Bài 01: SASS là gì? Cài đặt SASS trên Window
Hôm nay chúng ta sẽ tìm hiểu một công nghệ mới dành cho các Frontend Developers. Nói là công nghệ nhưng thực chất đây là một tool dùng để biên dịch file SASS từ phiên bản gốc thành phiên bản CSS mà trình duyệt có thể hiểu được. Và trước khi tìm hiểu cách cài đặt SASS trên Window để học thì ta tìm hiểu khái niệm SASS là gì trước đã nhé.

1. SASS là gì?
SASS là một CSS Processor hỗ trợ trong việc quản lý code CSS, đây là một thư viện khá hay mà bạn nên sử dụng để quản lý source code của mình. Code của SASS rất giống với một ngôn ngữ lập trình nên nó ngắn gọn và trong sáng, vì vậy những dự án lớn sử dụng nó sẽ rất có lợi. Khi sử dụng SASS thì trình duyệt sẽ không hiểu được nên ta phải thông qua giai đoạn biên dịch file SASS thành file CSS và công việc này đòi hỏi ta phải cài đặt một phần mềm thứ ba. Phần mềm thứ ba sử dụng Ruby để biên dịch nên đòi hỏi ban phải cài đặt Ruby thì mới sử dụng được.
SASS có hai loại chính đó là Sass và SCSS và mỗi loại có một cách viết khác nhau, xem code dưới đây để dễ hiểu hơn.
Sass:
Bài viết này được đăng tại [free tuts .net]
#menu
li
background: red
color: #FFF
a
color: yellow
padding: 20pxSCSS:
#menu{
li {
background: red;
color: #FFF;
}
a{
color: yellow;
padding: 20px;
}
}Cả hai ví dụ trên khi biên dịch sẽ cho ra kết quả như sau:
#menu li {
background: red;
color: #FFF;
}
#menu a {
color: yellow;
padding: 20px;
}Rõ ràng với Sass thì nó sử dụng tab và Enter xuống dòng để phân biệt các cấp, còn đối với SCSS thì sử dụng cặp dấu ngoặc {} và dấu hai chấm ; để ngăn chia các cấp, điều này rất là trực quan và mạch lạc nên trong serie này mình sẽ sử dụng cú pháp của SCSS để viết.
2. Cài đặt SASS trên Window
Sau khi tìm hiểu xong khái niệm SASS là gì thì chúng ta tiến hành cài đặt một số phần mềm cần thiết trong quá trình học SASS.
Editor: Mình sử dụng Netbeans vì nó có hỗ trợ Auto Refresh trang web khi lưu và hỗ trợ tự động biên dịch file SCSS thành file CSS. Điều này không chỉ có Netbeans mới làm được mà một số editor khác như Sublime Text cũng có thể làm được nhưng mình chọn Netbeans vì mình thích nó hơn. Bạn có thể download và cài đặt tại trang chủ của nó, chọn version mới nhất 8.1x luôn nhé. Trong quá trình cài đặt nếu nó đòi cài thêm một java jdk nữa thì hãy vào link mà nó yêu cầu để download và cài đặt nhé.
Browser: Mình sử dụng trình duyệt mặc định là Chrome để chạy auto refresh page.
Ok, bây giờ bạn thực hiện các bước như sau:
Bước 1: Bạn vào trang Ruby Installer và chọn Version là 2.1.x để download. Lưu ý là nhớ chọn phiên bản tương thích với hệ điều hành của bạn.
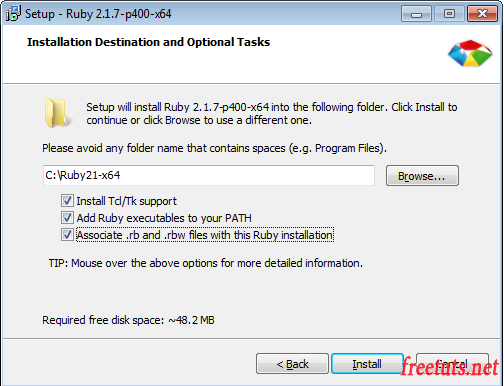
Bước 2: Sau khi download về bạn click double vào và cài như một phần mềm bình thường. Tuy nhiên có một lưu ý là ở bước như hình dưới đây bạn phải check chọn cả ba options nhé.

Lý do bạn phải check ba optoins đó là nó sẽ tự động thêm biến môi trường Enviroment Variables vào hệ thống để chúng ta khỏi mất công làm thủ công bằng tay.
Ok vậy là bạn đã cài đặt xong, bây giờ chúng ta cần kiểm tra xem đã cài đặt chưa.
Bước 3: Kiểm tra xem đã cài đặt thành công chưa.
Bạn mở chương trình Start Command Prompt With Ruby lên.

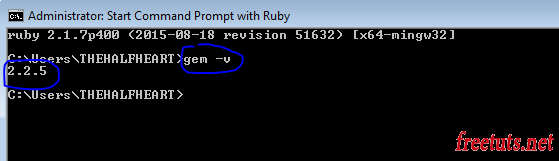
Sau đó gõ vào lệnh "gem -v" hoặc "sass -v" nếu xuất hiện Version thì tức là bạn đã cài đặt thành công.

Ok vậy là mình đã hướng dẫn bạn cài đặt xong Ruby để học SASS CSS.
3. Lời kết
Kết thúc bài này là bạn đã hiểu được khái niệm SASS là gì và biết cách cài đặt SASS trên Window, tuy nhiên bài này chỉ dừng ở mức cài đặt chứ chưa đi vào lập trình nên bạn phải trông chờ vào các bài tiếp theo. Ở bài tiếp theo mình sẽ hướng dẫn bạn cấu hình SASS trong Netbeans để nó tự động Generate từ file SCSS sang file CSS để sử dụng.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 















