Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Hướng dẫn sử dụng Slider trong Tkinter
Trong bài này, bạn sẽ học cách tạo và sử dụng thanh trượt (slider) trong Tkinter thông qua widget Scale. Thanh trượt là một công cụ hữu ích trong các ứng dụng giao diện người dùng, cho phép người dùng dễ dàng nhập giá trị bằng cách di chuyển một chỉ báo dọc theo một thanh. Với Tkinter, bạn có thể tạo thanh trượt theo chiều ngang hoặc dọc, tùy chỉnh các giá trị tối thiểu và tối đa, cũng như thực hiện các hành động khi giá trị của thanh trượt thay đổi.

Giới thiệu về widget slider trong Tkinter
Widget Slider (thanh trượt) cho phép bạn nhập giá trị bằng cách di chuyển một chỉ báo. Thanh trượt có thể được hiển thị theo chiều dọc hoặc chiều ngang.

Để tạo một thanh trượt, bạn sử dụng hàm ttk.Scale() với cú pháp như sau:
ttk.Scale(container, from_, to)
Trong đó:
Bài viết này được đăng tại [free tuts .net]
containerlà thành phần cha của thanh trượt.from_vàtoxác định giá trị tối thiểu và tối đa của thanh trượt. Dofromlà một từ khóa trong Python, Tkinter sử dụngfrom_thay thế.
Theo mặc định, thanh trượt sẽ nằm ngang. Để thay đổi hướng của thanh trượt, bạn sử dụng tùy chọn orient với giá trị horizontal hoặc vertical. Ví dụ:
slider = ttk.Scale(
root,
from_=0,
to=100,
orient='vertical', # hoặc 'horizontal'
)
Lấy giá trị hiện tại của thanh trượt
Để lấy giá trị hiện tại của thanh trượt, bạn có thể gán một biến kiểu DoubleVar cho tùy chọn variable của thanh trượt như sau:
current_value = tk.DoubleVar()
slider = ttk.Scale(
root,
from_=0,
to=100,
orient='horizontal',
variable=current_value
)
Một cách khác để lấy giá trị hiện tại của thanh trượt là gọi phương thức get() của đối tượng thanh trượt:
slider.get()
Thực thi hàm callback khi giá trị thay đổi
Để chạy một hàm mỗi khi giá trị của thanh trượt thay đổi, bạn gán hàm đó cho tùy chọn command như sau:
def slider_changed(event):
print(slider.get())
slider = ttk.Scale(
root,
from_=0,
to=100,
orient='horizontal',
variable=current_value,
command=slider_changed
)
Lưu ý rằng việc gọi một hàm mỗi khi giá trị của thanh trượt thay đổi có thể gây ra vấn đề về hiệu suất.
Vô hiệu hóa thanh trượt
Để vô hiệu hóa thanh trượt, bạn đặt trạng thái của nó là 'disabled'. Để kích hoạt lại, bạn đặt trạng thái là 'normal':
slider['state'] = 'disabled' slider['state'] = 'normal'
Theo mặc định, trạng thái của thanh trượt là 'normal'.
Ví dụ về sử dụng Tkinter slider
Chương trình dưới đây minh họa cách sử dụng widget slider trong Tkinter. Nhãn sẽ hiển thị giá trị hiện tại của thanh trượt khi bạn thay đổi giá trị của nó.
import tkinter as tk
from tkinter import ttk
# Tạo cửa sổ chính
root = tk.Tk()
root.geometry('300x200')
root.resizable(False, False)
root.title('Slider Demo')
root.columnconfigure(0, weight=1)
root.columnconfigure(1, weight=3)
# Giá trị hiện tại của thanh trượt
current_value = tk.DoubleVar()
def get_current_value():
return '{: .2f}'.format(current_value.get())
def slider_changed(event):
value_label.configure(text=get_current_value())
# Nhãn cho thanh trượt
slider_label = ttk.Label(root, text='Slider:')
slider_label.grid(column=0, row=0, sticky='w')
# Thanh trượt
slider = ttk.Scale(
root,
from_=0,
to=100,
orient='horizontal',
command=slider_changed,
variable=current_value
)
slider.grid(column=1, row=0, sticky='we')
# Nhãn hiển thị giá trị hiện tại
current_value_label = ttk.Label(root, text='Current Value:')
current_value_label.grid(row=1, columnspan=2, sticky='n', ipadx=10, ipady=10)
# Nhãn giá trị
value_label = ttk.Label(root, text=get_current_value())
value_label.grid(row=2, columnspan=2, sticky='n')
root.mainloop()
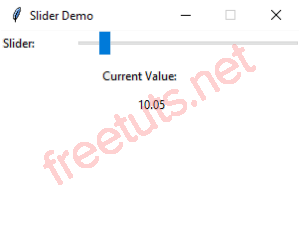
Kết quả:

Kết bài
Bằng cách sử dụng ttk.Scale(), bạn có thể dễ dàng tạo ra một widget thanh trượt trong Tkinter để người dùng tương tác và nhập giá trị. Để truy xuất giá trị hiện tại của thanh trượt, bạn có thể sử dụng phương thức scale.get() hoặc tùy chọn variable. Điều này cho phép bạn kiểm soát và phản hồi lại các thay đổi của thanh trượt trong ứng dụng một cách hiệu quả, giúp cải thiện trải nghiệm người dùng.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 