Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Các element của ttk trong Tkinter
Trong bài viết này, mình sẽ tìm hiểu các thành phần (element) của ttk, một phần quan trọng trong việc xây dựng giao diện đồ họa với Tkinter. Bạn sẽ học cách các thành phần này được tổ chức và lồng ghép vào nhau để tạo nên các kiểu (style) cho các widget, giúp tùy chỉnh giao diện ứng dụng một cách hiệu quả và linh hoạt.

Giới thiệu về các thành phần của ttk
Cho đến nay, bạn đã biết rằng một chủ đề (theme) là tập hợp các kiểu (style) để xác định giao diện của tất cả các widget của ttk.
Một kiểu (style) là mô tả về giao diện của một lớp widget. Một kiểu (style) bao gồm một hoặc nhiều thành phần (element).
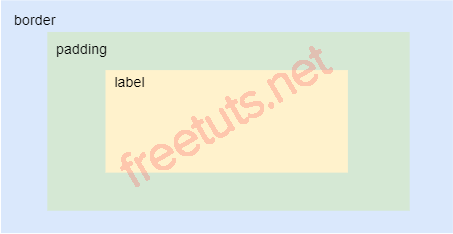
Ví dụ, một Label (nhãn) bao gồm các thành phần: border (viền), padding (đệm) và label (nhãn). Các thành phần này được lồng vào nhau như trong hình minh họa dưới đây:
Bài viết này được đăng tại [free tuts .net]

Thông thường, hầu hết các kiểu tích hợp sẵn của ttk sử dụng khái niệm bố cục (layout) để tổ chức các lớp thành phần khác nhau tạo nên một widget.
Để lấy bố cục của một lớp widget, bạn có thể sử dụng phương thức layout() của đối tượng Style như sau:
style.layout(widget_class)
Nếu một lớp widget không có bố cục, phương thức layout() sẽ đưa ra ngoại lệ tk.TclError.
Phương thức layout() trả về một danh sách các tuple (cặp giá trị) gồm element_name và description, trong đó:
element_namelà tên của thành phần.descriptionlà một từ điển mô tả chi tiết về thành phần đó.
Ví dụ sau sử dụng phương thức layout() để lấy bố cục của lớp widget TLabel:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
style = ttk.Style(self)
layout = style.layout('TLabel')
print(layout)
if __name__ == "__main__":
app = App()
app.mainloop()
Kết quả đầu ra sẽ hiển thị bố cục của kiểu TLabel như sau:

[('Label.border',
{'sticky': 'nswe',
'border': '1',
'children': [('Label.padding',
{'sticky': 'nswe',
'border': '1',
'children': [('Label.label',
{'sticky': 'nswe'})]
})]
}
)]
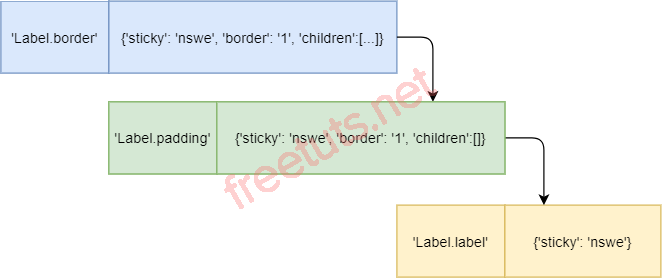
Trong kết quả này, TLabel có ba thành phần được lồng vào nhau:
Label.borderlà thành phần ngoài cùng với các khóasticky,border, vàchildren.Label.paddingnằm bên trongLabel.border. Nó cũng có các khóasticky,border, vàchildren.Label.labellà thành phần trong cùng chỉ có một khóasticky.
Ví dụ, khi một thành phần có khóa sticky với giá trị nswe, nó sẽ được kéo giãn để bám dính vào các cạnh trên (north), dưới (south), trái (west), và phải (east) của thành phần cha.
Lưu ý rằng bố cục của một lớp widget phụ thuộc vào chủ đề hiện tại. Nếu bạn thay đổi chủ đề, bố cục có thể sẽ khác.
Các tùy chọn của trong Tkinter
Mỗi thành phần có một danh sách các tùy chọn xác định giao diện của nó. Để lấy danh sách tên tùy chọn, bạn có thể sử dụng phương thức element_options() của đối tượng Style:
style.element_options(styleName)
Chương trình sau đây hiển thị các tùy chọn của các thành phần Label.border, Label.padding, và Label.label:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
style = ttk.Style(self)
# layout
layout = style.layout('TLabel')
print(layout)
# element options
print(style.element_options('Label.border'))
print(style.element_options('Label.padding'))
print(style.element_options('Label.label'))
if __name__ == "__main__":
app = App()
app.mainloop()
Kết quả:
('relief',)
('padding', 'relief', 'shiftrelief')
('compound', 'space', 'text', 'font', 'foreground', 'underline', 'width', 'anchor', 'justify', 'wraplength', 'embossed', 'image', 'stipple', 'background')
Trong kết quả này:
- Thành phần
Label.bordercó một tùy chọn:'relief'. - Thành phần
Label.paddingcó ba tùy chọn:'padding','relief', và'shiftrelief'. - Thành phần
Label.labelcó nhiều tùy chọn bao gồm'font','foreground','width', v.v.
Các thuộc tính của tùy chọn trong Tkinter
Để lấy danh sách các thuộc tính liên kết với một tùy chọn của thành phần, bạn có thể sử dụng phương thức lookup() của đối tượng Style:
style.lookup(layout_name, option_name)
Ví dụ sau đây hiển thị các thuộc tính của các tùy chọn font, foreground, và background trong thành phần TLabel.label:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
style = ttk.Style(self)
# attributes of the font, foreground, and background
# of the Label.label element
print(style.lookup('Label.label', 'font'))
print(style.lookup('Label.label', 'foreground'))
print(style.lookup('Label.label', 'background'))
if __name__ == "__main__":
app = App()
app.mainloop()
Kết quả:
TkDefaultFont SystemWindowText SystemButtonFace
Như bạn có thể thấy từ kết quả, font là TkDefaultFont, foreground là SystemWindowText, và background là SystemButtonFace.
Kết hợp tất cả lại
Dưới đây là cách thay đổi giao diện của một widget Label:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.geometry('500x100')
message = 'Đây là thông báo lỗi!'
label = ttk.Label(self, text=message, style='Error.TLabel')
label.pack(expand=True)
style = ttk.Style(self)
style.configure('Error.TLabel', foreground='white')
style.configure('Error.TLabel', background='red')
style.configure('Error.TLabel', font=('Helvetica', 12))
style.configure('Error.TLabel', padding=(10, 10))
if __name__ == "__main__":
app = App()
app.mainloop()
Kết bài
Như vậy, để hiểu và tùy chỉnh giao diện của các widget trong ttk, bạn cần nắm vững cách các thành phần được sắp xếp và tương tác với nhau thông qua bố cục. Việc sử dụng các phương thức như Style.layout(), Style.element_options(), và Style.lookup() sẽ giúp bạn truy xuất và điều chỉnh chi tiết các thành phần này, từ đó tạo ra các kiểu dáng widget phù hợp với yêu cầu của ứng dụng. Nắm vững những công cụ này sẽ giúp bạn xây dựng giao diện người dùng chuyên nghiệp và tinh chỉnh từng chi tiết theo ý muốn.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 