Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Cách sử dụng phương thức map() của ttk.Style
Trong giao diện người dùng với Tkinter, việc thay đổi giao diện của các thành phần (widgets) dựa trên các trạng thái tương tác của người dùng là rất quan trọng để tạo ra trải nghiệm sử dụng mượt mà và trực quan. Python cung cấp một công cụ mạnh mẽ thông qua thư viện ttk, cho phép các nhà phát triển điều chỉnh giao diện của widgets một cách linh hoạt dựa trên các trạng thái cụ thể như khi được chọn, khi có tiêu điểm, hay khi đang bị nhấn. Trong bài viết này, sẽ tìm hiểu cách sử dụng phương thức map() của ttk.Style để tùy chỉnh giao diện của widgets, giúp bạn tạo ra các ứng dụng có giao diện tương tác và thân thiện với người dùng hơn.

Giới thiệu cách thay đổi giao diện của Widgets bằng phương thức map() của Ttk Style
Thông thường, một widget ttk cho phép bạn thay đổi giao diện của nó dựa trên một trạng thái cụ thể.
Dưới đây là bảng liệt kê các trạng thái của widget và ý nghĩa của chúng:
| Trạng thái | Ý nghĩa |
|---|---|
active |
Chuột đang ở trong vùng widget. |
alternate |
Trạng thái này được Ttk dành riêng cho ứng dụng sử dụng. |
background |
Widget đang nằm trong một cửa sổ không phải là cửa sổ nền trước (cửa sổ đang nhận input từ người dùng). Trạng thái này chỉ liên quan đến Windows và macOS. |
disabled |
Widget không phản hồi với bất kỳ hành động nào. |
focus |
Widget hiện đang có tiêu điểm (focus). |
invalid |
Giá trị của widget hiện không hợp lệ. |
pressed |
Widget đang được nhấn hoặc bấm (ví dụ: khi nút Button đang bị nhấn). |
readonly |
Widget ở trạng thái chỉ đọc, không cho phép thay đổi giá trị hiện tại (ví dụ: một Entry widget chỉ đọc sẽ không cho phép bạn thay đổi nội dung văn bản của nó). |
selected |
Widget đang được chọn (ví dụ: khi các nút radio được chọn). |
Để thay đổi giao diện của một widget một cách linh hoạt, bạn có thể sử dụng phương thức map() của đối tượng Style:
Bài viết này được đăng tại [free tuts .net]
style.map(style_name, query)
Phương thức map() nhận đối số đầu tiên là tên của style, chẳng hạn như TButton hoặc TLabel.
Đối số query là một danh sách các đối số từ khóa, trong đó mỗi khóa là một tùy chọn style và các giá trị là các danh sách các tuple có dạng (state, value).
Ví dụ, đoạn mã dưới đây sẽ thay đổi màu chữ của một nút button một cách linh hoạt:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.geometry('300x100')
button = ttk.Button(self, text='Save')
button.pack(expand=True)
style = ttk.Style(self)
style.configure('TButton', font=('Helvetica', 16))
style.map('TButton',
foreground=[('pressed', 'blue'),
('active', 'red')])
print(style.layout('TButton'))
if __name__ == "__main__":
app = App()
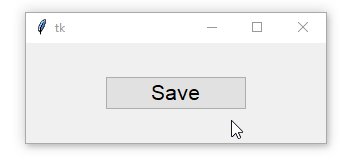
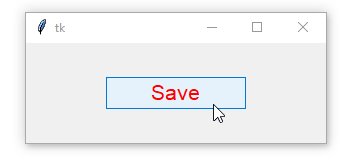
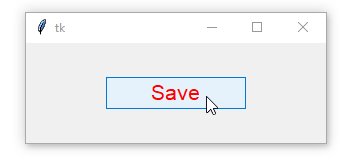
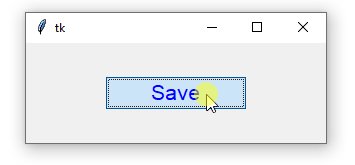
app.mainloop()Trong ví dụ này, khi bạn di chuyển chuột vào nút button, màu chữ của nó sẽ thay đổi thành màu đỏ. Và khi bạn nhấn hoặc giữ nút button, màu chữ của nó sẽ chuyển sang màu xanh dương.

Kết bài
Như vậy, phương thức style.map() trong thư viện ttk của Tkinter là một công cụ hữu ích giúp bạn tùy chỉnh giao diện các widget một cách linh hoạt dựa trên trạng thái cụ thể của chúng. Bằng cách nắm vững cách sử dụng style.map(), bạn có thể dễ dàng tạo ra những giao diện người dùng có khả năng phản hồi tốt hơn, mang đến trải nghiệm trực quan và chuyên nghiệp hơn cho người sử dụng ứng dụng của mình. Hãy thử áp dụng những kiến thức này vào các dự án thực tế để thấy được sự khác biệt mà chúng mang lại.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 