Tạo một component QuizGame với state bằng ReactJS
Trong bài tập này, mình sẽ xây dựng một trò chơi Quiz đơn giản sử dụng ReactJS. Trò chơi sẽ có khả năng hiển thị các câu hỏi, các lựa chọn và cập nhật điểm số của người chơi khi họ trả lời đúng.
Quiz Game trong ReactJS
File và cấu trúc dự án
Hãy bắt đầu bằng việc tạo các file và thư mục cần thiết cho dự án của chúng ta:

QuizGame.js (Component chính của trò chơi):
// src/components/QuizGame.js
import React, { useState } from 'react';
import Question from './Question';
import './QuizGame.css';
const QuizGame = () => {
const [score, setScore] = useState(0);
const [currentQuestionIndex, setCurrentQuestionIndex] = useState(0);
const questions = [
{
question: 'Đâu là thủ đô của pháp',
options: ['London', 'Berlin', 'Madrid', 'Paris'],
correctAnswer: 'Paris',
},
{
question: 'Động vật có vú lớn nhất là gì?',
options: ['Voi', 'Cá voi xanh', 'Hươu cao cổ', 'Hổ'],
correctAnswer: 'Cá voi xanh',
},
{
question: 'Đồng tiền của Nhật Bản là gì?',
options: ['Won', 'Yuan', 'Ringgit', 'Yen'],
correctAnswer: 'Yen',
},
{
question: 'Hành tinh nào được gọi là Hành tinh Đỏ?',
options: ['Sao Kim', 'Sao Hỏa', 'Sao Mộc', 'Sao Thổ'],
correctAnswer: 'Sao Hỏa',
},
{
question: 'Đại dương lớn nhất trên Trái đất là gì?',
options: ['Đại Tây Dương', 'Bắc Băng Dương', 'Ấn Độ Dương', 'Thái Bình Dương'],
correctAnswer: 'Thái Bình Dương',
},
// Add more questions as needed
];
const handleAnswer = (isCorrect) => {
if (isCorrect) {
setScore(score + 1);
}
setCurrentQuestionIndex(currentQuestionIndex + 1);
};
const currentQuestion = questions[currentQuestionIndex];
return (
<div className="quiz-game">
{currentQuestion ? (
<Question
question={currentQuestion.question}
options={currentQuestion.options}
correctAnswer={currentQuestion.correctAnswer}
onAnswer={handleAnswer}
/>
) : (
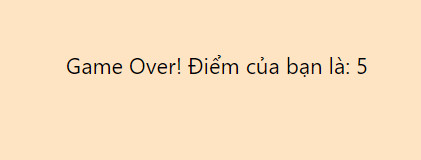
<p>Game Over! Điểm của bạn là: {score}</p>
)}
</div>
);
};
export default QuizGame;
Question.js (Component hiển thị câu hỏi và lựa chọn):
// src/components/Question.js
import React, { useState } from 'react';
const Question = ({ question, options, correctAnswer, onAnswer }) => {
const [selectedOption, setSelectedOption] = useState(null);
const handleOptionSelect = (option) => {
setSelectedOption(option);
};
const handleSubmit = () => {
const isCorrect = selectedOption === correctAnswer;
onAnswer(isCorrect);
setSelectedOption(null);
};
return (
<div className="question">
<h3>{question}</h3>
<ul>
{options.map((option, index) => (
<li
key={index}
className={selectedOption === option ? 'selected' : ''}
onClick={() => handleOptionSelect(option)}
>
{option}
</li>
))}
</ul>
<button onClick={handleSubmit} disabled={!selectedOption}>
Submit
</button>
</div>
);
};
export default Question;
QuizGame.css và Question.css (File CSS để tùy chỉnh giao diện):
/* src/components/QuizGame.css */
.quiz-game {
text-align: center;
margin-top: 20px;
}
.question {
border: 2px solid #ddd;
padding: 20px;
margin: 20px 0;
border-radius: 8px;
}
.question ul {
list-style: none;
padding: 0;
}
.question li {
margin: 10px 0;
cursor: pointer;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
.question li.selected {
background-color: #aaffaa;
}
button {
padding: 10px;
font-size: 16px;
margin-top: 10px;
cursor: pointer;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
}
button:disabled {
background-color: #ccc;
cursor: not-allowed;
}
/* src/components/Question.css */
.question {
border: 1px solid #ddd;
padding: 20px;
margin-bottom: 20px;
}
.question h3 {
color: #333;
}
.question ul {
list-style: none;
padding: 0;
}
.question li {
background-color: #eee;
padding: 10px;
margin: 5px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.question li:hover {
background-color: #ddd;
}
.question li.selected {
background-color: #aaffaa;
}
Giải thích:
QuizGame.js:
- QuizGame là component chính của trò chơi, sử dụng
useStateđể theo dõi điểm số (score). handleAnswerlà hàm xử lý khi người chơi trả lời câu hỏi. Nếu đúng, điểm số sẽ được tăng lên.- Component sẽ hiển thị trong một thẻ div có
class quiz-game.
Question.js:
Questionlà component hiển thị câu hỏi và lựa chọn.- Sử dụng
useStateđể theo dõi câu trả lời được chọn (selectedAnswer). - Hàm
handleOptionClickxử lý khi người chơi chọn một lựa chọn. Nếu đúng, sẽ thực hiệncallback onAnswervà truyền giá trị true. Componentsẽ hiển thị một danh sách ul với các lựa chọn và thay đổi màu nền khi được chọn.
QuizGame.css và Question.css:
- CSS được sử dụng để tùy chỉnh giao diện của trò chơi và câu hỏi.
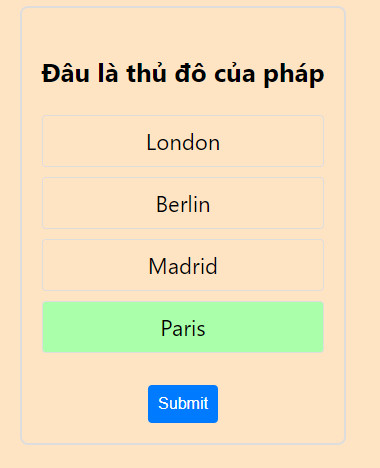
Kết quả:


Kết bài:
Mình đã tạo thành công một trò chơi Quiz đơn giản sử dụng ReactJS! Bạn có thể mở rộng dự án bằng cách thêm nhiều câu hỏi và chức năng mới. Hy vọng bạn đã có trải nghiệm học tốt và tận hưởng việc xây dựng ứng dụng ReactJS của mình. Hãy tiếp tục thực hiện các bài tập khác để nâng cao kỹ năng của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component Counter có chứa một state là count bằng ReactJS
- Tạo một component Clock có chứa state là currentTime trong ReactJS
- Tạo một component Toggle với một state là isOn trong ReactJS
- Tạo một component TodoList với state là một mảng todos trong ReactJS
- Tạo một component CountdownTimer với state trong ReactJS
- Tạo một component ColorPicker có chứa state trong ReactJS
- Tạo một component WeatherApp với state trong ReactJS
- Tạo một component QuizGame với state bằng ReactJS
- Tạo một component ImageCarousel với state bằng ReactJS
- Tạo một component ShoppingCart với state bằng ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

