Tạo một component Toggle với một state là isOn trong ReactJS
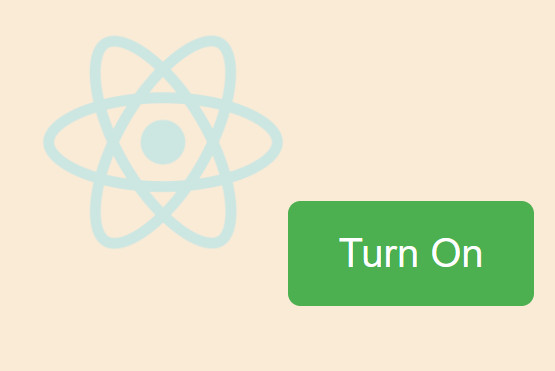
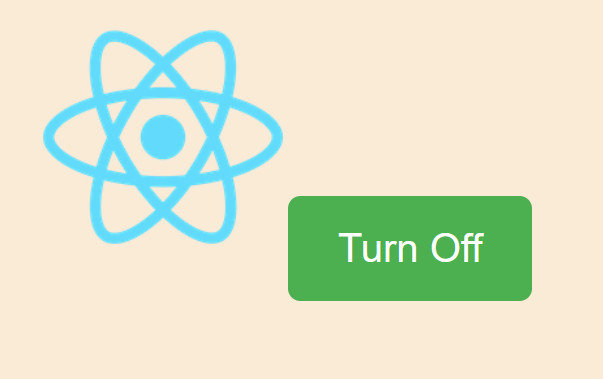
Trong bài tập này, mình sẽ tạo một component ReactJS có tên là Toggle. Component này sẽ có một trạng thái isOn để theo dõi trạng thái bật/tắt.Mình sẽ hiển thị một nút "Toggle" và một hình ảnh đèn sáng/tắt. Khi người dùng nhấn vào nút, giá trị của isOn sẽ thay đổi và hình ảnh đèn sáng/tắt sẽ chuyển đổi.
Tạo một component ReactJS có tên là Toggle
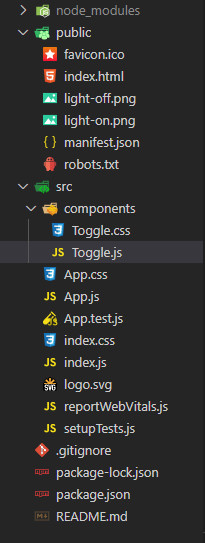
Cấu trúc thư mục:

Bước 1: Tạo Component Toggle
Mở file src/components/Toggle.js và thêm nội dung sau:
// src/components/Toggle.js
import React, { useState } from 'react';
import './Toggle.css';
const Toggle = () => {
// Sử dụng hook useState để tạo trạng thái isOn, khởi tạo là false
const [isOn, setIsOn] = useState(false);
// Hàm xử lý sự kiện khi nhấn nút Toggle
const handleToggle = () => {
setIsOn(!isOn);
};
// Cấu trúc JSX để hiển thị component Toggle
return (
<div className={`toggle ${isOn ? 'on' : 'off'}`}>
<img
src={isOn ? 'light-on.png' : 'light-off.png'}
alt={isOn ? 'Light On' : 'Light Off'}
className="light-image"
/>
<button onClick={handleToggle} className="toggle-button">
{isOn ? 'Turn Off' : 'Turn On'}
</button>
</div>
);
};
export default Toggle;
Bước 2: Tạo File CSS
Tạo một file mới có tên là Toggle.css trong thư mục src/components. Thêm các quy tắc CSS để tùy chỉnh giao diện của Toggle:
/* src/components/Toggle.css */
.toggle {
text-align: center;
margin-top: 20px;
}
.toggle-button {
padding: 12px 20px;
font-size: 16px;
margin-top: 20px;
cursor: pointer;
border: none;
border-radius: 5px;
background-color: #4caf50;
color: #fff;
outline: none;
}
.light-image {
width: 100px;
margin-top: 20px;
transition: opacity 0.5s ease;
color: brown;
}
.on .light-image {
opacity: 1;
}
.off .light-image {
opacity: 0.3;
}
Bước 3: Sử dụng Component trong App
Mở file src/App.js và sửa nội dung như sau:
// src/App.js
import React from 'react';
import Toggle from './components/Toggle';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<Toggle />
</header>
</div>
);
}
export default App;
Bước 4: Chạy ứng dụng
Mở terminal và chạy ứng dụng bằng lệnh:
npm start
Ứng dụng sẽ mở trên http://localhost:3000 và hiển thị component Toggle với nút "Toggle" và hình ảnh đèn sáng/tắt.
Trong bài tập này, mình đã tạo thành công một component Toggle để điều khiển trạng thái bật/tắt. Việc sử dụng hook useState giúp quản lý trạng thái một cách dễ dàng, và sự kết hợp với các sự kiện nhấn nút tạo ra một trải nghiệm tương tác thú vị.
Mình cũng đã tùy chỉnh giao diện của Toggle bằng cách sử dụng CSS để tạo màu nền khác nhau cho trạng thái bật và tắt, cũng như kích thước và vị trí của hình ảnh đèn.
Hy vọng rằng bài tập này đã giúp bạn hiểu rõ hơn về cách quản lý trạng thái và xử lý sự kiện trong ReactJS. Chúc bạn thành công trong việc áp dụng kiến thức này vào các dự án của mình!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component Counter có chứa một state là count bằng ReactJS
- Tạo một component Clock có chứa state là currentTime trong ReactJS
- Tạo một component Toggle với một state là isOn trong ReactJS
- Tạo một component TodoList với state là một mảng todos trong ReactJS
- Tạo một component CountdownTimer với state trong ReactJS
- Tạo một component ColorPicker có chứa state trong ReactJS
- Tạo một component WeatherApp với state trong ReactJS
- Tạo một component QuizGame với state bằng ReactJS
- Tạo một component ImageCarousel với state bằng ReactJS
- Tạo một component ShoppingCart với state bằng ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng