updateTotalPrice = () => {
const total = cartItems.reduce((total, item) => total + item.price, 0);
setTotalPrice(total);
};
return (
<div className="shopping-cart">
<h2>Giỏ Hàng</h2>
<div className="cart-items">
{cartItems.map((item) => (
<ProductItem key={item.id} product={item} onRemove={handleRemoveFromCart} />
))}
</div>
<p>Tổng Giá: ${totalPrice}</p>
</div>
);
};
export default ShoppingCart;
Giải thích:
Trong component này, chúng ta sử dụng useState để quản lý hai trạng thái chính là cartItems (mảng sản phẩm trong giỏ hàng) và totalPrice (tổng giá của các sản phẩm trong giỏ hàng).
Hàm handleAddToCart(product)
- Trong component này, chúng ta sử dụng useState để quản lý hai trạng thái chính là
cartItems(mảng sản phẩm trong giỏ hàng) vàtotalPrice(tổng giá của các sản phẩm trong giỏ hàng).
Hàm handleAddToCart(product)
- Hàm này xóa sản phẩm khỏi giỏ hàng dựa trên ID và sau đó cập nhật tổng giá.
Hàm updateTotalPrice()
- Hàm này tính toán tổng giá bằng cách sử dụng
reducetrên mảngcartItemsvà sau đó cập nhậttotalPrice.
JSX Rendering
- Ở đây, chúng ta hiển thị danh sách các sản phẩm trong giỏ hàng và tổng giá.
ProductItem.js - Component Product Item
// src/components/ProductItem.js
import React from 'react';
const ProductItem = ({ product, onRemove }) => {
return (
<div className="product-item">
<p>{product.name} - ${product.price}</p>
<button onClick={() => onRemove(product.id)}>Xóa</button>
</div>
);
};
export default ProductItem;
ShoppingCart.css - CSS cho Shopping Cart
/* src/components/ShoppingCart.css */
.shopping-cart {
text-align: center;
margin-top: 20px;
}
.cart-items {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.product-item {
border: 1px solid #ddd;
border-radius: 8px;
margin: 10px;
padding: 10px;
}
button {
padding: 5px;
margin-top: 5px;
cursor: pointer;
background-color: #dc3545;
color: white;
border: none;
border-radius: 4px;
}
button:hover {
background-color: #c82333;
}
App.js - File chính của ứng dụng
// src/App.js
import React from 'react';
import ShoppingCart from './components/ShoppingCart';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header"
<ShoppingCart />
</header>
</div>
);
}
export default App;
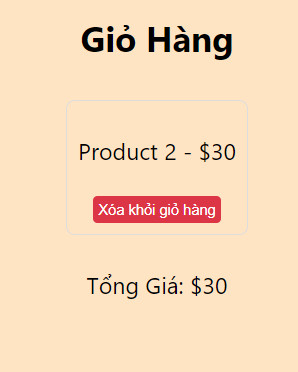
Kết quả:


Với bài tập này, minh đã tạo thành công một ứng dụng Shopping Cart sử dụng ReactJS. Người dùng có thể thêm hoặc xóa sản phẩm từ giỏ hàng và tổng giá sẽ được cập nhật tự động. Bạn có thể tùy chỉnh nó bằng cách thêm hoặc thay đổi danh sách sản phẩm trong giỏ hàng. Chúc mừng bạn đã hoàn thành bài tập!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component Counter có chứa một state là count bằng ReactJS
- Tạo một component Clock có chứa state là currentTime trong ReactJS
- Tạo một component Toggle với một state là isOn trong ReactJS
- Tạo một component TodoList với state là một mảng todos trong ReactJS
- Tạo một component CountdownTimer với state trong ReactJS
- Tạo một component ColorPicker có chứa state trong ReactJS
- Tạo một component WeatherApp với state trong ReactJS
- Tạo một component QuizGame với state bằng ReactJS
- Tạo một component ImageCarousel với state bằng ReactJS
- Tạo một component ShoppingCart với state bằng ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

