Tạo một component TodoList với state là một mảng todos trong ReactJS
Trong bài tập này, mình sẽ tạo một component ReactJS có tên là TodoList. Component này sẽ có một trạng thái todos để theo dõi danh sách công việc. Mình sẽ hiển thị danh sách công việc và cung cấp khả năng thêm công việc mới. Mỗi công việc có thể được đánh dấu là đã hoàn thành hoặc chưa hoàn thành.
Tạo một component ReactJS có tên là TodoList
Bước 1: Tạo Component TodoList
Mở file src/components/TodoList.js và thêm nội dung sau:
// src/components/TodoList.js
import React, { useState } from 'react';
import './TodoList.css';
const TodoList = () => {
// Sử dụng hook useState để tạo trạng thái todos, khởi tạo là một mảng rỗng
const [todos, setTodos] = useState([]);
// Sử dụng hook useState để tạo trạng thái input, khởi tạo là một chuỗi rỗng
const [input, setInput] = useState('');
// Hàm xử lý sự kiện khi nhấn Enter để thêm công việc mới
const handleKeyDown = (e) => {
if (e.key === 'Enter') {
// Kiểm tra input có giá trị không rỗng
if (input.trim() !== '') {
// Thêm công việc mới vào mảng todos
setTodos([...todos, { text: input, completed: false }]);
// Xóa giá trị trong input
setInput('');
}
}
};
// Hàm xử lý sự kiện khi đánh dấu công việc là đã hoàn thành hoặc chưa hoàn thành
const toggleTodo = (index) => {
const newTodos = [...todos];
newTodos[index].completed = !newTodos[index].completed;
setTodos(newTodos);
};
// Cấu trúc JSX để hiển thị component TodoList
return (
<div className="todo-list">
<h2>Todo List</h2>
<div className="todos">
{todos.map((todo, index) => (
<div
key={index}
className={`todo ${todo.completed ? 'completed' : ''}`}
onClick={() => toggleTodo(index)}
>
{todo.text}
</div>
))}
</div>
<input
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
onKeyDown={handleKeyDown}
/>
</div>
);
};
export default TodoList;
Bước 2: Tạo File CSS
Tạo một file mới có tên là TodoList.css trong thư mục src/components. Thêm các quy tắc CSS để tùy chỉnh giao diện của TodoList:
/* src/components/TodoList.css */
.todo-list {
text-align: center;
margin-top: 20px;
}
h2 {
color: #333;
}
.todos {
display: flex;
flex-direction: column;
align-items: center;
}
.todo {
padding: 10px;
border: 1px solid #ddd;
margin-top: 10px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.todo:hover {
background-color: #f4f4f4;
}
.completed {
text-decoration: line-through;
}
Bước 3: Sử dụng Component trong App
Mở file src/App.js và sửa nội dung như sau:
// src/App.js
import React from 'react';
import TodoList from './components/TodoList';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<TodoList />
</header>
</div>
);
}
export default App;
Bước 4: Chạy ứng dụng
Mở terminal và chạy ứng dụng bằng lệnh:
npm start
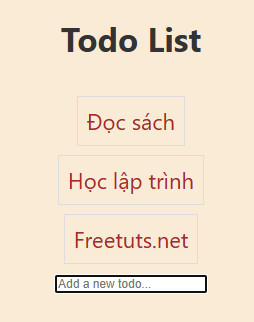
Ứng dụng sẽ mở trên http://localhost:3000 và hiển thị component TodoList với khả năng thêm công việc mới và đánh dấu công việc đã hoàn thành.
Trong bài tập này, mình đã tạo thành công một component TodoList để quản lý danh sách công việc. Sử dụng hook useState giúp chúng ta quản lý trạng thái một cách dễ dàng. mình đã thêm khả năng thêm công việc mới và đánh dấu công việc đã hoàn thành.
CSS được sử dụng để tạo giao diện thân thiện với người dùng, với các hiệu ứng khi di chuột qua công việc và đánh dấu công việc đã hoàn thành.
Hy vọng rằng bài tập này đã giúp bạn hiểu rõ hơn về cách quản lý trạng thái và tạo ứng dụng ReactJS có tính tương tác cao. Hãy tiếp tục học và phát triển kỹ năng của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component Counter có chứa một state là count bằng ReactJS
- Tạo một component Clock có chứa state là currentTime trong ReactJS
- Tạo một component Toggle với một state là isOn trong ReactJS
- Tạo một component TodoList với state là một mảng todos trong ReactJS
- Tạo một component CountdownTimer với state trong ReactJS
- Tạo một component ColorPicker có chứa state trong ReactJS
- Tạo một component WeatherApp với state trong ReactJS
- Tạo một component QuizGame với state bằng ReactJS
- Tạo một component ImageCarousel với state bằng ReactJS
- Tạo một component ShoppingCart với state bằng ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng