Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Các kiểu (Styles) trong Tkinter
Trong thế giới lập trình giao diện đồ họa (GUI) với Tkinter, việc tạo ra các ứng dụng không chỉ yêu cầu chức năng mạnh mẽ mà còn đòi hỏi giao diện trực quan, dễ sử dụng. ttk cung cấp một tập hợp các widget tiên tiến hơn với khả năng tùy chỉnh giao diện thông qua hệ thống các kiểu (style). Bằng cách nắm vững cách sử dụng và tùy chỉnh các kiểu này, bạn có thể dễ dàng thay đổi diện mạo của các widget, tạo nên những giao diện người dùng chuyên nghiệp và thân thiện hơn. Hướng dẫn này sẽ giúp bạn hiểu rõ về các kiểu ttk, cách áp dụng chúng, cũng như cách mở rộng các kiểu có sẵn để phù hợp với nhu cầu thiết kế cụ thể của bạn.

Giới thiệu về các kiểu ttk trong Tkinter
Một chủ đề (theme) trong Tkinter là tập hợp các kiểu (styles) xác định giao diện của các widget ttk.
Một kiểu (style) là mô tả về giao diện của một lớp widget. Thông thường, một chủ đề đi kèm với một tập hợp các kiểu đã được định sẵn.
Do đó, để thay đổi giao diện của các widget ttk, bạn có thể:
Bài viết này được đăng tại [free tuts .net]
- Sửa đổi các kiểu có sẵn
- Tạo các kiểu mới
Thông thường, tên kiểu của một widget ttk bắt đầu bằng chữ 'T' theo sau là tên widget, ví dụ: TLabel và TButton.
Trong Tkinter, mỗi widget có một lớp widget mặc định. Lớp widget này xác định kiểu mặc định cho widget đó.
Dưới đây là bảng các tên kiểu của một số lớp widget ttk phổ biến:
| Lớp Widget | Tên Kiểu |
|---|---|
| Button | TButton |
| Checkbutton | TCheckbutton |
| Combobox | TCombobox |
| Entry | TEntry |
| Frame | TFrame |
| Label | TLabel |
| LabelFrame | TLabelFrame |
| Menubutton | TMenubutton |
| Notebook | TNotebook |
| PanedWindow | TPanedwindow |
| Progressbar* | Horizontal.TProgressbar hoặc Vertical.TProgressbar, tùy thuộc vào tùy chọn orient. |
| Radiobutton | TRadiobutton |
| Scale* | Horizontal.TScale hoặc Vertical.TScale, tùy thuộc vào tùy chọn orient. |
| Scrollbar* | Horizontal.TScrollbar hoặc Vertical.TScrollbar, tùy thuộc vào tùy chọn orient. |
| Separator | TSeparator |
| Sizegrip | TSizegrip |
| Treeview* | Treeview |
(*) Tên kiểu của các widget Progressbar, Scale, Scrollbar và Treeview không bắt đầu bằng chữ T.
Tại thời điểm chạy, bạn có thể lấy lớp widget của một widget bằng cách gọi phương thức winfo_class() của đối tượng widget.
Ví dụ sau sử dụng phương thức winfo_class() để lấy lớp widget của một widget button:
button = ttk.Button(root, text='Click Me') print(button.winfo_class())
Kết quả:
TButton
Sửa đổi các kiểu ttk có sẵn trong Tkinter
Mỗi kiểu có một tập hợp các tùy chọn xác định giao diện của widget.
Để sửa đổi giao diện của một kiểu, bạn sử dụng phương thức configure() của lớp Style:
style = ttk.Style(root) style.configure(style_name, **options)
Chương trình sau cho thấy cách thay đổi phông chữ của tất cả các widget Label và Button bằng cách sửa đổi kiểu TLabel và TButton:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.geometry('300x110')
self.resizable(0, 0)
self.title('Login')
# Tùy chọn giao diện
paddings = {'padx': 5, 'pady': 5}
entry_font = {'font': ('Helvetica', 11)}
# cấu hình lưới
self.columnconfigure(0, weight=1)
self.columnconfigure(1, weight=3)
username = tk.StringVar()
password = tk.StringVar()
# tên đăng nhập
username_label = ttk.Label(self, text="Username:")
username_label.grid(column=0, row=0, sticky=tk.W, **paddings)
username_entry = ttk.Entry(self, textvariable=username, **entry_font)
username_entry.grid(column=1, row=0, sticky=tk.E, **paddings)
# mật khẩu
password_label = ttk.Label(self, text="Password:")
password_label.grid(column=0, row=1, sticky=tk.W, **paddings)
password_entry = ttk.Entry(self, textvariable=password, show="*", **entry_font)
password_entry.grid(column=1, row=1, sticky=tk.E, **paddings)
# nút đăng nhập
login_button = ttk.Button(self, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, **paddings)
# cấu hình kiểu
self.style = ttk.Style(self)
self.style.configure('TLabel', font=('Helvetica', 11))
self.style.configure('TButton', font=('Helvetica', 11))
if __name__ == "__main__":
app = App()
app.mainloop()
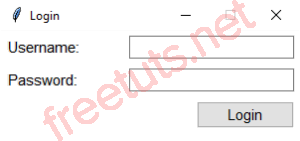
Kết quả:

Cách hoạt động:
Trước tiên, tạo một đối tượng mới của lớp ttk.Style:
self.style = ttk.Style(self)
Sau đó, thay đổi phông chữ của kiểu TLabel và TButton bằng cách sử dụng phương thức configure() của đối tượng Style:
self.style.configure('TLabel', font=('Helvetica', 12))
self.style.configure('TButton', font=('Helvetica', 12))
Mở rộng các kiểu ttk có sẵn trong Tkinter
Để tạo một kiểu mới được kế thừa từ kiểu có sẵn, bạn sử dụng tên kiểu theo định dạng:
new_style.builtin_style
Ví dụ, để tạo một kiểu mới cho widget Label dùng để hiển thị tiêu đề, bạn có thể đặt tên kiểu như sau:
Heading.TLabel
Kiểu Heading.TLabel kế thừa tất cả các tùy chọn từ kiểu TLabel mặc định.
Để ghi đè một tùy chọn cụ thể, bạn cũng sử dụng phương thức configure() của lớp Style:
style = ttk.Style(self) style.configure(custom_style, **options)
Ví dụ sau thêm một tiêu đề vào cửa sổ đăng nhập. Tiêu đề có kiểu được kế thừa từ kiểu TLabel:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.geometry('300x150')
self.resizable(0, 0)
self.title('Login')
# Tùy chọn giao diện
paddings = {'padx': 5, 'pady': 5}
entry_font = {'font': ('Helvetica', 11)}
# cấu hình lưới
self.columnconfigure(0, weight=1)
self.columnconfigure(1, weight=3)
username = tk.StringVar()
password = tk.StringVar()
# tiêu đề
heading = ttk.Label(self, text='Member Login', style='Heading.TLabel')
heading.grid(column=0, row=0, columnspan=2, pady=5, sticky=tk.N)
# tên đăng nhập
username_label = ttk.Label(self, text="Username:")
username_label.grid(column=0, row=1, sticky=tk.W, **paddings)
username_entry = ttk.Entry(self, textvariable=username, **entry_font)
username_entry.grid(column=1, row=1, sticky=tk.E, **paddings)
# mật khẩu
password_label = ttk.Label(self, text="Password:")
password_label.grid(column=0, row=2, sticky=tk.W, **paddings)
password_entry = ttk.Entry(self, textvariable=password, show="*", **entry_font)
password_entry.grid(column=1, row=2, sticky=tk.E, **paddings)
# nút đăng nhập
login_button = ttk.Button(self, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, **paddings)
# cấu hình kiểu
self.style = ttk.Style(self)
self.style.configure('TLabel', font=('Helvetica', 11))
self.style.configure('TButton', font=('Helvetica', 11))
# kiểu tiêu đề
self.style.configure('Heading.TLabel', font=('Helvetica', 12))
if __name__ == "__main__":
app = App()
app.mainloop()
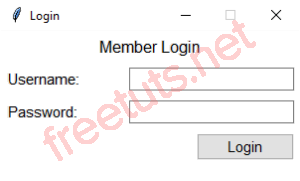
Kết bài :

Cách hoạt động:
Đầu tiên, thêm một tiêu đề vào cửa sổ và gán kiểu Heading.TLabel cho tùy chọn kiểu của widget Label:
heading = ttk.Label(self, text='Member Login', style='Heading.TLabel')
Sau đó, thay đổi phông chữ của kiểu Heading.TLabel thành Helvetica, kích thước 12 điểm:
self.style.configure('Heading.TLabel', font=('Helvetica', 12))
Các cấp bậc của kiểu
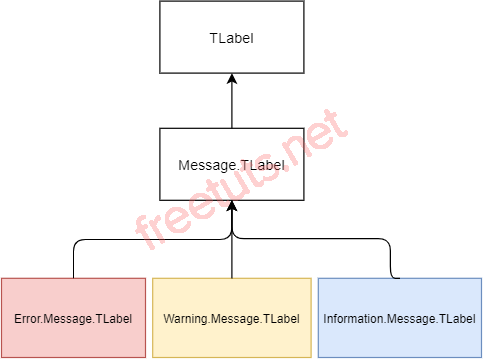
Bạn có thể tạo toàn bộ cấp bậc kiểu của riêng mình. Ví dụ, bạn có thể có kiểu Message.TLabel kế thừa từ kiểu TLabel mặc định.
Sau đó, bạn có thể tạo các kiểu kế thừa từ kiểu Message.TLabel như Error.Message.TLabel, Warning.Message.TLabel, và Information.Message.TLabel.
Khi bạn sử dụng một kiểu cụ thể như Error.Message.TLabel, ttk sẽ tìm các tùy chọn trong kiểu Error.Message.TLabel trước. Nếu không tìm thấy tùy chọn, nó sẽ tìm trong kiểu Message.TLabel. Và nó tiếp tục tìm kiếm trong kiểu TLabel.
Ví dụ về cấp bậc kiểu:
Kiểu gốc xác định giao diện của tất cả các widget. Tên của kiểu gốc là '.'.

Ví dụ, nếu bạn muốn thay đổi phông chữ thành Helvetica 12 điểm cho tất cả các widget, bạn có thể cấu hình như sau:
style = ttk.Style(root)
style.configure('.', font=('Helvetica', 12))
Kết bài
Việc hiểu và sử dụng hiệu quả các kiểu (style) trong ttk không chỉ giúp bạn tùy chỉnh giao diện của từng widget mà còn tạo ra những trải nghiệm người dùng đồng nhất và trực quan hơn. Bằng cách nắm bắt cách sử dụng các phương thức như winfo_class() để lấy lớp widget và style.configure() để chỉnh sửa kiểu, bạn có thể dễ dàng điều chỉnh giao diện theo ý muốn. Ngoài ra, khả năng mở rộng các kiểu có sẵn giúp bạn tạo ra các thiết kế độc đáo và phù hợp với nhu cầu cụ thể của ứng dụng. Hãy áp dụng những kiến thức này để nâng cao chất lượng và tính thẩm mỹ cho các ứng dụng Tkinter của bạn.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 