Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Tìm hiểu về widget Frame trong Tkinter
Trong lập trình giao diện người dùng với Tkinter, Frame là một trong những widget quan trọng giúp bạn tổ chức và sắp xếp các thành phần khác một cách khoa học và hợp lý. Trong bài viết này, mình sẽ tìm hiểu chi tiết về Tkinter Frame và cách sử dụng các thuộc tính của nó như kích thước, đệm (padding), và viền để tạo ra giao diện người dùng trực quan và hiệu quả. Bạn sẽ học cách tạo Frame, cấu hình các thuộc tính cơ bản, và hiểu rõ cách chúng ảnh hưởng đến bố cục và hiển thị của các widget bên trong.

Giới thiệu về widget Frame trong Tkinter
Frame là một widget hiển thị dưới dạng một hình chữ nhật đơn giản. Thông thường, bạn sử dụng Frame để tổ chức các widget khác, cả về mặt hình ảnh và mã nguồn.
Để tạo một Frame, bạn sử dụng lớp ttk.Frame như sau:
frame = ttk.Frame(master, **options)
Một Frame có nhiều thuộc tính cấu hình khác nhau quyết định hình thức của nó:
Bài viết này được đăng tại [free tuts .net]
- borderwidth: Xác định độ rộng viền của Frame. Mặc định là 0.
- class_: Đặt tên lớp cho widget.
- cursor: Thay đổi con trỏ chuột khi di chuột qua Frame.
- height: Đặt chiều cao của Frame.
- padding: Tạo khoảng đệm bên trong Frame và xung quanh các widget bên trong.
- relief: Xác định kiểu viền cho Frame. Để có hiệu lực, cần thiết lập
borderwidth. - style: Đặt tên kiểu tùy chỉnh cho widget.
- takefocus: Giá trị boolean chỉ định liệu Frame có nhận được focus khi duyệt focus hay không. Mặc định là False, tức là Frame không nhận focus.
- width: Đặt chiều rộng của Frame.
Kích thước Frame
Kích thước của một Frame được quyết định bởi kích thước và bố cục của các widget mà nó chứa. Bạn cũng có thể chỉ định rõ chiều cao và chiều rộng của Frame khi tạo nó:
frame = ttk.Frame(master, height=200, width=300)
Đệm (Padding)
Padding cho phép bạn thêm khoảng trống bên trong Frame và xung quanh các widget bên trong. Các giá trị padding được tính bằng pixels.
Để chỉ định padding cho mỗi bên của Frame, bạn sử dụng cú pháp sau:
frame['padding'] = (left, top, right, bottom)
Ví dụ:
frame['padding'] = (5,10,5,10)
Hoặc bạn có thể chỉ định padding cho trái/phải và trên/dưới như sau:
frame['padding'] = (5, 10)
Trong ví dụ này, padding trái và phải là 5, trong khi padding trên và dưới là 10. Nếu các giá trị padding cho tất cả các bên đều giống nhau, bạn có thể chỉ định như sau:
frame['padding'] = 5
Viền của Frame
Mặc định, độ rộng viền của Frame là 0, tức là Frame không có viền. Để đặt viền cho Frame, bạn cần đặt cả độ rộng viền và kiểu viền.
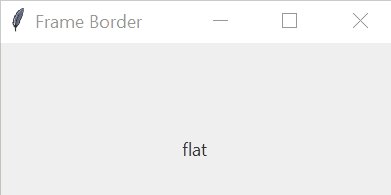
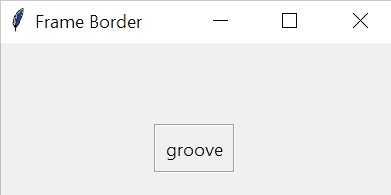
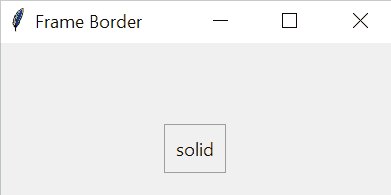
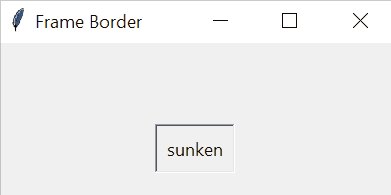
Độ rộng viền của Frame được tính bằng pixels. Kiểu viền có thể là flat, groove, raised, ridge, solid, hoặc sunken. Mặc định, kiểu viền của Frame là flat.
Ví dụ, đoạn mã sau đặt độ rộng viền của Frame là 5 pixels và kiểu viền là sunken:
frame['borderwidth'] = 5 frame['relief'] = 'sunken'
Hình dưới đây minh họa các kiểu viền của Frame:

Ví dụ về Tkinter Frame
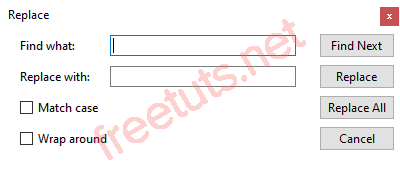
sẽ tạo ra một cửa sổ Replace phổ biến trong các trình soạn thảo văn bản như Notepad:

Để tổ chức các widget một cách hợp lý, chúng ta có thể chia cửa sổ thành hai Frame:
- Frame bên trái bao gồm các widget Label, Entry và Checkbox. Frame này sử dụng trình quản lý hình học grid, gồm hai cột và bốn hàng.
- Frame bên phải bao gồm các nút Button. Frame này cũng sử dụng grid và có bốn hàng và một cột.
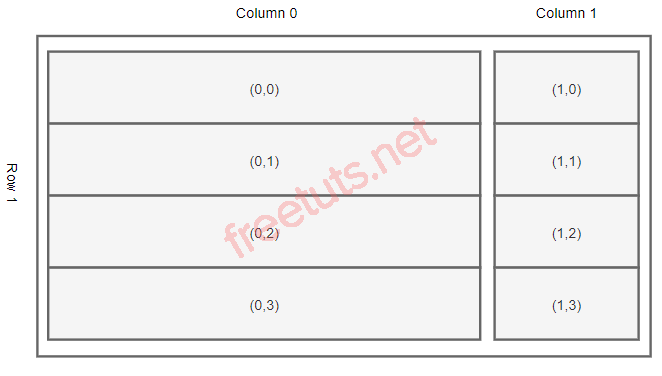
Để đặt hai Frame vào cửa sổ chính, chúng ta sử dụng grid với một hàng và hai cột:

Chương trình sau minh họa cách tạo cửa sổ Replace:
import tkinter as tk
from tkinter import TclError, ttk
def create_input_frame(container):
frame = ttk.Frame(container)
# Bố trí grid cho input frame
frame.columnconfigure(0, weight=1)
frame.columnconfigure(1, weight=3)
# Nhãn "Find what:"
ttk.Label(frame, text='Find what:').grid(column=0, row=0, sticky=tk.W)
keyword = ttk.Entry(frame, width=30)
keyword.focus()
keyword.grid(column=1, row=0, sticky=tk.W)
# Nhãn "Replace with:"
ttk.Label(frame, text='Replace with:').grid(column=0, row=1, sticky=tk.W)
replacement = ttk.Entry(frame, width=30)
replacement.grid(column=1, row=1, sticky=tk.W)
# Checkbox "Match Case"
match_case = tk.StringVar()
match_case_check = ttk.Checkbutton(
frame,
text='Match case',
variable=match_case,
command=lambda: print(match_case.get()))
match_case_check.grid(column=0, row=2, sticky=tk.W)
# Checkbox "Wrap Around"
wrap_around = tk.StringVar()
wrap_around_check = ttk.Checkbutton(
frame,
text='Wrap around',
variable=wrap_around,
command=lambda: print(wrap_around.get()))
wrap_around_check.grid(column=0, row=3, sticky=tk.W)
for widget in frame.winfo_children():
widget.grid(padx=5, pady=5)
return frame
def create_button_frame(container):
frame = ttk.Frame(container)
frame.columnconfigure(0, weight=1)
ttk.Button(frame, text='Find Next').grid(column=0, row=0)
ttk.Button(frame, text='Replace').grid(column=0, row=1)
ttk.Button(frame, text='Replace All').grid(column=0, row=2)
ttk.Button(frame, text='Cancel').grid(column=0, row=3)
for widget in frame.winfo_children():
widget.grid(padx=5, pady=5)
return frame
def create_main_window():
root = tk.Tk()
root.title('Replace')
root.resizable(0, 0)
try:
# Chỉ dành cho Windows (ẩn nút thu nhỏ/phóng to)
root.attributes('-toolwindow', True)
except TclError:
print('Không hỗ trợ trên nền tảng của bạn')
# Bố trí trên cửa sổ chính
root.columnconfigure(0, weight=4)
root.columnconfigure(1, weight=1)
input_frame = create_input_frame(root)
input_frame.grid(column=0, row=0)
button_frame = create_button_frame(root)
button_frame.grid(column=1, row=0)
root.mainloop()
if __name__ == "__main__":
create_main_window()
Kết bài
Kết thúc bài viết này, bạn đã hiểu rõ về ttk.Frame, một widget đơn giản nhưng rất mạnh mẽ trong Tkinter, có khả năng chứa và tổ chức các widget khác. Các Frame không chỉ giúp tạo ra giao diện người dùng gọn gàng và trực quan, mà còn làm cho mã nguồn trở nên dễ quản lý và bảo trì hơn. Việc hiểu và sử dụng đúng các thuộc tính của Frame, như kích thước, đệm, và viền, sẽ giúp bạn xây dựng các ứng dụng GUI đẹp mắt và chuyên nghiệp. Hãy tận dụng kiến thức này để tạo ra những trải nghiệm người dùng tốt nhất cho ứng dụng của bạn.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 